A couple of inputs:
Regarding localstorage during dev... you could change your config with something like:
const HttpBackend = require('i18next-http-backend/cjs')
const ChainedBackend= require('i18next-chained-backend').default
const LocalStorageBackend = require('i18next-localstorage-backend').default
const isBrowser = typeof window !== 'undefined'
const isDev = process.env.NODE_ENV === 'development'
module.exports = {
debug: isDev,
backend: isDev ? {} : {
backendOptions: [{ expirationTime: 60 * 60 * 1000 }, {}], // 1 hour
backends: isBrowser ? [LocalStorageBackend, HttpBackend]: [],
},
// react: { // used only for the lazy reload
// bindI18n: 'languageChanged loaded',
// useSuspense: false
// },
i18n: {
defaultLocale: 'en',
locales: ['en', 'de'],
},
serializeConfig: false,
use: isBrowser ? [isDev ? HttpBackend : ChainedBackend] : [],
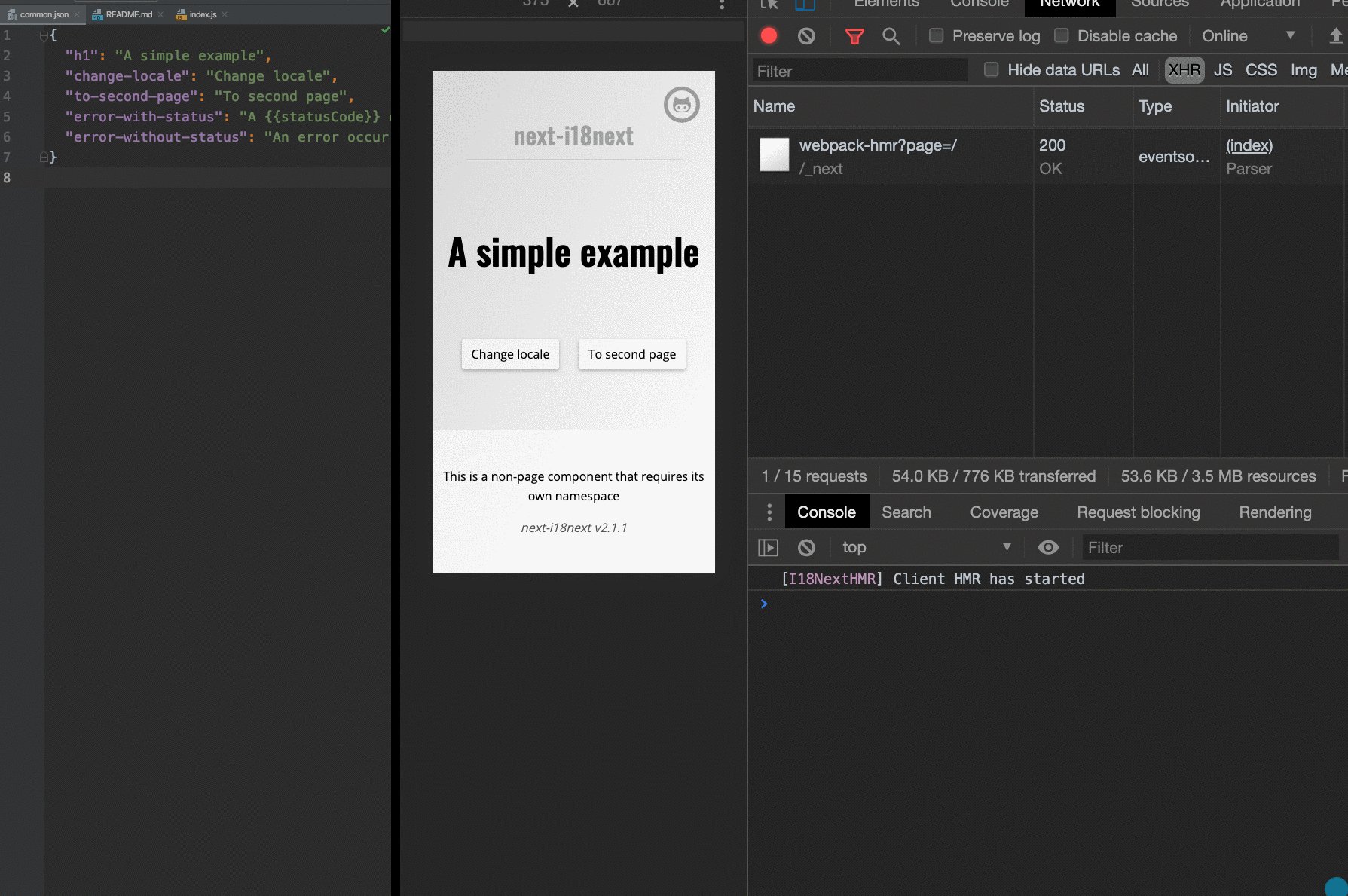
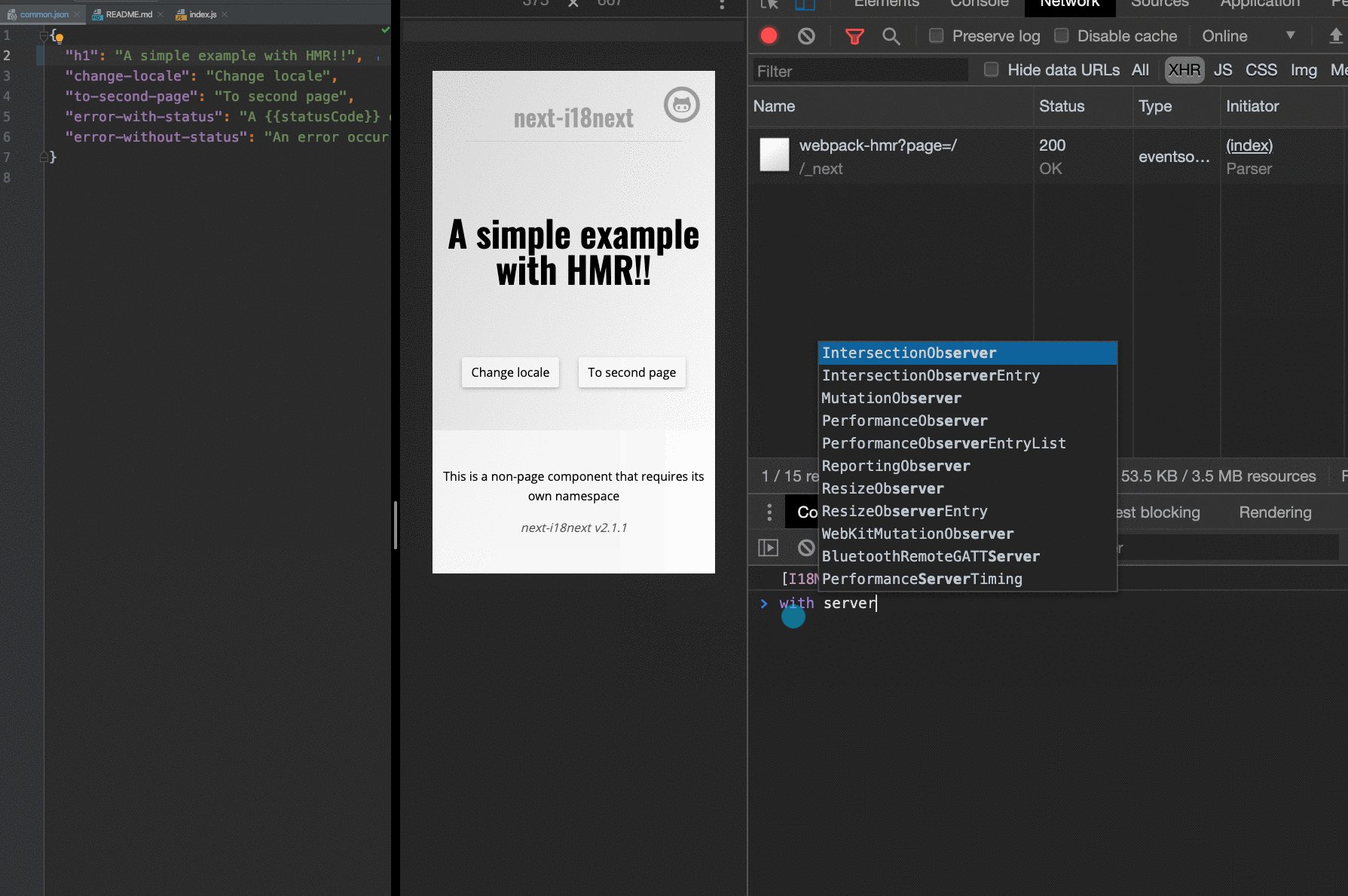
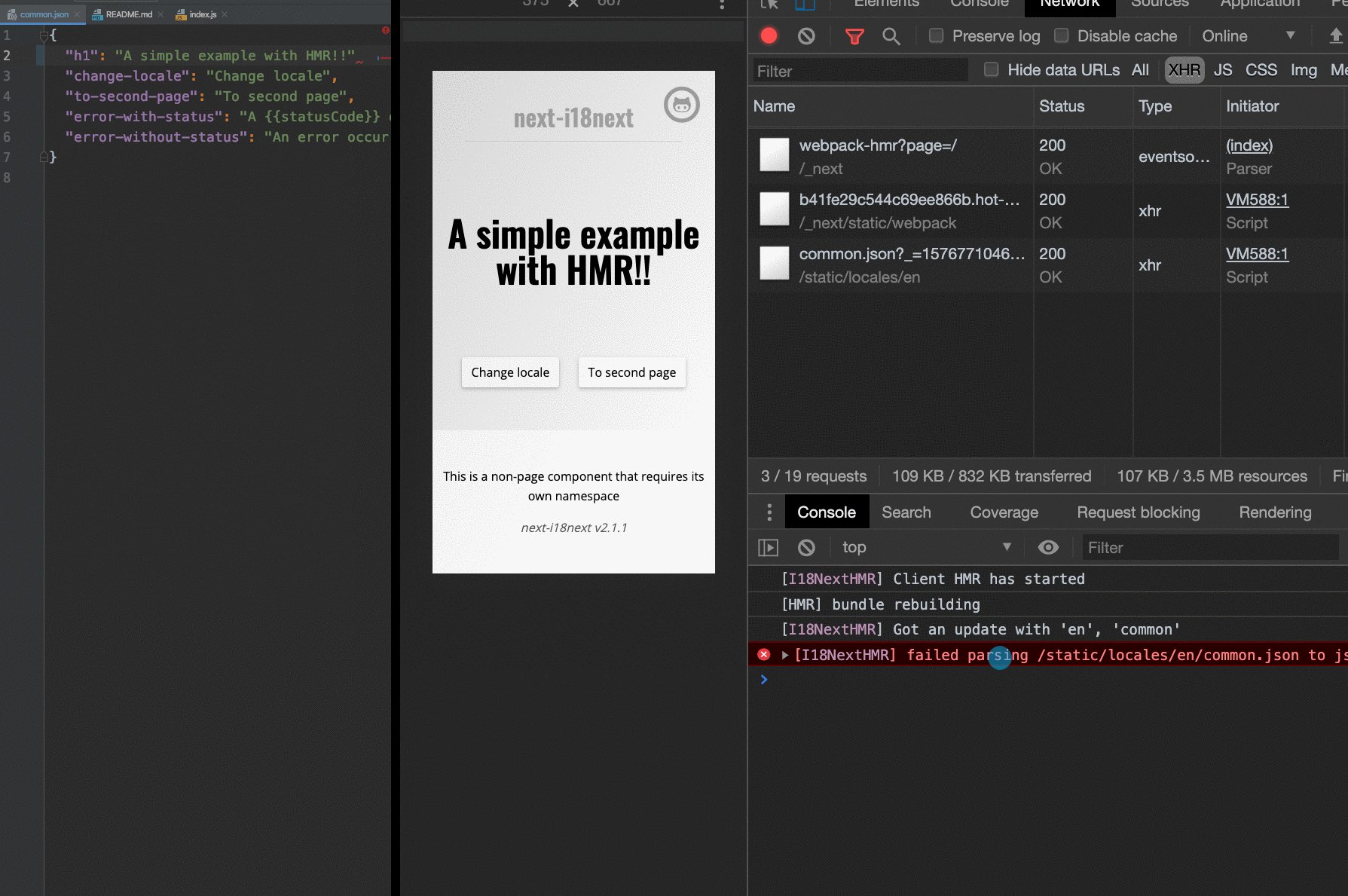
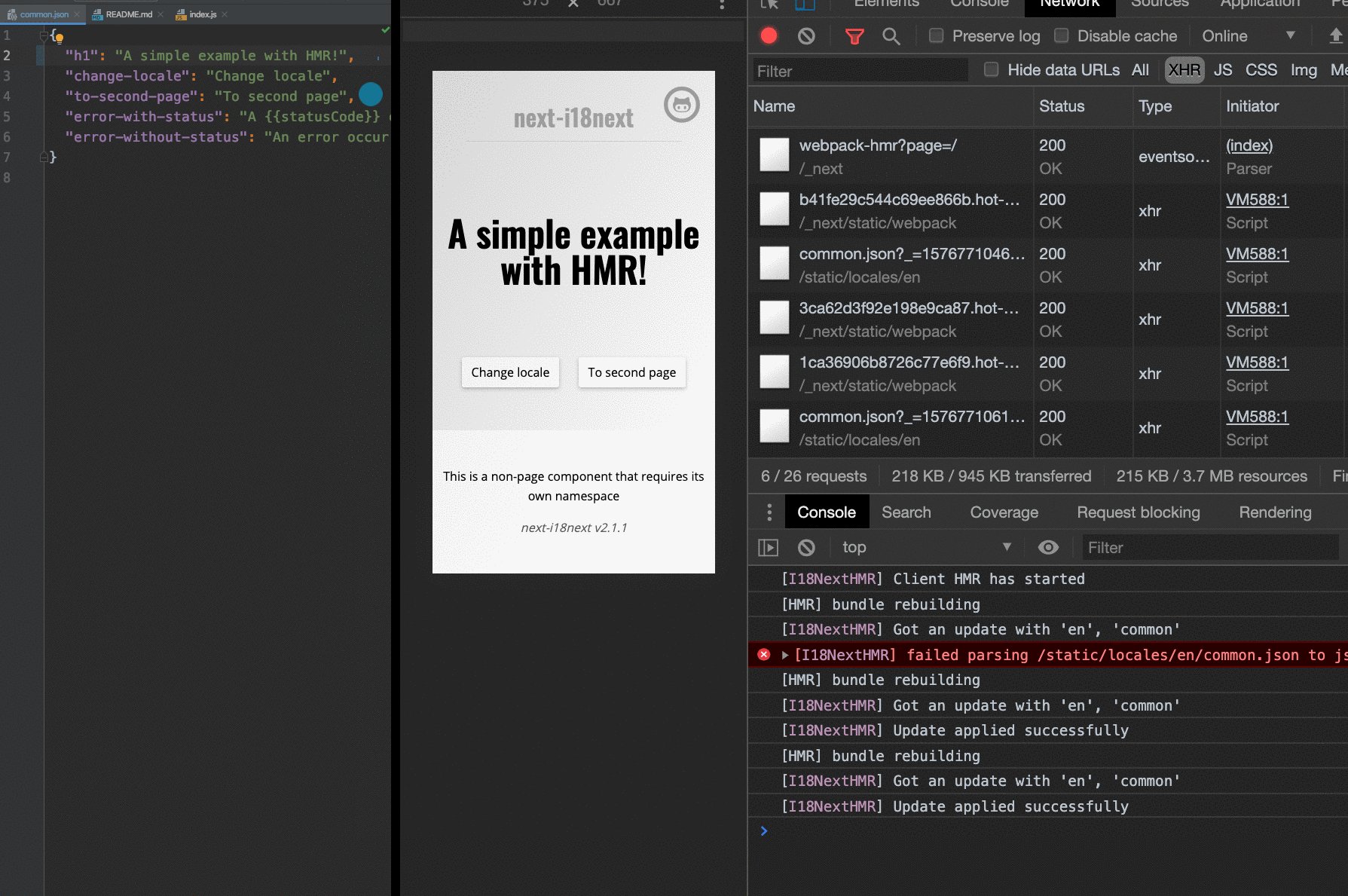
}Regarding hot reload, you may check out i18next-hmr, I never used it in combination with next.js, maybe @felixmosh can help?
Regarding the hydration warning:
If client render and server renders outputs different html this may occur: https://github.com/i18next/i18next-http-backend/issues/91
There's an alternative usage, you can try: https://locize.com/blog/next-i18next/#alternative-usage https://github.com/i18next/i18next-http-backend/tree/master/example/next#alternative-usage

🐛 Bug Report
I want to watch changes in the translation JSON files like
reloadOnPrerenderin next-18next does https://github.com/i18next/next-i18next#reloading-resources-in-developmentBut every time I make changes to JSON files it doesn't read the changes automatically. In order for the changes to be applied, I need to:
Error: Text content does not match server-rendered HTML.See more info here: https://nextjs.org/docs/messages/react-hydration-errorTo Reproduce
I am following example from
i18next-http-backendwith nextjs https://github.com/i18next/i18next-http-backend/tree/master/example/nextthis is my configuration
Expected behavior
Every time I make changes to JSON files and refresh the page the changes will apply, (check at runtime) similar to
reloadOnPrerenderinnext-i18nextwhen usingserverSideTranslationsYour Environment
I also created a discussion in
next-i18nexthttps://github.com/i18next/next-i18next/discussions/1914