Hello Hesham,
Thanks for your feedback. It is important for me that this plugin (latest version not yet on pub.dev) and my version work in Arabic.
Allow me to ask whether there is any drawback you see apart from what you mentioned using this plugin in Arabic? For example, is the right-to-left working as expected or could it be better?
To answer your question, in order to access something else than the value, you have 2 possibilities:
1) Use the searchFn as introduced in PR #11 and requested in issue #1 .
or
2) Use an object as shown below and inspired by the latest example main.dart:
class ExampleNumber {
int number;
static final Map<int, String> map = {
0: "صفر",
1: "واحد",
2: "اثنان",
3: "ثلاثة",
4: "أربعة",
5: "خمسة",
6: "ستة",
7: "سبعة",
8: "ثمانية",
9: "تسعة",
10: "عشرة",
11: "أحد عشر",
12: "اثني عشر",
13: "ثلاثة عشر",
14: "أربعة عشر",
15: "خمسة عشر",
};
String get numberString {
return (map.containsKey(number) ? map[number] : "unknown");
}
ExampleNumber(this.number);
String toString() {
return ("$number $numberString");
}
static List<ExampleNumber> get list {
return (map.keys.map((num) {
return (ExampleNumber(num));
})).toList();
}
}
...
SearchChoices.single(
items: ExampleNumber.list.map((exNum) {
return (DropdownMenuItem(
child: Text(exNum.numberString), value: exNum));
}).toList(),
value: selectedNumber,
hint: "Select one number",
searchHint: "Select one number",
onChanged: (value) {
setState(() {
selectedNumber = value;
});
},
dialogBox: true,
isExpanded: true,
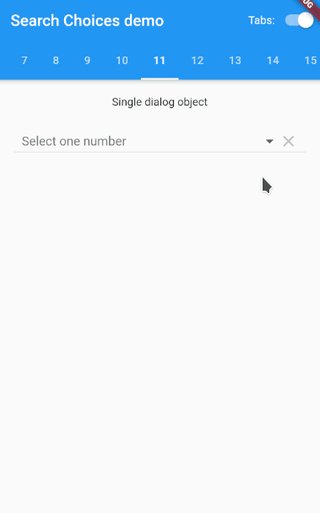
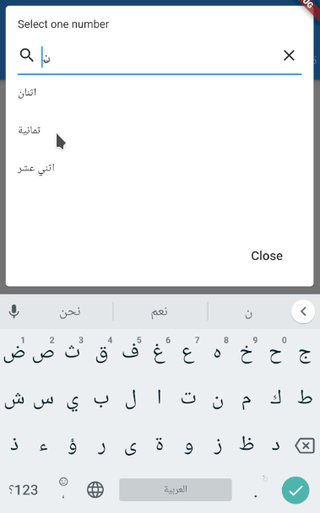
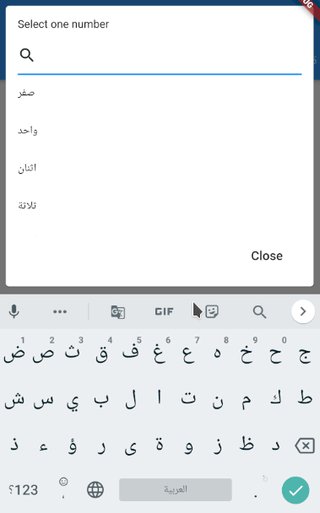
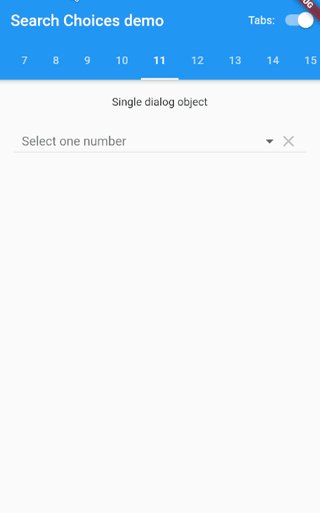
)See the result where I can search for a number either through Arabic letters or through numbers:

The search not working in Arabic and it's only searching by word.
I need to edit the search functionality to let it like this: ( as it's more accurate ) and working in Arabic words
instead of using
contains()methodUpdate: It's working but it always searches in
valuefield I need to let the search bar search in other fields instead ofvalue