Hi @godleydemon!
I'm glad you're interested in this repo. I'm just basically having fun recreating this board game, it's currently a work in progress and there's still a lot for me to do. Your friend would have to connect to your local server for you to play together and I'm not sure how to do that yet.
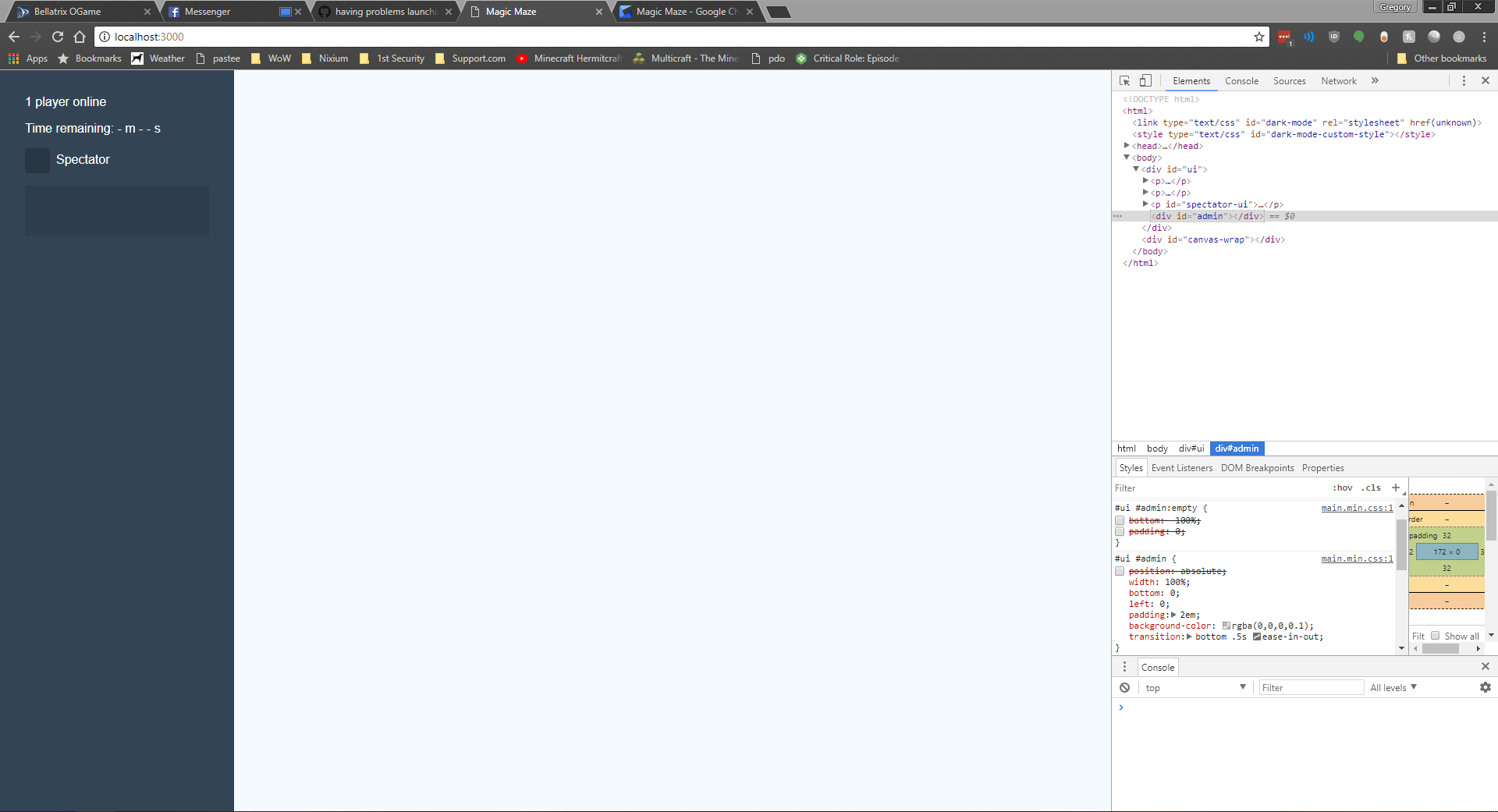
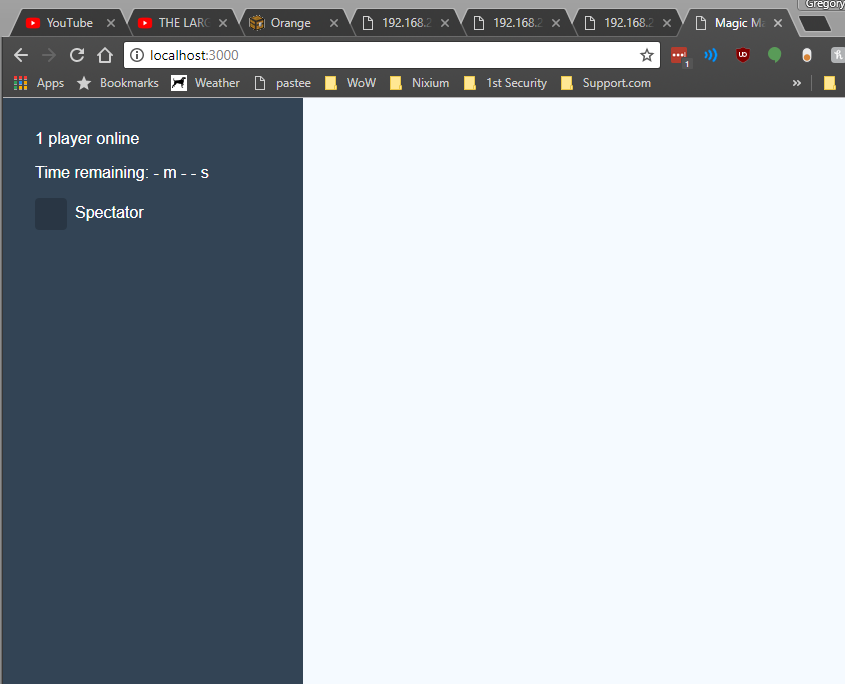
I can't see the bottom of your screen but an admin panel should pop up at the bottom of the left blue column. Do you have javascript enabled?


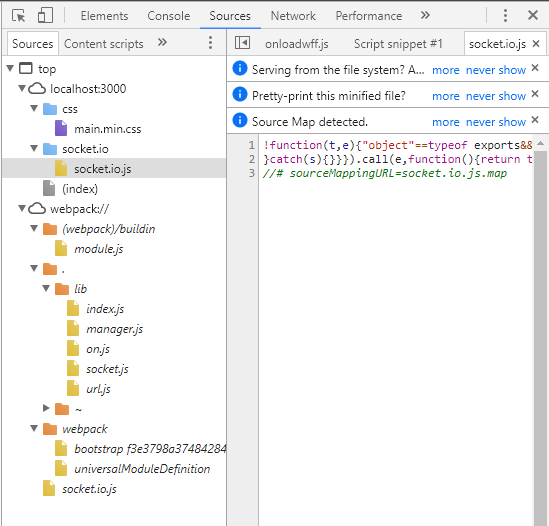
 Here's what I've got script wise, loading up on chrome as I try and load up port 3000 on localhost.
