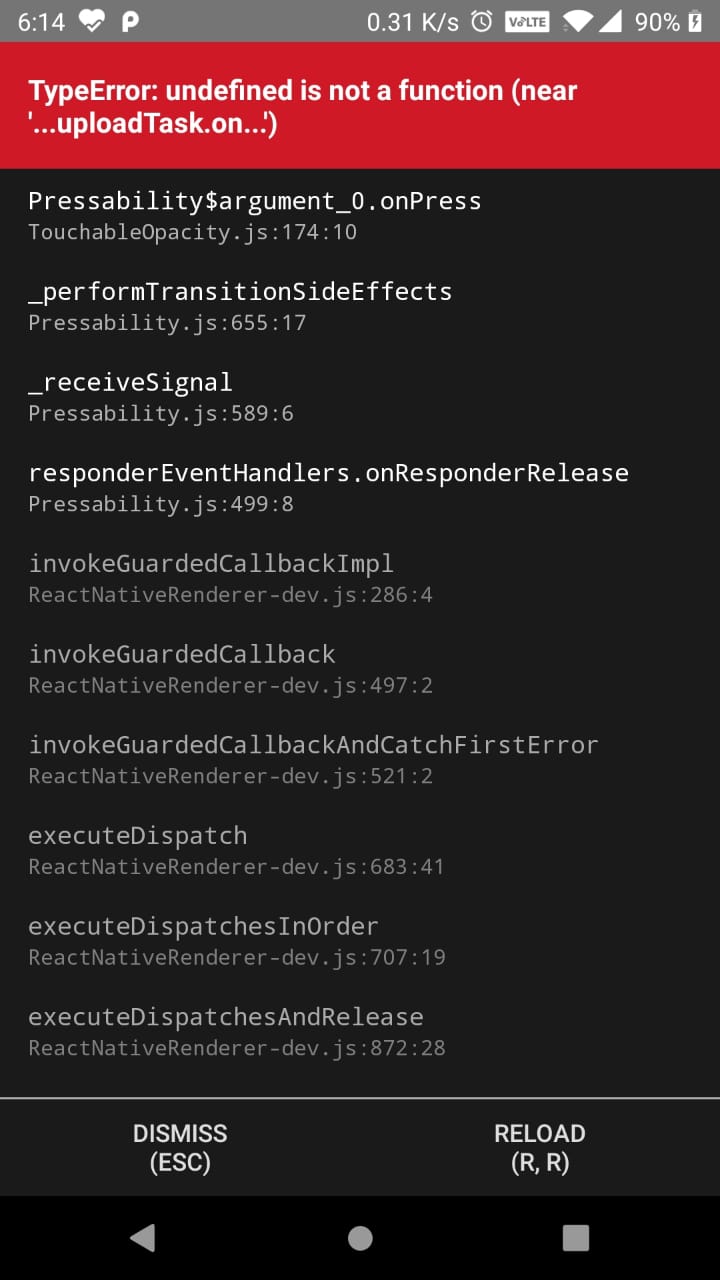
I am getting this error on this function however file is uploaded to storage. I could not figure out what is the problem console.log(uploadTask) returns {"_40": 0, "_55": null, "_65": 0, "_72": null} on terminal. Any help will be appreciated.
