Hi @macho-catt.
Good job adding the required labels to this issue.
Additional Resources: Wiki: How to add status labels to issues (WIP. Link will be updated when the wiki is done) Wiki: How to create issues (WIP. Link will be updated when the wiki is done)
Dependency
After Design adds the classes to the components in figma, review if this is still necessary.
Overview
We need to update the design system with new elements so developers can use them in the website.
Details
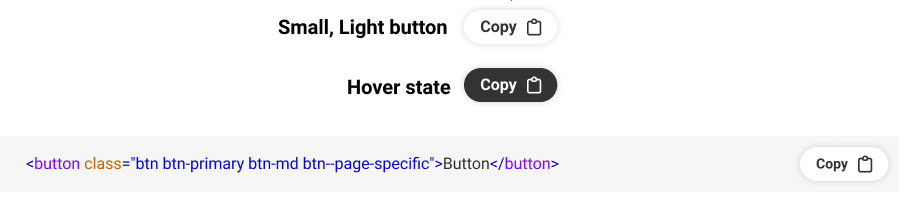
Create new classes to implement the design for the copy button. Afterwards, add the copy button information in the design system page as necessary.
The actual implementation of the button on the design page where the button is placed next to the scss code, with the JS functionality of copying the code, should be a separate issue that is dependent on this.
Figma design
Click for screenshot
Action Items
.btn-lightunder the Button Colors section.btn-smunder Button Sizes section_includes/design-system-page/examples/buttonscalled size-small.html, which should be the referenced example property above_includes/design-system-page/examples/buttonscalled color-light.html, which should be the referenced example property aboveResources/Instructions
Original issue for design button.md _includes/design-system-page/examples/buttons directory buttons.scss Figma design