Hello @JChrist ,
Thank you very much for reporting the defect, providing the example and proposing the fix. I was able to test your example and fix and it works. However, this only works when the removed item is the last in the list. I tried the following:
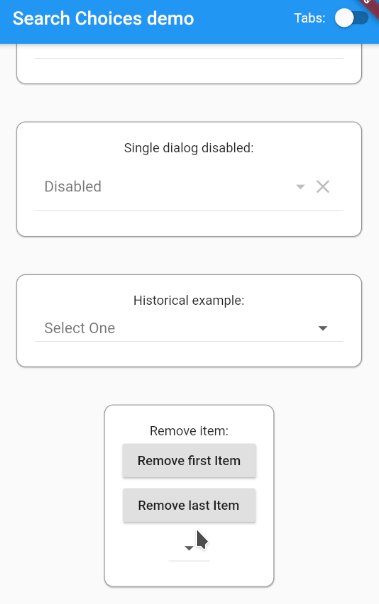
- Add a "Remove first Item" button:
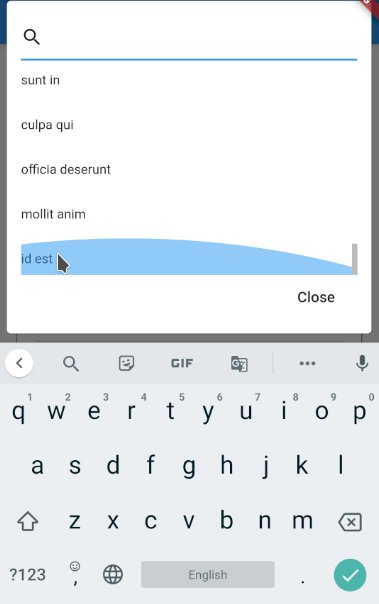
RaisedButton(child: Text('Remove first Item'),onPressed: () => setState(() => items.removeAt(0))), - Select the first item of the list.
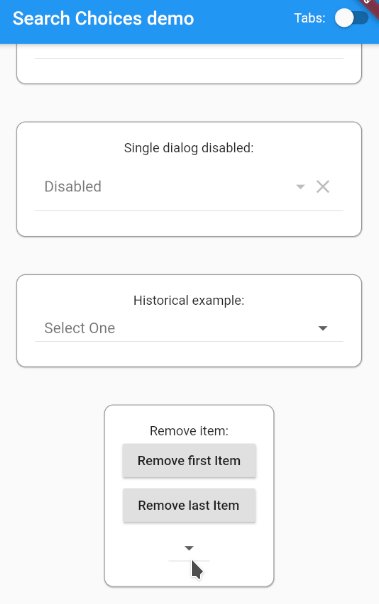
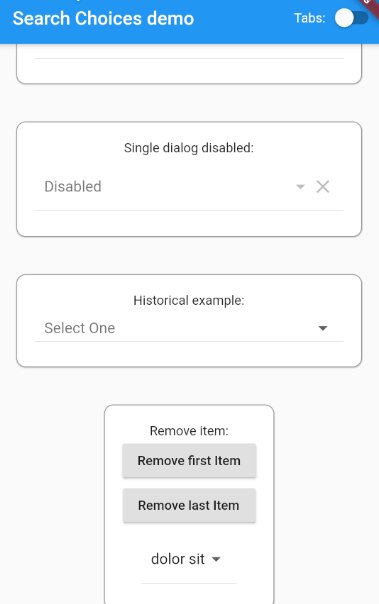
- Click the "Remove first Item" button.
Expected result: First item is deselected and nothing is selected. Effective result: Second item is selected.
Here is the code I added to the example main for this test based on your example:
"Remove item":Column(
children: <Widget>[
RaisedButton(child: Text('Remove first Item'),onPressed: () => setState(() => items.removeAt(0))),
RaisedButton(child: Text('Remove last Item'),onPressed: () => setState(() => items.removeLast())),
SearchableDropdown(items: items,
value: selectedValue, onChanged: (e) => setState(() => selectedValue = e))
],
),Here is the outcome:

Also, I would be interested in seeing what would happen in the multiple selection case. I believe this will be difficult to find a solution to be applied from the plugin code in this case because the selected list is made of indexes, not values. This is because it is impossible to know which values have been removed unless a previous version of the list is kept.
However, there are examples of editable lists for single and multiple selection cases with search_choices, maybe these can be adapted to your needs for searchable_dropdown:
When widget is created or updated, there should be a check whether
selectedItemsnow points to an invalid item (e.g. removed)