Closed iammatthias closed 6 years ago
Added reCaptcha.
Form works with plain HTML(https://iamv2.netlify.com/form.html?no-cache=1) but not on contact page built with GatsbyJS: https://iamv2.netlify.com/contact/?no-cache=1
https://gist.github.com/iammatthias/e01731267867518dc068b413d3353c0a
Removed CAPTCHA, was getting 404 errors on deployed site.
Success modal pops, but form submission does not record.
Source: https://github.com/iammatthias/net/blob/v2/src/components/Info/ContactForm.js
Logging the encoded form submissions on the Submit function using console.log(encode({ 'form-name': 'contact', ...this.state })). Encoded value is logged to console as form-name=contact&name=test&email=test%40test.com&message=test&showModal=false.

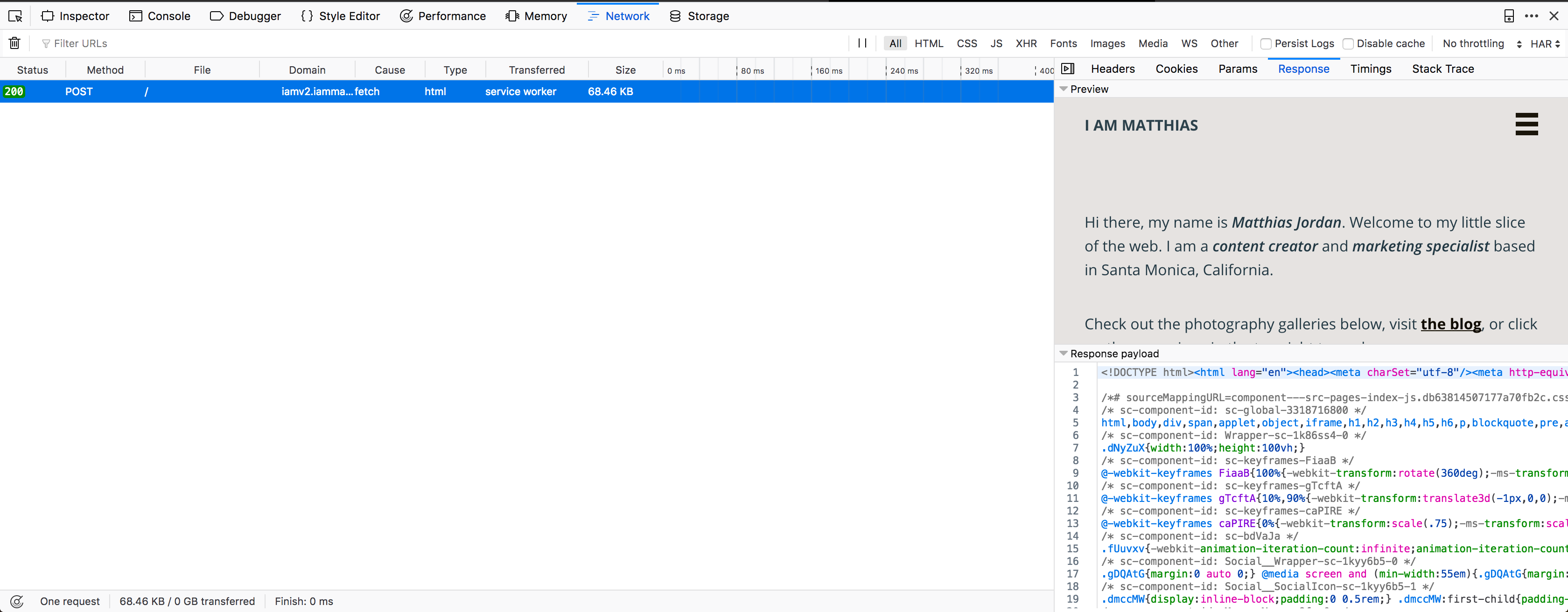
FETCH request seems to be handled by Service Worker, does not go to Netlify. Also presents with empty body.



Form configuration works as expected in site built with Gatsby v1. Live Example / Source
Have you read https://www.netlify.com/blog/2017/07/20/how-to-integrate-netlifys-form-handling-in-a-react-app/
Netlify recommends:
hey @talves, thanks for trying to help.
I have taken a look at that article, and I've gone through a bunch of Gatsby + Netlify starters looking at how they handle form submissions. From the article you linked, the 2nd troubleshooting tip is the most relevant for my current issue.
The form is listed in the Forms section but there are no submissions. Make sure the POST request includes the form-name parameter with the correct name of the form.
The POST is handled by the handleSubmit function in my code:
handleSubmit = event => {
fetch('/', {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: encode({ 'form-name': 'contact', ...this.state }),
})
.then(this.handleSuccess)
.catch(error => alert(error))
event.preventDefault()
console.log(encode({ 'form-name': 'contact', ...this.state }))
}As I mentioned in the issue, the forms POST/Fetch seems to be handled via HTTP/1.1 while getting caught by the Service Worker, instead of being handled via HTTP/2 and POSTing to Netlify.
The form code that I am using works on other projects using Gatsby V1. This appears to be an issue building the site with Gatsby V2. I have another ticket open for this over on the Gatsby repo: https://github.com/gatsbyjs/gatsby/issues/7997
Solution here: https://github.com/gatsbyjs/gatsby/issues/7997#issuecomment-419749232
gatsby-plugin-offline tries to serve as much as possible through the service worker.
Modified handleSubmit and it is working properly now.
handleSubmit = event => {
fetch('https://iamv2.iammatthias.com/contact?no-cache=1', {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: encode({ 'form-name': 'contact', ...this.state }),
})
.then(this.handleSuccess)
.catch(error => alert(error))
event.preventDefault()
}handleSubmit
Thanks for your solution. It works for me only when I disable using javascripts on chrome. Otherwise, it still doesn't work, do you have any ideas to solve it ?
Sorry, @duongthienlee, not sure why it's not working for you.
My contact form code is here: https://github.com/iammatthias/.com/blob/master/src/components/contact/contactForm.js
Maybe there's something there that can help?
@iammatthias. Sorry,my bad. your solution works well. The reason why my form can not be submitted is quite silly. It is because another onClick event in my Layout component, somehow it prevents me from clicking the submit button.
@duongthienlee Not sure if this fits what you are trying to do, but I found this on StackOverflow for working with multiple onClick events: https://stackoverflow.com/questions/26069238/call-multiple-functions-onclick-reactjs
Netlify contact form presents "success" on submit but does not record.
Form can be viewed here: https://iamv2.iammatthias.com/contact/?no-cache=1