I think in your case, you should also set a key named 'key' to your selection:
import { useState } from 'react';
const [state, setState] = useState([
{
startDate: null,
endDate: null,
key: 'selectionName'
}
]);
<DateRangePicker
onChange={item => setState([item.selectionName])}
showSelectionPreview={true}
moveRangeOnFirstSelection={false}
ranges={state}
direction="horizontal"
/>;


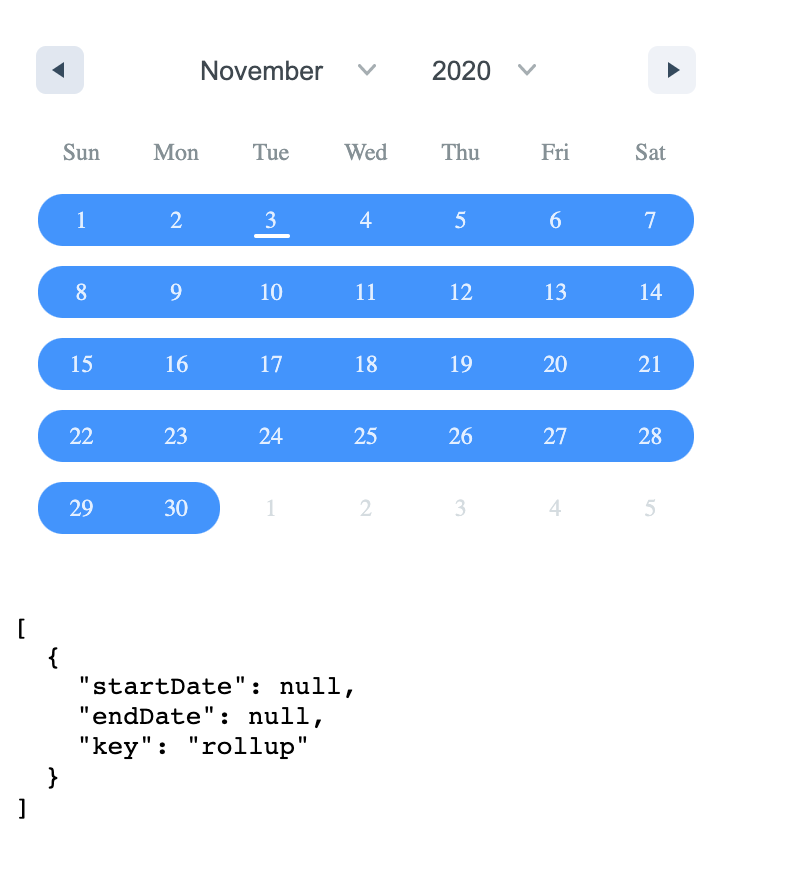
I am trying to use a DateRange component and I would like to have my initial Calendar empty with nothing selected. Once I start clicking on the calendar then I expect the onChange event to be triggered so we can select the ranges. Looks like if I pass dateRange: {startDate: null, endDate: null} it comes up with no selection, but if I click on the calendar, onChange event is not being called. Am I doing something wrong here? Any help would be appreciated. Thanks.