monitorFileUpload = (uploadTask) => {
uploadTask.on('state_changed', (snapshot) => {
const progress = uploadProgress(
snapshot.bytesTransferred / snapshot.totalBytes,
);
switch (snapshot.state) {
case 'running':
this.setState({
uploading: true,
progress,
});
break;
case 'success':
snapshot.ref.getDownloadURL().then((downloadURL) => {
this.setState({
imageUrl: downloadURL,
uploading: false,
disableUpload: true,
});
});
break;
default:
break;
}
});
};Code in utility.js
import {Platform} from 'react-native';
import firebase from '@react-native-firebase/app';
import storage from '@react-native-firebase/storage';
export const FireBaseStorage = storage();
export const imagePickerOptions = {
noData: true,
};
const getFileLocalPath = (response) => {
const {path, uri} = response;
return Platform.OS === 'android' ? path : uri;
};
const createStorageReferenceToFile = (response) => {
const {fileName} = response;
return FireBaseStorage.ref(fileName);
};
export const uploadFileToFireBase = async (response) => {
const fileSource = getFileLocalPath(response);
const storageRef = createStorageReferenceToFile(response);
return await storageRef.putFile(fileSource);
};code in uploadImage.js
import React, {Component} from 'react';
import {BackHandler, ProgressBarAndroid, Image} from 'react-native';
import {connect} from 'react-redux';
import ImagePicker from 'react-native-image-picker';
import color from '../config/colors';
import {Header} from '../components/Header';
import {Container} from '../components/Container';
import {Icon} from '../components/Icon';
import {uploadFileToFireBase} from '../config/upload-utility';
import styles from '../config/commonStyles';
import {UploadImage} from '../components/UploadImage';
class EditProfile extends Component {
constructor(props) {
super(props);
this.state = {
imageUrl: null,
selectedImage: null,
progress: 0,
uploading: false,
disableUpload: true,
};
this.baseState = this.state;
}
componentDidMount() {
BackHandler.addEventListener('hardwareBackPress', this.backPressed);
}
componentWillUnmount() {
BackHandler.removeEventListener('hardwareBackPress', this.backPressed);
}
backPressed = () => {
this.props.navigation.goBack(null);
return true;
};
handleMenu = () => {
this.props.navigation.toggleDrawer();
};
monitorFileUpload = (uploadTask) => {
uploadTask.on('state_changed', (snapshot) => {
const progress = uploadProgress(
snapshot.bytesTransferred / snapshot.totalBytes,
);
switch (snapshot.state) {
case 'running':
this.setState({
uploading: true,
progress,
});
break;
case 'success':
snapshot.ref.getDownloadURL().then((downloadURL) => {
this.setState({
imageUrl: downloadURL,
uploading: false,
disableUpload: true,
});
});
break;
default:
break;
}
});
};
handleChoosePhoto = () => {
const options = {
noData: true,
};
ImagePicker.showImagePicker(options, (response) => {
// console.log('Response = ', response);
if (response.didCancel) {
console.log('User cancelled photo picker');
} else if (response.error) {
console.log('ImagePicker Error: ', response.error);
} else if (response.customButton) {
console.log('User tapped custom button: ', response.customButton);
} else {
var temp;
// You can display the image using either: source = {uri:
// 'data:image/jpeg;base64,' + response.data, isStatic: true};
temp = response.data;
// const uploadTask = Promise.resolve(uploadFileToFireBase(response));
// this.monitorFileUpload(uploadTask);
this.setState({
selectedImage: response,
imgBase64: temp,
disableUpload: false,
});
}
});
};
handleUploadPhoto = () => {
const uploadTask = uploadFileToFireBase(this.state.selectedImage);
this.monitorFileUpload(uploadTask);
};
handleDeleteImage = () => {
console.log('deleteImage');
};
render() {
const {
selectedImage,
progress,
imageUrl,
uploading,
disableUpload,
} = this.state;
return (
<Container>
<Header
backgroundColor={color.$darkPrimaryColor}
statusBarColor={color.$darkPrimaryColor}
leftComponent={
<Icon
name="menu"
type="material-community"
onPress={() => this.handleMenu()}
/>
}
centerComponent={{
text: 'Edit Profile',
style: {color: '#fff', fontSize: 18, fontWeight: '600'},
}}
/>
<UploadImage
uploadedImage={
selectedImage ? (imageUrl ? imageUrl : selectedImage.uri) : null
}
progress={progress}
disableUpload={disableUpload && uploading}
handleChoosePhoto={() => this.handleChoosePhoto}
onPressUpload={() => this.handleUploadPhoto}
onPressDeleteImage={() => this.handleDeleteImage}
/>
</Container>
);
}
}
const mapStateToProps = (state) => {
return {
user: state.authenticate.user,
};
};
export default connect(mapStateToProps)(EditProfile);
Issue
Describe your issue While following the tutorial on here I get this mysterious error I don't know what I am doing wrong.
