Indeed, it's not necessarily that that rule is slow - it's that whichever rule is the first one to build up an ExportsMap of your entire codebase will be slow. Not every rule uses it.
However, named does use the ExportsMap, so something strange must be going on with the namespace rule. I'd be happy to review a PR that improved its performance.



In our medium-sized mixed JS/TS codebase, specifically disabling
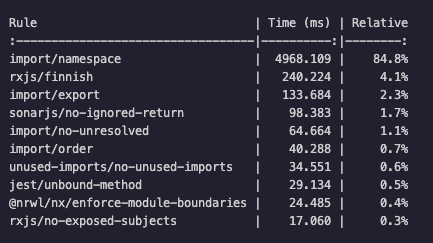
import/namespacesignificantly reduced our lint times. I haven't found this mentioned by anyone else, so I wanted to share the finding, because it was very surprising.Our prior configuration ran like this:
I always assumed this was just the "first rule tax" while the export map is created, but adding
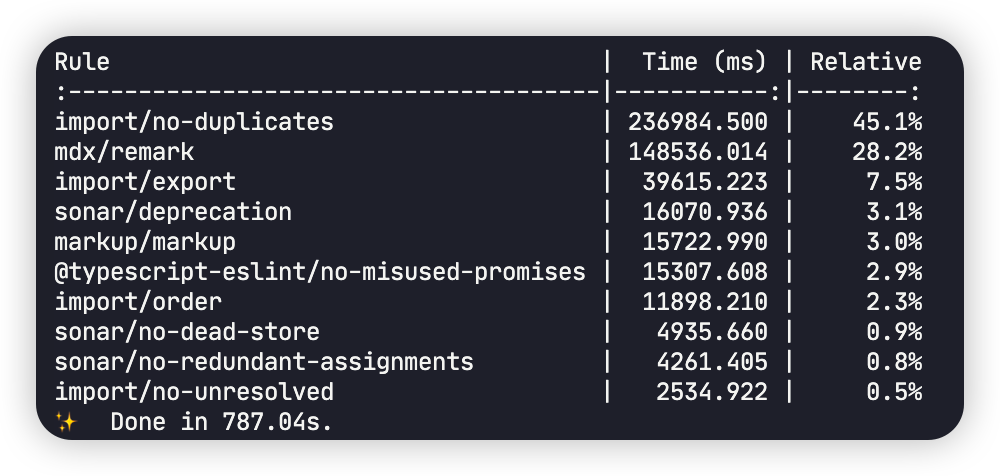
"import/namespace": "off"did this for us:Given we already use
"import/no-namespace": "error", this rule wasn't doing anything for us anyway. With one line we've managed to significantly improve IDE responsiveness.