牛逼!
Open gwuhaolin opened 7 years ago
牛逼!
很棒!
推流用的 RTMP 吗?rtmp 怎么转换成 flv呢?
6666
很强,亲测成功!
linux上配置livego该如何操作,我配置了go环境build失败
@vipchens 如果是go build失败请提供 详细错误堆栈 你还可以直接在 https://github.com/gwuhaolin/livego/releases 下载可执行文件跳过自己编译
nice!
这里问下可能不太相关的问题,据我了解bilibili是用HTTP-FLV技术直播的 http://www.manew.com/blog-166094-12265.html ,那主播这边如果想缩短直播延时,在obs推流的时候,有什么地方需要特别设置吗?
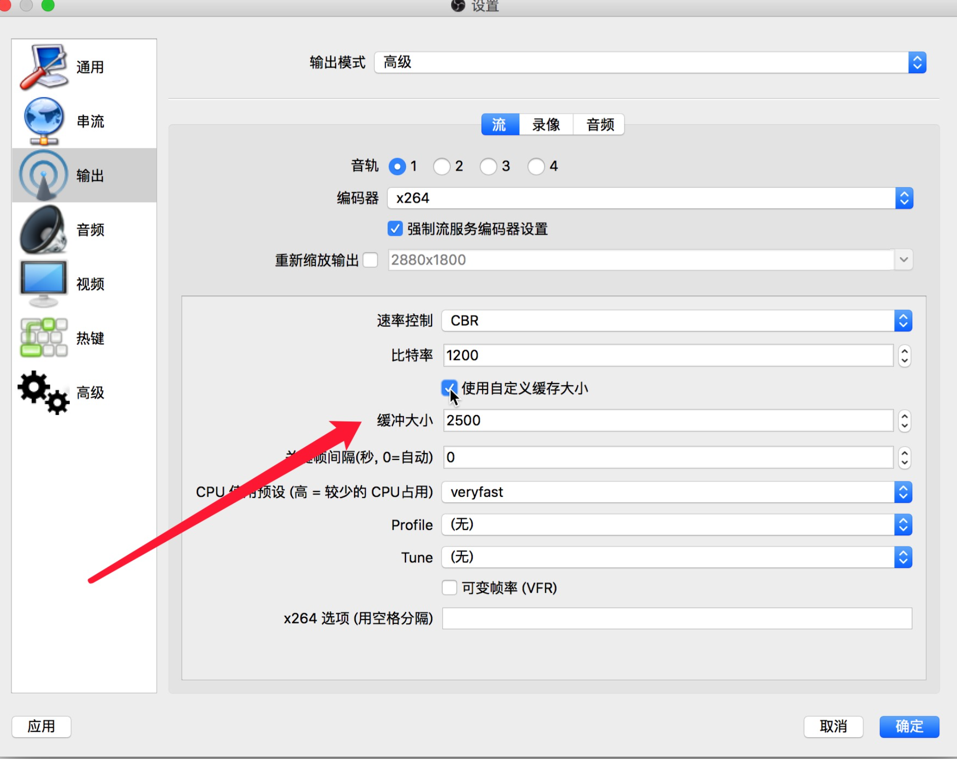
@bimulinsen 播放直播的时候,延时主要会出现在3个地方:
针对1 obs会缓存数据可以调整:

很棒的应用方式
🐂 我们用的HLS
帮我看下用你的源码webpack之后,本地报错video的src是个空指针blob:null/5230135f-a1aa-4d6f-956d-b149e7b36180
不知道为什么之前启动本地sever之后视频出不来,后来重新试了下 确实通了,不过还有很多问题需要调整
有对应的声量控制方法吗?
你的livego有权限控制模块吗?如何确认推流身份?
请教一下,我服务器用的srs,想直接用浏览器观看http-flv流,为什么提示我下载文件呢,不能直接播放直播流
@zhangketing 你用流播放工具试试 http://www.ossrs.net/players/srs_player.html
@wujunze,播放器是可以放的,这个应该是跨域的问题,需要修改一下http回应消息就应该可以了,谢谢哈。
老哥稳!
請問,那websocket-flv該如何推送呢
稳
您好,我下载您的源码运行go get.时报错:# github.com/gwuhaolin/livego/utils/uid ../../go/src/github.com/gwuhaolin/livego/utils/uid/uuid.go:9:18: multiple-value uuid.NewV4() in single-value context; 我是mac系统, 下载您的编译好的二进制文件freebsd版本时无法运行。 两天了解决不了这个问题非常着急,希望您指点
你好我在用flv.js测试时,用127.0.0.1:7001连接可以正常播放,而采用实际的本机IP地址就是播放不成功,flv.js返回信息也是正确的: [FLVDemuxer] > Parsed onMetaData [FLVDemuxer] > Parsed AVCDecoderConfigurationRecord [MSEController] > Received Initialization Segment, mimeType: video/mp4;codecs=avc1.4d002a 请问又遇到这个问题的吗?
你好,请教一下,是否遇到过使用 safari 播放时,第一帧卡住的情况?
赞!大侠,可以做到渲染前 取到每一帧做做处理之后在渲染吗?
Chrome后台播放flv直播暂停 怎么 处理的?
flv.js暂停后,过几秒重新播放,结果是从暂停的地方播放,如何确保暂停后重新播放是最新的画面呢?
本地跑起来的,提示 Fetch API cannot load rtmp://localhost:1935/live/movie/test. URL scheme must be "http" or "https" for CORS request. 这个怎么配置跨域呢
亲测,配合fiv.js效果非常好!
你好,我使用OBS推流能够在网页上显示,使用ffmpeg就无法显示。这两种推流有什么区别吗,两种推流转化出的rtmp的url都是一样的rtmp://localhost/live/test
亲测,配合fiv.js效果非常好 你好,你用的obs推流还是ffmpeg
@Mtora 你好,你用的obs推流还是ffmpeg
@NiuZhuang @hjzgg @ipengyo 你好,你用的obs推流还是ffmpeg
@Mtora 你好,你用的obs推流还是ffmpeg
用的obs
@Mtora 好的,谢谢,我用obs推也可以。但是想自己用代码实现推流,所以用了ffmpeg的库,我看livego服务器的响应都是一样的,但是就是不能在浏览器上播放,实在找不到问题所在,您有空可以尝试教程中的指令试试
@gwuhaolin 你好,教程中ffmpeg那条指令会有Unknown input format: 'avfoundation',是因为只能在mac系统使用吗? 所以我用了:ffmpeg -i "rtsp:// " -vcodec copy -acodec copy -f flv "rtmp://localhost/live/test" 推是能推到livego但是不能在浏览器里播放,可以用vlc播放
你好,我用obs推的时候,obs一直断线重连,是怎么回事
就一个需求。低延迟,ios safari兼容 直接就没方案了。
受教了
牛逼 我一直在找一篇写的比较详细的推流,拉流文档
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first
请问在播放失败的时候怎么补货异常或者reload
go 服务器跑起来了 我再前端 怎么查看啊 用ffmpeg 也推了 怎么浏览查看
使用ffmpeg推流,livego端报错 ERRO[2020-06-24T22:32:04+08:00] CheckKey err: invalid key ,ffmpeg 端报错 WriteN, RTMP send error 32 (140 bytes) WriteN, RTMP send error 32 (39 bytes) WriteN, RTMP send error 9 (42 bytes) av_interleaved_write_frame(): Operation not permitted [flv @ 0x7fb777024000] Failed to update header with correct duration. [flv @ 0x7fb777024000] Failed to update header with correct filesize. Error writing trailer of rtmp://localhost/live/test: Operation not permitted 请问这个是怎么回事呢?同样是 mac 端,使用的 ffmpeg 命令为:ffmpeg -f avfoundation -framerate 30 -i "0" -c:v h264 -c:a copy -f flv rtmp://localhost/live/test
mark 👍
flv.js暂停后,过几秒重新播放,结果是从暂停的地方播放,如何确保暂停后重新播放是最新的画面呢?
