Hi @eyaaoo, thank you for taking up this issue! Hfla appreciates you :)
Do let fellow developers know about your:- i. Availability: (When are you available to work on the issue/answer questions other programmers might have about your issue?) ii. ETA: (When do you expect this issue to be completed?)
You're awesome!
P.S. - You may not take up another issue until this issue gets merged (or closed). Thanks again :)

Overview
The "Hack for LA's GitHub Actions" Wiki guide explains to devs how to setup a local environment to test GitHub Actions, including how to create tokens. The guide directs devs to create tokens with greater scope access than the standard
HACKFORLA_BOT_PA_TOKEN. We need to test GHAs using the actual token scopes, otherwise the GHA might fail in production without the cause being obvious.Action Items
There is an existing issue in the queue for updating this Wiki page once the new Wiki is released. Therefore, to make sure that information is not lost, we want to make sure our new changes incorporate the previous changes so that when the time comes there is only one copy of the page to be edited (with all of the changes).
[x] Refer to Issue 4790 and especially this comment
[x] Copy the entirety of that comment to a new comment in this issue.
[x] Make the changes shown here:
Select the following scopes:
When the token is generated, copy it and place it somewhere safe so you don't lose it. The token will not be available again when you leave the page!!
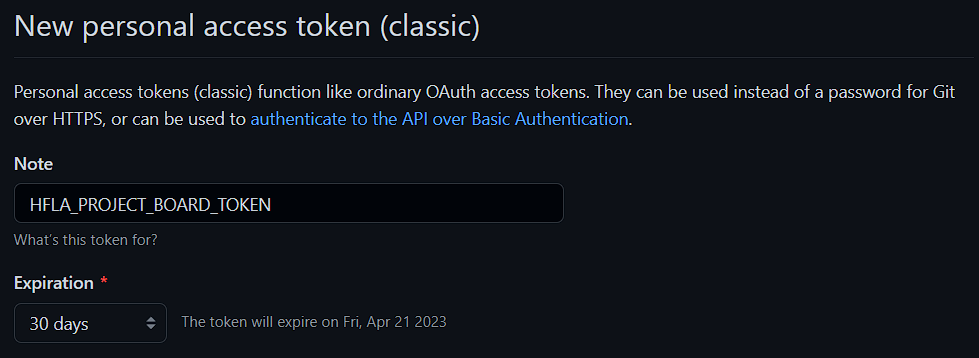
5. Now you can create a new personal access token
HACKFORLA_BOT_PA_TOKENselect:HACKFORLA_ADMIN_TOKENselect:When the token is generated, be sure to copy it and place it somewhere safe so you don't lose it. The token will not be available again when you leave the page!!
[x] Follow the instructions for including the edited content as explained in Editing a Wiki page.
[x] Remove the reference to issue 4790 on the
Edit a Wiki page, that is remove:[x] As a final step, search through the posted updates on the
Edit a Wiki pageand make sure that there are not any additional updates to be made to the same Wiki page. If not, you're done. If you do find another update to the same Wiki page, notify the Merge Team so that we can review.Resources/Instructions
4790