Project Files
Javascript
Click To Expand
#### `package.json`: ```json { "name": "quizApp", "version": "0.0.1", "private": true, "scripts": { "android": "react-native run-android", "ios": "react-native run-ios", "start": "react-native start", "test": "jest", "lint": "eslint ." }, "dependencies": { "@react-native-community/async-storage": "^1.9.0", "@react-native-community/blur": "^3.6.0", "@react-native-community/masked-view": "^0.1.8", "@react-native-community/netinfo": "^5.7.0", "@react-native-firebase/app": "^6.7.1", "@react-native-firebase/storage": "^6.7.1", "hoist-non-react-statics": "^3.3.2", "image-picker": "0.3.1", "lodash": "^4.17.15", "multer": "1.4.2", "prop-types": "^15.7.2", "react": "16.11.0", "react-native": "0.62.2", "react-native-eject": "^0.1.2", "react-native-elements": "^1.2.7", "react-native-extended-stylesheet": "^0.12.0", "react-native-fbsdk": "^1.1.2", "react-native-gesture-handler": "^1.6.1", "react-native-image-picker": "^2.3.1", "react-native-linear-gradient": "^2.5.6", "react-native-meteor": "^1.4.0", "react-native-offline": "^5.6.1", "react-native-paper": "^3.8.0", "react-native-reanimated": "^1.8.0", "react-native-safe-area-context": "^0.7.3", "react-native-screens": "^2.4.0", "react-native-textinput-effects": "^0.5.1", "react-native-vector-icons": "^6.6.0", "react-navigation": "^4.3.7", "react-navigation-backhandler": "^2.0.0", "react-navigation-drawer": "^2.4.11", "react-navigation-redux-debouncer": "^0.0.2", "react-navigation-redux-helpers": "^4.0.1", "react-navigation-stack": "^2.3.11", "react-redux": "^7.2.0", "redux": "^4.0.5", "redux-logger": "^3.0.6", "redux-persist": "^6.0.0", "redux-saga": "^1.1.3", "redux-thunk": "^2.3.0" }, "devDependencies": { "@babel/core": "^7.9.0", "@babel/runtime": "^7.9.2", "@react-native-community/eslint-config": "^1.0.0", "babel-jest": "^25.3.0", "eslint": "^6.8.0", "jest": "^25.3.0", "metro-react-native-babel-preset": "^0.59.0", "react-test-renderer": "16.11.0" }, "jest": { "preset": "react-native" } } ``` #### `firebase.json` for react-native-firebase v6: ```json # N/A ```
iOS
Click To Expand
#### `ios/Podfile`: - [X] I'm not using Pods - [ ] I'm using Pods and my Podfile looks like: ```ruby # N/A ``` #### `AppDelegate.m`: ```objc // N/A ```
Android
Click To Expand
#### Have you converted to AndroidX? - [X] my application is an AndroidX application? - [X] I am using `android/gradle.settings` `jetifier=true` for Android compatibility? - [X] I am using the NPM package `jetifier` for react-native compatibility? #### `android/build.gradle`: ```groovy // Top-level build file where you can add configuration options common to all sub-projects/modules. buildscript { ext { buildToolsVersion = "28.0.3" minSdkVersion = 16 compileSdkVersion = 28 targetSdkVersion = 28 } repositories { google() jcenter() } dependencies { classpath("com.android.tools.build:gradle:3.4.2") classpath 'com.google.gms:google-services:4.3.2' classpath 'com.android.tools.build:gradle:0.14.0' // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files } } allprojects { repositories { mavenLocal() maven { // All of React Native (JS, Obj-C sources, Android binaries) is installed from npm url("$rootDir/../node_modules/react-native/android") } maven { // Android JSC is installed from npm url("$rootDir/../node_modules/jsc-android/dist") } google() jcenter() maven { url 'https://jitpack.io' } } } ``` #### `android/app/build.gradle`: ```groovy apply plugin: "com.android.application" apply plugin: 'com.google.gms.google-services' import com.android.build.OutputFile /** * The react.gradle file registers a task for each build variant (e.g. bundleDebugJsAndAssets * and bundleReleaseJsAndAssets). * These basically call `react-native bundle` with the correct arguments during the Android build * cycle. By default, bundleDebugJsAndAssets is skipped, as in debug/dev mode we prefer to load the * bundle directly from the development server. Below you can see all the possible configurations * and their defaults. If you decide to add a configuration block, make sure to add it before the * `apply from: "../../node_modules/react-native/react.gradle"` line. * * project.ext.react = [ * // the name of the generated asset file containing your JS bundle * bundleAssetName: "index.android.bundle", * * // the entry file for bundle generation * entryFile: "index.android.js", * * // https://facebook.github.io/react-native/docs/performance#enable-the-ram-format * bundleCommand: "ram-bundle", * * // whether to bundle JS and assets in debug mode * bundleInDebug: false, * * // whether to bundle JS and assets in release mode * bundleInRelease: true, * * // whether to bundle JS and assets in another build variant (if