reqres.in : Test your front-end against a real API
Open gracekrcx opened 5 years ago
reqres.in : Test your front-end against a real API
HTTPS : 在 應用層 跟 傳輸層 中間加了一層 SSL 加密憑證 (encryption) SSL: Secure Sockets Layer
HTTP --> SSL --> TCP --> IP
註:由於 SSL 已經不再安全,所以當我們說 SSL(比如說 SSL 憑證)時,大部分情況其實是在說 TLS。
需要解決的問題,browser 無法確認自己收到的公鑰是 server 自己給的還是『中間人攻擊』,如何證明瀏覽器收到的公鑰一定是安全的公鑰?
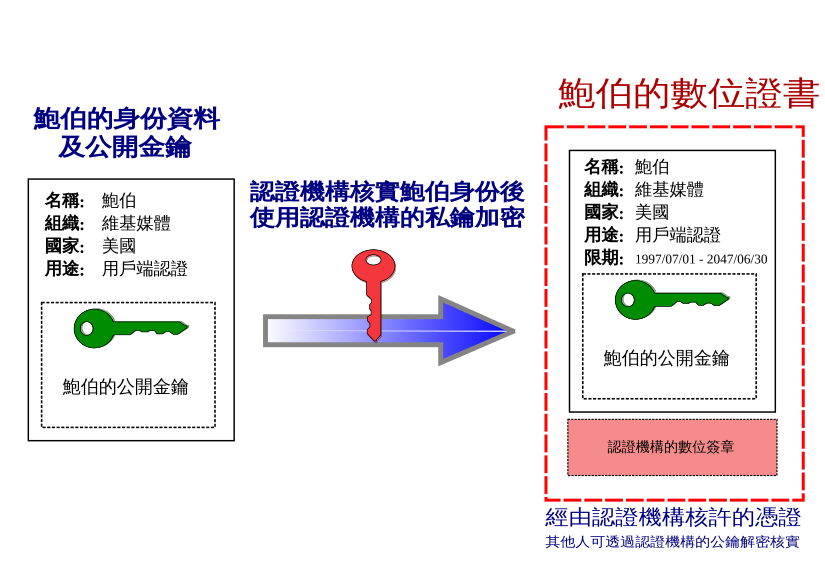
網站在使用 HTTPS 前,需要向“ CA機構 ”申請頒發一份數位憑證,server 把證書傳輸給 browser,browser 從證書裡取公鑰,證書就如身份證一樣,可以證明“該公鑰對應該網站”。這樣就可以解決上方的問題。
把證書內容生成一份『簽名』,比對『證書內容』和『簽名』是否一致就能察覺是否被篡改。這種技術就叫數位簽章(数字签名)(Digital Signature)
server 為了得到 browser 隨機產生的『對稱式加密 key』
 (來源:wiki)
(來源:wiki)
『網站』的背後是什麼?
server(伺服器)
browser 發一個 request 給 server --> server 處理之後 --> 再發一個 response 給 browser --> browser 再解析出來
伺服器:一台電腦,有裝伺服器程式,專門處理 request, response
為什麼我們需要協定(protocol)
通訊協定(Communications Protocol,也稱傳輸協定)
網路傳輸協定(Internet Communication Protocol)
網路是如何傳輸的
由上到下:從 HTTP 協定開始講起
令人討厭的 HTTP request 的一生
計程車司機:DNS Server
瀏覽器只是另一個程式
由下到上:從 TCP/IP 開始談起
TCP/IP 是什麼?
實現
如今,大多數商業作業系統包括TCP/IP棧並且預設安裝它們,對於大多數用戶來說,沒有必要去探求它們如何實現。TCP/IP包含在所有的商業Unix和Linux發布包中,同樣也包含在Mac OS X、Windows系統和Windows Server中。 網際網路協議
HTTP 協議,是建立在 TCP 協議之上,TCP 協議是建立在 IP 協議之上
HTTP --> TCP --> IP定飲料 --> 需三次握手 --> 傳紙條協定 定 NBA 即時戰況 --> 不需三次握手 --> 傳紙條協定
TCP/IP 模型分層
TCP 與 UDP
TCP : 是一種連接導向的、可靠的、基於位元組流的傳輸層通訊協定 UDP : 一旦把應用程式發給網路層的資料傳送出去,就不保留資料備份(所以 UDP 有時候也被認為是不可靠的資料報協定),追求快速
TCP 為什麼可靠?
三次握手 (three way handshake)
IP 地址 (Internet Protocol Address)
固定 IP、浮動 IP 與虛擬 IP
虛擬 IP
規劃 IP 時已經預留了三個網段的 IP ,做為內部網域的虛擬 IP 之用。這三個預留的 IP 網段分別是: A Class:10.0.0.0 - 10.255.255.255 B Class:172.16.0.0 - 172.31.255.255 C Class:192.168.0.0 - 192.168.255.255
Port 的作用(連接埠、端口)
監聽那個 port就會執行任務常用 Port
API (Application Programming
Interface) 應用程式介面Web API
Web API => HTTP API 透過 HTTP 協定的 API
SDK (Software Development Kit)
東西都包裝好了,可以直接 call function 用 例如:twitter.getTimeline() 如果沒有 SDK 就需要用 HTTP request 的方法去拿到資料
資料格式的選擇
歷久不衰 XML (Extensible Markup Language)
name 的欄位中,資料是 “Tim”。
JSON 資料格式 (JavaScript Object Notation)
透過網路交換資料
第一種方式:SOAP
第二種方式:SOAP 以外的 HTTP API
RESTful 到底是什麼?
第 n 種方式:跳脫 HTTP 的限制
HTTP 只是一個 protocol,除了 HTTP 以外,有其他的 protocol 也在進行資料交換的動作
curl(基於網路協定,對指定URL進行網路傳輸)
How do I POST JSON data with Curl from a terminal/commandline to Test Spring REST?
nslookup
解析 domain 的 IP 位置
ping
測試可不可以連接到那台 server,會持續送封包
telnet
ping 一個指定的 port,測試這台 server 有沒有開這個 port
資源引用: reqres.in Linux Curl Command 指令與基本操作入門教學 如何生动形象、切中要点地讲解 OSI 七层模型和两主机传输过程? TCP 三向交握 (Three-way Handshake) 通俗大白話來理解TCP協議的三次握手和四次分手