Another question: How do I navigate to a screen from the root stack?
Navigation Tree:
<Stack>
<Scene>
<Tabs>
<Screen_Stack_1 />
<Screen_Stack_2 /> // How do I navigate to Screen_3 from here? I do want to show a full-screen UI that overlaps the tab
</Tabs>
</Scene>
<Scene>
<Screen_3 /> // I wanna show this one.
</Scene>
<Stack>


Hi,
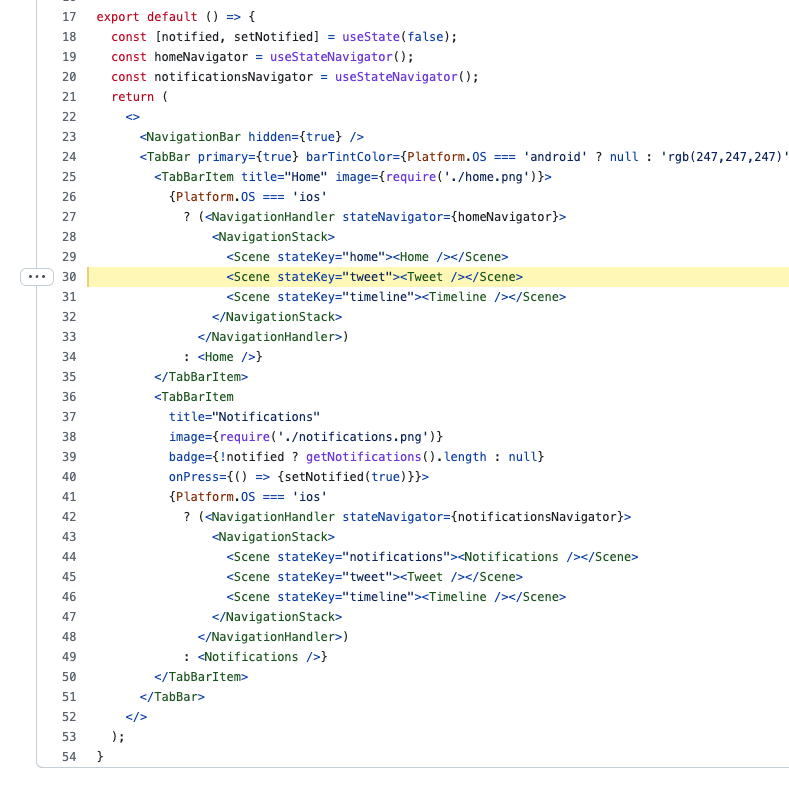
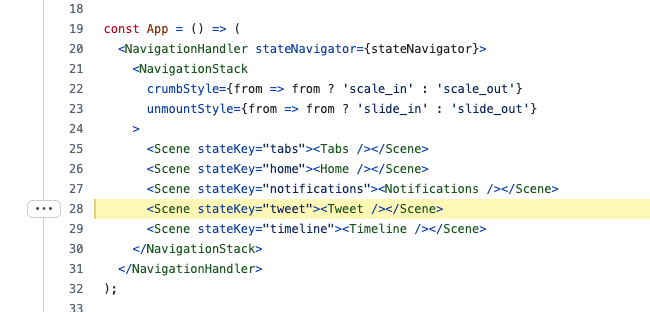
I'm confusing the way you set up navigation in the twitter sample. For example: scene
homeandtweetrepeated from root stack, then appear one more time in the stack under the Tab.Could you explain it?
Root Stack
Stack under Tabs