configured). * // See http://tools.android.com/tech-docs/new-build-system/user-guide#TOC-Build-Variants * // The configuration property can be in the following formats * // 'bundleIn${productFlavor}${buildType}' * // 'bundleIn${buildType}' * // bundleInFreeDebug: true, * // bundleInPaidRelease: true, * // bundleInBeta: true, * * // whether to disable dev mode in custom build variants (by default only disabled in release) * // for example: to disable dev mode in the staging build type (if configured) * devDisabledInStaging: true, * // The configuration property can be in the following formats * // 'devDisabledIn${productFlavor}${buildType}' * // 'devDisabledIn${buildType}' * * // the root of your project, i.e. where "package.json" lives * root: "../../", * * // where to put the JS bundle asset in debug mode * jsBundleDirDebug: "$buildDir/intermediates/assets/debug", * * // where to put the JS bundle asset in release mode * jsBundleDirRelease: "$buildDir/intermediates/assets/release", * * // where to put drawable resources / React Native assets, e.g. the ones you use via * // require('./image.png')), in debug mode * resourcesDirDebug: "$buildDir/intermediates/res/merged/debug", * * // where to put drawable resources / React Native assets, e.g. the ones you use via * // require('./image.png')), in release mode * resourcesDirRelease: "$buildDir/intermediates/res/merged/release", * * // by default the gradle tasks are skipped if none of the JS files or assets change; this means * // that we don't look at files in android/ or ios/ to determine whether the tasks are up to * // date; if you have any other folders that you want to ignore for performance reasons (gradle * // indexes the entire tree), add them here. Alternatively, if you have JS files in android/ * // for example, you might want to remove it from here. * inputExcludes: ["android/**", "ios/**"], * * // override which node gets called and with what additional arguments * nodeExecutableAndArgs: ["node"], * * // supply additional arguments to the packager * extraPackagerArgs: [] * ] */ project.ext.react = [ entryFile: "index.js", enableHermes: false, // clean and rebuild if changing ] apply from: "../../node_modules/react-native/react.gradle" /** * Set this to true to create two separate APKs instead of one: * - An APK that only works on ARM devices * - An APK that only works on x86 devices * The advantage is the size of the APK is reduced by about 4MB. * Upload all the APKs to the Play Store and people will download * the correct one based on the CPU architecture of their device. */ def enableSeparateBuildPerCPUArchitecture = false /** * Run Proguard to shrink the Java bytecode in release builds. */ def enableProguardInReleaseBuilds = false /** * The preferred build flavor of JavaScriptCore. * * For example, to use the international variant, you can use: * `def jscFlavor = 'org.webkit:android-jsc-intl:+'` * * The international variant includes ICU i18n library and necessary data * allowing to use e.g. `Date.toLocaleString` and `String.localeCompare` that * give correct results when using with locales other than en-US. Note that * this variant is about 6MiB larger per architecture than default. */ def jscFlavor = 'org.webkit:android-jsc:+' /** * Whether to enable the Hermes VM. * * This should be set on project.ext.react and mirrored here. If it is not set * on project.ext.react, JavaScript will not be compiled to Hermes Bytecode * and the benefits of using Hermes will therefore be sharply reduced. */ def enableHermes = project.ext.react.get("enableHermes", false); android { compileSdkVersion rootProject.ext.compileSdkVersion compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } defaultConfig { applicationId "com.vendorapp" minSdkVersion rootProject.ext.minSdkVersion targetSdkVersion rootProject.ext.targetSdkVersion versionCode 1 versionName "1.0" multiDexEnabled true } splits { abi { reset() enable enableSeparateBuildPerCPUArchitecture universalApk false // If true, also generate a universal APK include "armeabi-v7a", "x86", "arm64-v8a", "x86_64" } } signingConfigs { debug { storeFile file('debug.keystore') storePassword 'android' keyAlias 'androiddebugkey' keyPassword 'android' } } buildTypes { debug { signingConfig signingConfigs.debug } release { // Caution! In production, you need to generate your own keystore file. // see https://facebook.github.io/react-native/docs/signed-apk-android. signingConfig signingConfigs.debug minifyEnabled enableProguardInReleaseBuilds proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro" } } // applicationVariants are e.g. debug, release applicationVariants.all { variant -> variant.outputs.each { output -> // For each