@elon-hu 直接修改实例的currentTime
服务端用livego,用anyrtc-rtmp 推流, 视频h264,音频aac, 用flv.js网页里播放,一直在等待,m3u8能播放,用nodeplayer.js也能播放, 啥原因呢
您好。我这边流媒体服务器是使用nginx的nginx-http-flv-module,然后推流是使用javacv去获取网络摄像头的视频帧,在将视频帧推向流媒体服务器之前,我这边是先做了一系列的处理,包括人体识别,人体属性识别等,但是客户端(Chrome)去使用flv.js获取视频流进行播放时,视频会卡顿或延迟,我这边猜想可能是因为处理的时间长导致的,我想问一下从flvjs的角度有没有办法优化
您好。我这边流媒体服务器是使用nginx的nginx-http-flv-module,然后推流是使用javacv去获取网络摄像头的视频帧,在将视频帧推向流媒体服务器之前,我这边是先做了一系列的处理,包括人体识别,人体属性识别等,但是客户端(Chrome)去使用flv.js获取视频流进行播放时,视频会卡顿或延迟,我这边猜想可能是因为处理的时间长导致的,我想问一下从flvjs的角度有没有办法优化 @ @gwuhaolin
为什么要在这个时候探索flv.js做直播呢?原因在于各大浏览器厂商已经默认禁用Flash,之前常见的Flash直播方案需要用户同意使用Flash后才可以正常使用直播功能,这样的用户体验很致命。
在介绍flv.js之前先介绍下常见的直播协议以及给出我对它们的延迟与性能所做的测试得出的数据。 如果你看的很吃力可以先了解下音视频技术的一些基础概念。
常见直播协议
TCP,在浏览器端依赖Flash。HTTP流式IO传输FLV,依赖浏览器支持播放FLV。WebSocket传输FLV,依赖浏览器支持播放FLV。WebSocket建立在HTTP之上,建立WebSocket连接前还要先建立HTTP连接。HTTP的流媒体传输协议。HTML5可以直接打开播放。UDP,延迟1秒,浏览器不支持。常见直播协议延迟与性能数据以下数据只做对比参考
在支持浏览器的协议里,延迟排序是: RTMP = HTTP-FLV = WebSocket-FLV < HLS 而性能排序恰好相反: RTMP > HTTP-FLV = WebSocket-FLV > HLS 也就是说延迟小的性能不好。
可以看出在浏览器里做直播,使用HTTP-FLV协议是不错的,性能优于RTMP+Flash,延迟可以做到和RTMP+Flash一样甚至更好。
flv.js 简介
flv.js是来自Bilibli的开源项目。它解析FLV文件喂给原生HTML5 Video标签播放音视频数据,使浏览器在不借助Flash的情况下播放FLV成为可能。
flv.js 优势
flv.js 限制
H.264,音频编码必须是AAC或MP3, IE11和Edge浏览器不支持MP3音频编码,所以FLV里采用的编码最好是H.264+AAC,这个让音视频服务兼容不是问题。原生HTML5 Video标签和 Media Source Extensions APIHTTP FLV或者WebSocket中的一种协议来传输FLV。其中HTTP FLV需通过流式IO去拉取数据,支持流式IO的有fetch或者streamflv.min.js文件大小 164Kb,gzip后 35.5Kb,flash播放器gzip后差不多也是这么大。Media Source Extensions,目前所有iOS和Android4.4.4以下里的浏览器都不支持,也就是说目前对于移动端flv.js基本是不能用的。flv.js依赖的浏览器特性兼容列表
flv.js 原理
flv.js只做了一件事,在获取到FLV格式的音视频数据后通过原生的JS去解码FLV数据,再通过Media Source Extensions API 喂给原生HTML5 Video标签。(HTML5 原生仅支持播放 mp4/webm 格式,不支持 FLV)
flv.js 为什么要绕一圈,从服务器获取FLV再解码转换后再喂给Video标签呢?原因如下:
flv.js兼容方案
由于目前flv.js兼容性还不是很好,要用在产品中必要要兼顾到不支持flv.js的浏览器。兼容方案如下:
PC端
移动端
flv.js实战
说了这么多介绍与原理,接下来教大家如何用flv.js搭建一个完整的直播系统。 我已经搭建好了一个demo可以供大家体验。
搭建音视频服务
主播推流到音视频服务,音视频服务再转发给所有连接的客户端。为了让你快速搭建服务推荐我用go语言实现的livego,因为它可以运行在任何操作系统上,对Golang感兴趣?请看Golang 中文学习资料汇总。
livego,服务就启动好了。它会启动RTMP(1935端口)服务用于主播推流,以及HTTP-FLV(7001端口)服务用于播放。实现播放页
在react体系里使用react flv.js 组件reflv 快速实现。 先安装
npm i reflv,再写代码:export class HttpFlv extends PureComponent { render() { return ( <Reflv url={
http://localhost:7001/live/test.flv} type="flv" isLive cors /> ) } }这里是优化后的完整代码
阅读原文