A few things to consider - just my initial thoughts:
- Where would locales/translated content live? Seems we are going to have problems with a filesystem approach
- How would we support locale subpaths, if at all?
- How would we replace all the functionality that
i18next-express-middlewaregives us? See https://github.com/isaachinman/next-i18next/issues/9#issuecomment-443274069
I am open to any/all suggestions on this topic, but in general regard it as a major refactor of the project from the ground up. If we can remove our dependency on Express/i18next-express-middleware, I think the package would become a lot more versatile.
However, I am not (currently) doing any work whatsoever with serverless NextJs, and have very little input to add here.

Is your feature request related to a problem? Please describe.
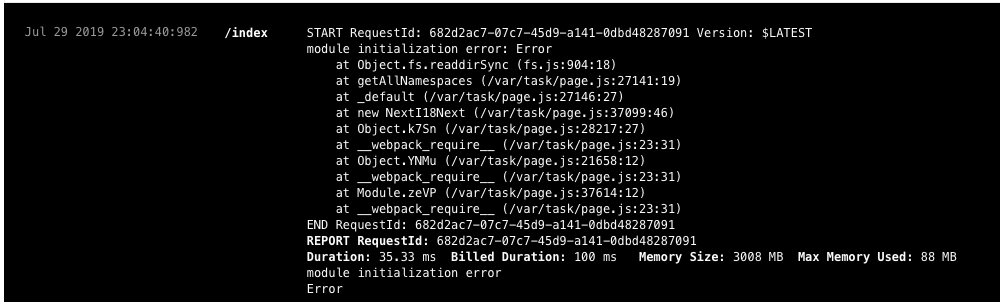
Currently next-i18next does not support serverless. It appears that the i18n-middleware create some troubles when used on lambda #271
Describe the solution you'd like
Not sure exactly what would be the final solution but:
Describe alternatives you've considered
None.
Additional context
Open to suggestion for the work/final solution to be done/achieved.