Here's what I've got script wise, loading up on chrome as I try and load up port 3000 on localhost.
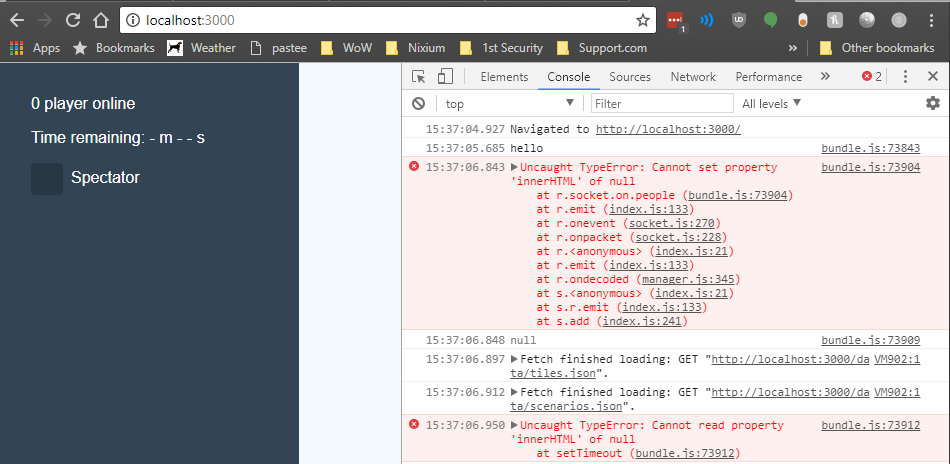
So a friend of mine was talking about this game, she's from the Netherlands and I'd never heard of it before so I started searching online for it so we might be able to play together in the future. I found your code, but attempting to launch the server.js and watch only gets me to this screen
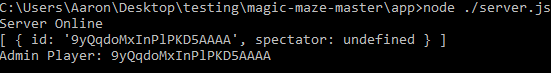
to get to this point I've gone into the app folder and ran npm run watch and opened a separate console window and ran node ./server.js in the same directory. Am I missing something ridiculously simple here?