You did great! :grin:
Results
:white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark:
Tests
:white_check_mark: Code compilation: header.jsonc :white_check_mark: Code compilation: menu-items.jsonc :white_check_mark: Code compilation: menu.jsonc :white_check_mark: Major Appliances Menu item must contain correct submenu :white_check_mark: Small Appliances Menu item must contain correct submenu :white_check_mark: Electronics Menu item must contain correct submenu :white_check_mark: Main Category Menu must be stated :white_check_mark: Main Category Menu must have correct children :white_check_mark: Main Category Menu must be on horizontal orientation :white_check_mark: Major Appliances Menu must be stated :white_check_mark: Major Appliances must have correct children :white_check_mark: Major Appliances Menu must be on vertical orientation :white_check_mark: Small Appliances Menu must be stated :white_check_mark: Small Appliances must have correct children :white_check_mark: Small Appliances Menu must be on vertical orientation :white_check_mark: Electronics Menu must be stated :white_check_mark: Electronics Menu must have correct children :white_check_mark: Electronics Menu must be on vertical orientation :white_check_mark: Menu row must be placed as last child of header :white_check_mark: Drawer must be placed as first child of header mobile :white_check_mark: Menu row must have correct children :white_check_mark: Major Submenu must have major menu as children :white_check_mark: Small Submenu must have small menu as children :white_check_mark: Electronics Submenu must have electronics menu as children
Menu
:sparkles: Branch: menu
Introdução
Com o Header já configurado e implementado, vamos agora adicionar nele o Menu.
A configuração do Menu é um passo importante na construção do tema, pois é ele o bloco é responsável pela navegação do usuário na sua loja.
Por conta da sua função e relevância, o Menu possui uma estrutura hierárquica complexa, envolvendo Menu Items, Submenus e, a partir desse último, qualquer bloco do Store Framework (como outros Menus e Menu Items).
Abaixo, você pode conferir uma imagem exemplificando a estrutura do bloco Menu na prática:
Configurando o Menu
Se comparada com as de alguns blocos, a configuração do Menu pode parecer mais difícil por conta da sua estrutura de menus, itens de menu e submenus.
Mas o Menu não necessariamente precisa ser configurado seguindo esse cenário mais complexo.
Abaixo, podemos conferir um exemplo de implementação básica do bloco, contendo apenas 3 Menu Items:
Atividade
Nesta atividade, entenderemos melhor sobre a configuração do Menu e a hierarquia existente dentro dele a partir da construção de Menu Items e Submenus.
header.jsonc, adicioneheader-row#menucomo o último item na lista de children do blocoheader-layout.desktop(configurado na [atividade anterior]) para que o Menu possa ser renderizado pelo Header da loja;header-row#menu:Também precisamos nos preocupar com Menu no layout de outros dispositivos, como mobile. Por isso, adicione
drawercomo a primeira de children do blocoheader-row#main-mobile;Cole o código abaixo no arquivo
menu.jsoncpara renderizar horizontalmente os 3 itens do seu Menu principal:menu.jsonc, de acordo com o exemplo abaixo:Seguindo o formato estabelecido pelo bloco
vtex.menu@2.x:menu#categories, construa o Menu secundário de Major Appliances declarado no último passo no arquivomenu.jsonc. Você deve definirverticalcomo valor da proporientatione configurar os seguintes Menu Items na lista de children do bloco:menu-item#refrigerators,menu-item#ovensemenu-item#washers;Crie também o Submenu de Small Appliances:
Construa agora o Menu secundário de Small Appliances no arquivo
menu.jsonc. Assim como feito para Major Appliance, você deve definirverticalcomo valor da proporientatione configurar os seguintes Menu Items na lista de children do bloco:menu-item#mixers,menu-item#toastersemenu-item#coffee;Com base nos passos anteriores, faça o mesmo para Eletronics: crie o seu Submenu (
vtex.menu@2.x:submenu#electronics) e Menu secundário. Depois, construa esse último com o mesmo valor de prop (vertical) e configure o os seguintes Menu Items na lista de children do bloco:menu-item#cameras,menu-item#laptopsemenu-item#tvs.:information_source: Lembre-se de acessar a documentação do Menu caso tenha alguma dúvida durante a atividade.
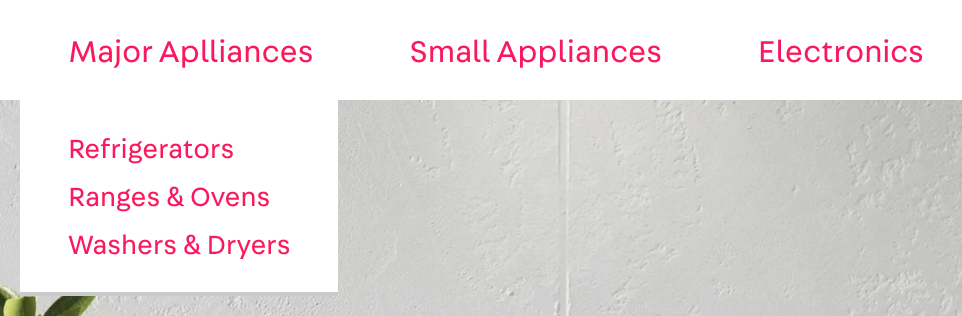
Resultado esperado:
:no_entry_sign: Perdido?
Há algum problema com esse passo? Que tal nos enviar um feedback? :pray:
Criar feedback
Se ainda tiver dúvida sobre como enviar sua resposta, você pode rever aqui.