I've noticed this issue occurs on Android and web as well.
Also, I think that the isssue is possibly linked to the page/component transitions, because if I set the 'animated' prop in an IonRouterOutlet to false, the issue seems to be fixed.
Open FabianTauriello opened 2 weeks ago
I've noticed this issue occurs on Android and web as well.
Also, I think that the isssue is possibly linked to the page/component transitions, because if I set the 'animated' prop in an IonRouterOutlet to false, the issue seems to be fixed.
Thank you for submitting the issue! I was able to replicate it on my end.
I have also encountered this issue on web, when IonRouterOutlet has mode set to ios, by using the browser's forward button or my mouse thumb button to go forward before the animation for going back has finished. On continuing to navigate with the browser buttons, pages load correctly but there is no animation.
I'm also encountering this issue using @ionic/react 7.6.1 on iOS and web. I can get it to work properly when disabling animations in the IonRouterOutlet but this is an undesirable workaround.
Prerequisites
Ionic Framework Version
v8.x
Current Behavior
On the iOS platform, the destination page/route seemingly doesn't render when I navigate quickly between two routes within a tab.
In the repo I have linked below, there is a landing page, and 3 tabs. After the tabs are displayed, I can press the 'go to detail' button on tab 2, navigate back by pressing the 'Back' button, then press the 'go to detail' button again, and the destination page occasionally doesn't render. Most of the time, the app works perfectly fine, and the destination page is rendered, but on occasion, the bug occurs, and the page doesn't render. To trigger the error, I think these steps have to be done very quickly (but they can be done by a human).
Tab 2 home/default page:
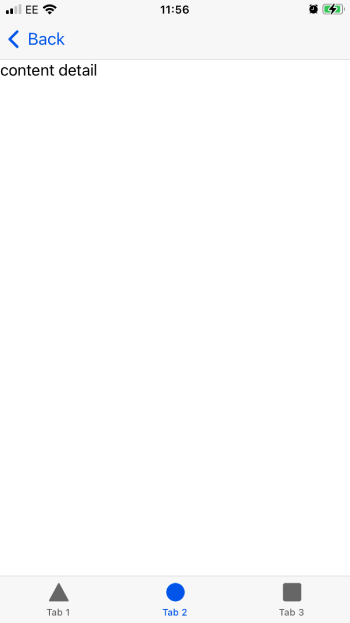
What the destination page should look like when the 'go to detail' button is pressed:
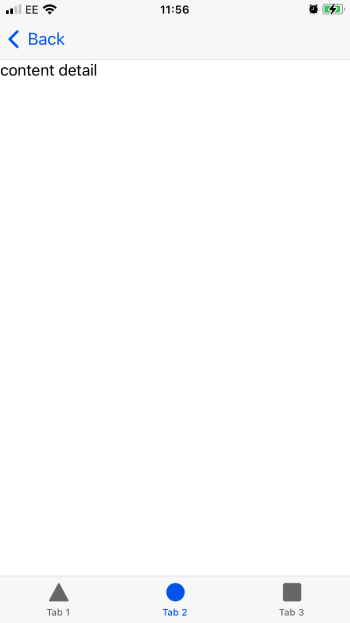
What the destination page occasionally looks like when the bug occurs:
Expected Behavior
The app should navigate to the destination page every time, rendering the correct content as seen here:
Steps to Reproduce
Code Reproduction URL
https://github.com/FabianTauriello/ionic-demo
Ionic Info
Ionic:
Ionic CLI : 7.2.0 (/usr/local/lib/node_modules/@ionic/cli) Ionic Framework : @ionic/react 8.0.1
Capacitor:
Capacitor CLI : 6.0.0 @capacitor/android : not installed @capacitor/core : 6.0.0 @capacitor/ios : 6.0.0
Utility:
cordova-res : 0.15.4 native-run : 2.0.1
System:
NodeJS : v18.18.2 (/usr/local/bin/node) npm : 8.5.0 OS : macOS Unknown
Additional Information