From @adamdbradley on December 30, 2015 17:38
Yes this is on our roadmap to complete and we would love to get more feedback from experienced RTL dev's to help us point out where we need to improve. Would you be able to provide a checklist of certain parts of ionic2 that do not work well with RTL. Our goal would be to provide an additional RTL css file, and have any JS adjust accordingly depending if the html element has dir="rtl" or not. Thanks




From @mashaly100200 on December 30, 2015 17:24
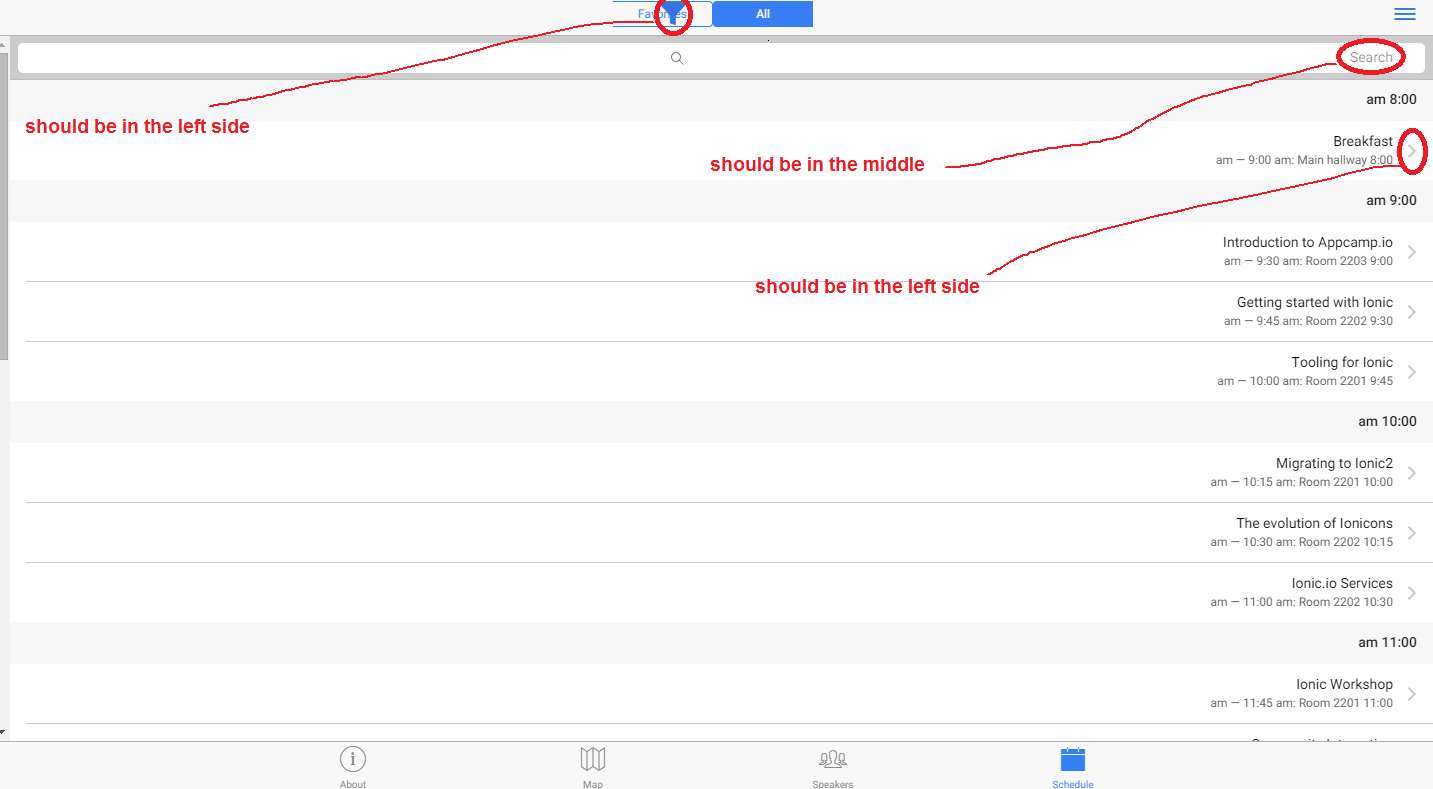
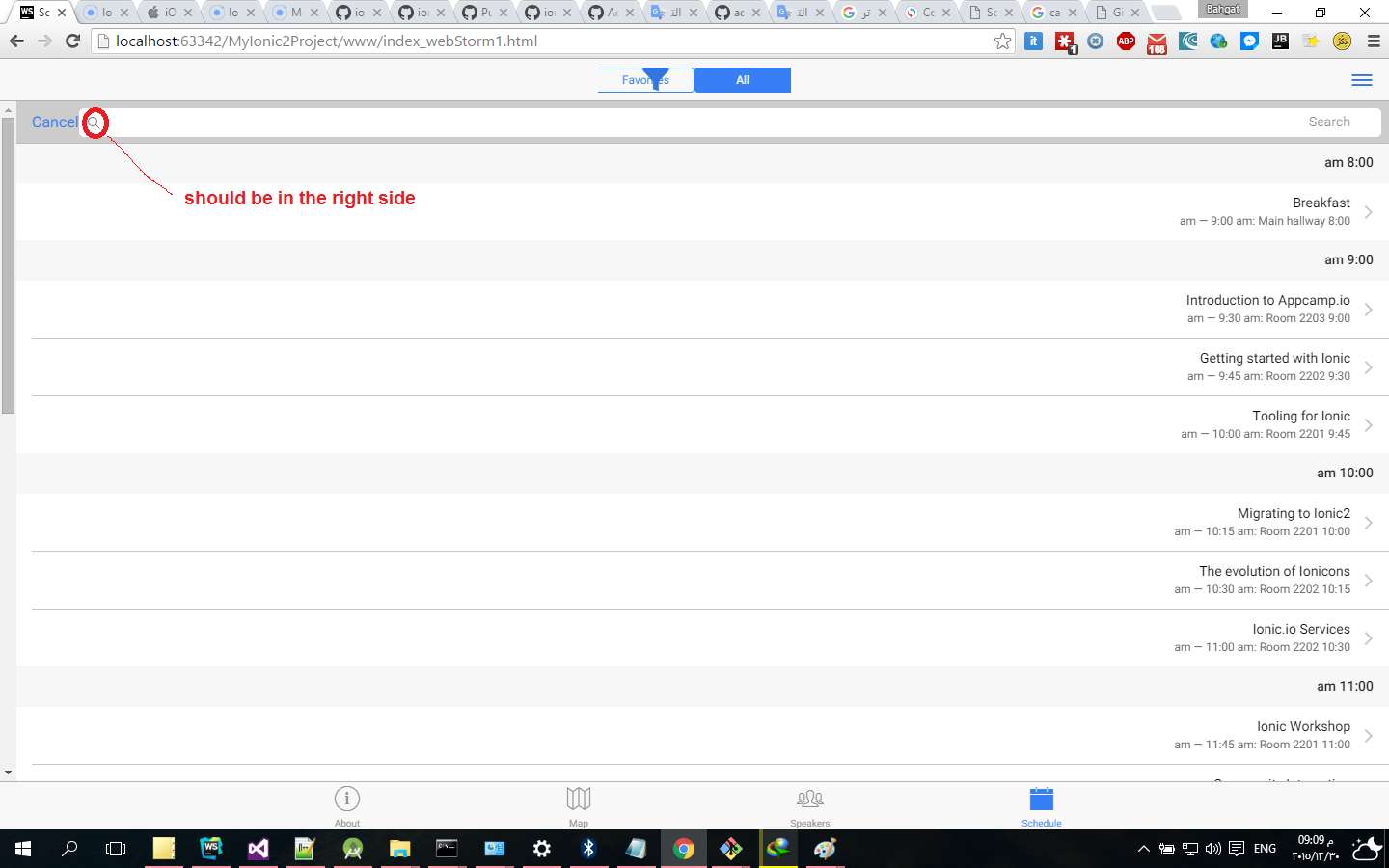
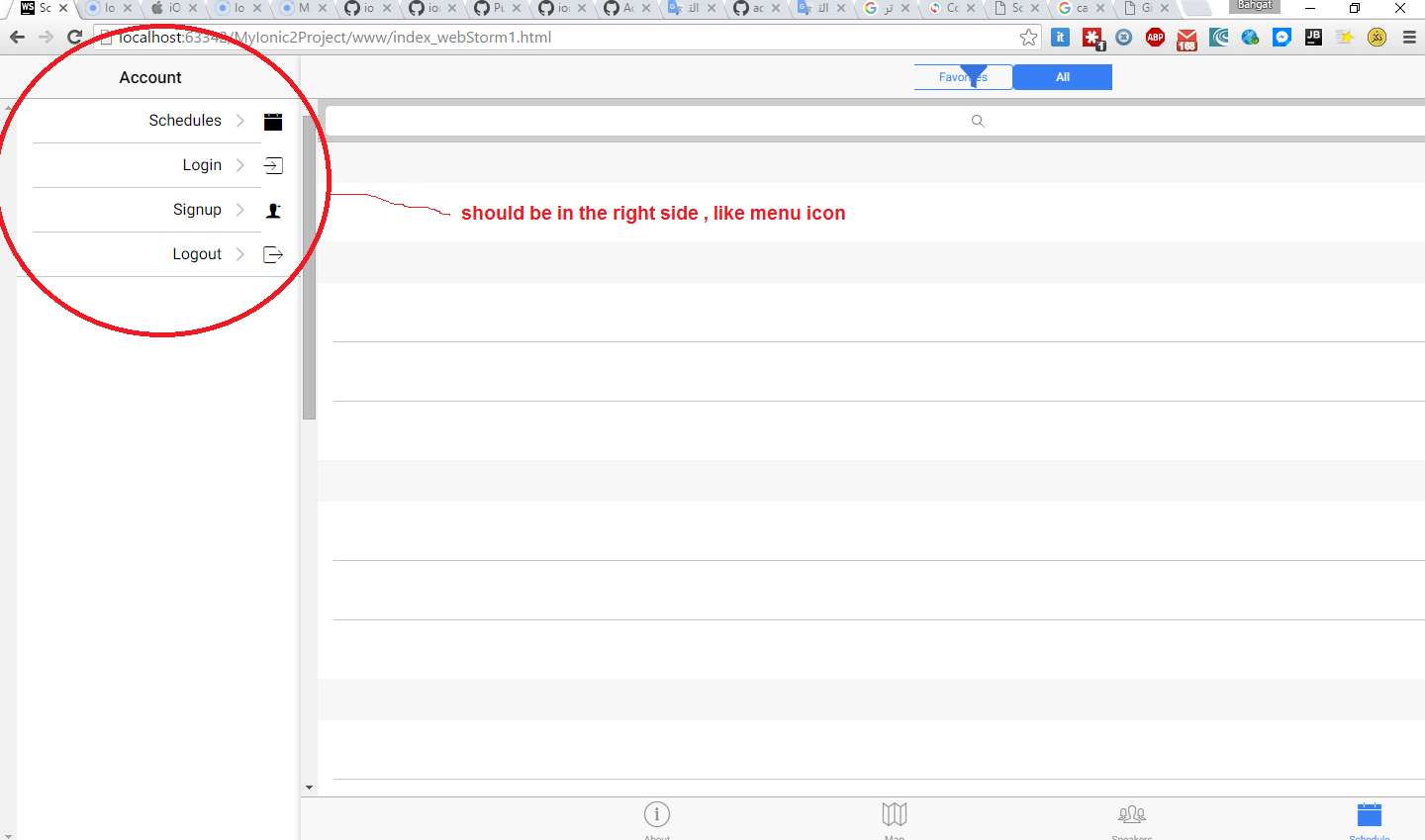
kindly add support rtl to animation and the components
Copied from original issue: driftyco/ionic2#832