separate APK per architecture, set a unique version code as described here: // https://developer.android.com/studio/build/configure-apk-splits.html def versionCodes = ["armeabi-v7a": 1, "x86": 2, "arm64-v8a": 3, "x86_64": 4] def abi = output.getFilter(OutputFile.ABI) if (abi != null) { // null for the universal-debug, universal-release variants output.versionCodeOverride = versionCodes.get(abi) * 1048576 + defaultConfig.versionCode } } } } dependencies { implementation project(':react-native-image-picker') implementation project(':react-native-vector-icons') implementation fileTree(dir: "libs", include: ["*.jar"]) implementation "com.facebook.react:react-native:+" // From node_modules implementation 'com.google.firebase:firebase-analytics:17.2.0' implementation 'com.android.support:multidex:1.0.3' compile 'com.google.android.gms:play-services-ads:15.0.0' implementation project(':react-native-admob') if (enableHermes) { def hermesPath = "../../node_modules/hermes-engine/android/"; debugImplementation files(hermesPath + "hermes-debug.aar") releaseImplementation files(hermesPath + "hermes-release.aar") } else { implementation jscFlavor } } // Run this once to be able to run the application with BUCK // puts all compile dependencies into folder libs for BUCK to use task copyDownloadableDepsToLibs(type: Copy) { from configurations.compile into 'libs' } apply from: file("../../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesAppBuildGradle(project) ``` #### `android/settings.gradle`: ```groovy rootProject.name = 'vendorApp' include ':react-native-image-picker' project(':react-native-image-picker').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-image-picker/android') include ':react-native-vector-icons' project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android') apply from: file("../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesSettingsGradle(settings) include ':app' ``` #### `MainApplication.java`: ```java package com.vendorapp; import android.app.Application; import android.content.Context; import com.facebook.react.PackageList; import com.facebook.react.ReactApplication; import com.imagepicker.ImagePickerPackage; import com.oblador.vectoricons.VectorIconsPackage; import com.facebook.react.ReactNativeHost; import com.facebook.react.ReactPackage; import com.facebook.soloader.SoLoader; import java.lang.reflect.InvocationTargetException; import java.util.List; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { @Override public boolean getUseDeveloperSupport() { return BuildConfig.DEBUG; } @Override protected List getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List packages = new PackageList(this).getPackages();
// Packages that cannot be autolinked yet can be added manually here, for example:
// packages.add(new MyReactNativePackage());
return packages;
}
@Override
protected String getJSMainModuleName() {
return "index";
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
initializeFlipper(this); // Remove this line if you don't want Flipper enabled
}
/**
* Loads Flipper in React Native templates.
*
* @param context
*/
private static void initializeFlipper(Context context) {
if (BuildConfig.DEBUG) {
try {
/*
We use reflection here to pick up the class that initializes Flipper,
since Flipper library is not available in release mode
*/
Class aClass = Class.forName("com.facebook.flipper.ReactNativeFlipper");
aClass.getMethod("initializeFlipper", Context.class).invoke(null, context);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
}
}
}
```
#### `AndroidManifest.xml`:
```xml
```
Environment
Click To Expand
**`react-native info` output:** ``` System: OS: Linux 5.3 Ubuntu 19.10 (Eoan Ermine) CPU: (4) x64 Intel(R) Core(TM) i5-6200U CPU @ 2.30GHz Memory: 508.36 MB / 15.35 GB Shell: 5.0.3 - /bin/bash Binaries: Node: 10.15.2 - /usr/bin/node Yarn: 1.15.2 - /usr/local/bin/yarn npm: 6.12.0 - /usr/local/bin/npm Watchman: Not Found SDKs: Android SDK: Not Found IDEs: Android Studio: Not Found Languages: Java: 1.8.0_252 - /usr/bin/javac Python: 2.7.17 - /usr/bin/python npmPackages: @react-native-community/cli: Not Found react: 16.11.0 => 16.11.0 react-native: 0.62.2 => 0.62.2 npmGlobalPackages: *react-native*: Not Found ``` - **Platform that you're experiencing the issue on**: - [ ] iOS - [ ] Android - [ ] **iOS** but have not tested behavior on Android - [X] **Android** but have not tested behavior on iOS - [ ] Both - **`react-native-firebase` version you're using that has this issue:** - `e.g. 6.7.1` - **`Firebase` module(s) you're using that has the issue:** - `e.g. storage` - **Are you using `TypeScript`?** - `N  `
React Native FirebaseandInvertaseon Twitter for updates on the library.