关于小程序canvas参数需要传递上下文this的API,如wx.canvasGetImageData、wx.canvasToTempFilePath,请一定显示指定this对象,否则在组件内会失败,
未显示指定this
 显示指定this
显示指定this

Open huruji opened 6 years ago
未显示指定this
 显示指定this
显示指定this

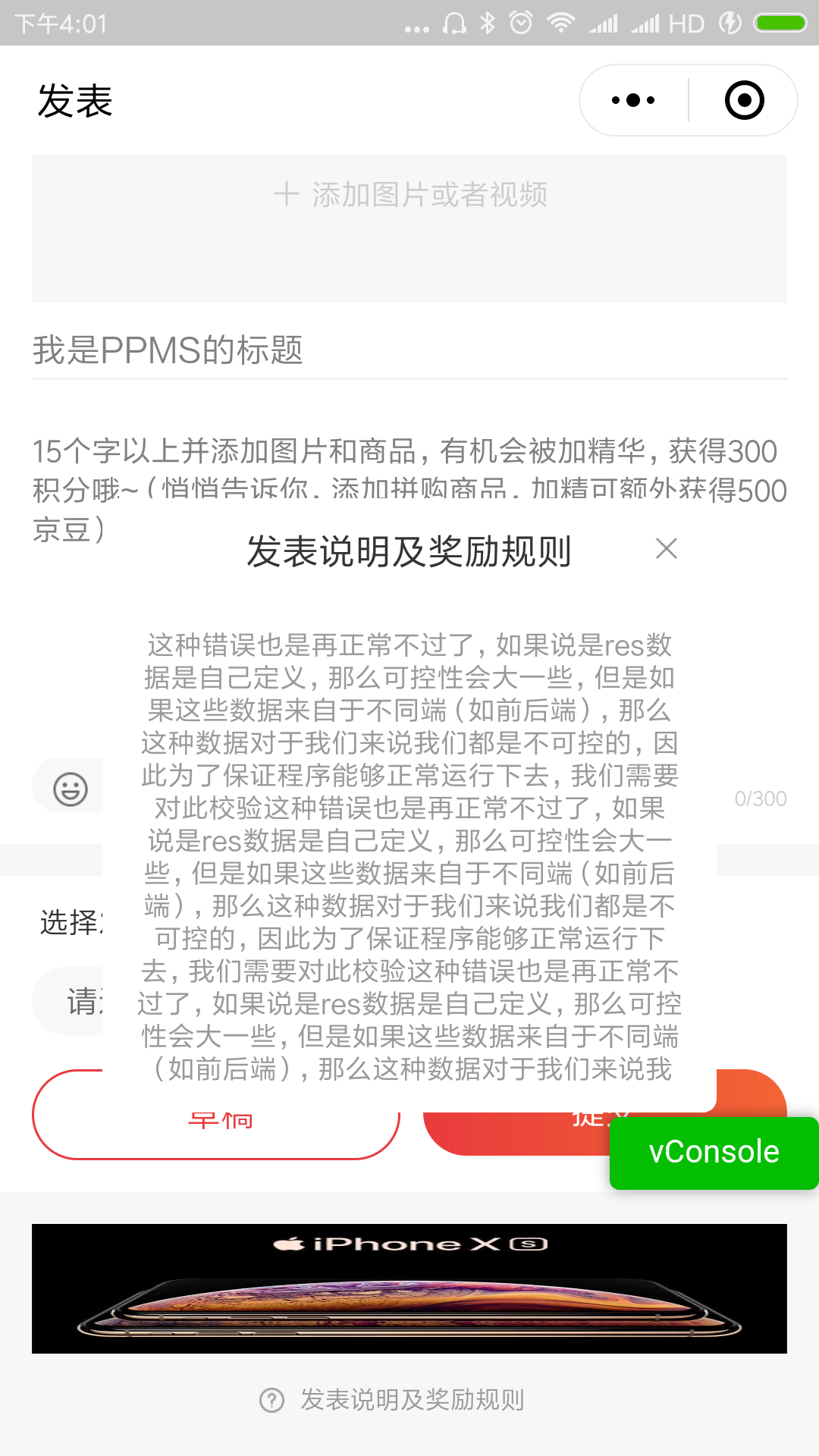
textarea 是原生组件,层级最高,所以不管是 placeholder 还是 value 都无法通过z-index 覆盖。伪类可以用,但是微信开发者工具审查不出来而已,实际是有的
是呀,textarea是所谓的原生组件,但我说的是使用半透明cover-view不能遮挡住textarea的placeholder和emoji,cover-view的伪类失效,不是textarea的 @jimczj
很多时候我们需要通过canvas绘制网络图片,但这个动作不希望用户看到,这个时候不应该去设置隐藏这个元素,而应该是去设置position和位置在一个用户看不到的位置
"navigationStyle":"custom" 时 web-view 内 fixed 布局元素被截断,出现机型 vivo x9
这个时候通过轮询 ele.getBoundingClientRect() 与 window.innerHeight 的值对比或者 ele.offsetTop 与ele.offsetHeight , window.innerHeight 对比都无法解决
ele.getBoundingClientRect().bottom: 0
window.innerHeight: 640
ele.offsetTop: 595
ele.offsetHeight: 45社区提问:
暂时无解
暂时无解
cover-view
2.wufa无法覆盖textarea的placeholder
3.显示隐藏时有时上下闪屏瞬移
4.可以覆盖textarea中输入的文字,但无法覆盖emoji
5.不支持设置阴影,不支持伪类 小程序:
H5: