Sharing right now consists of choices like "Should I share the public gateway http link, or should I share the /ipfs/Qmhash path". The apps all do variations on that. I think we can do better.
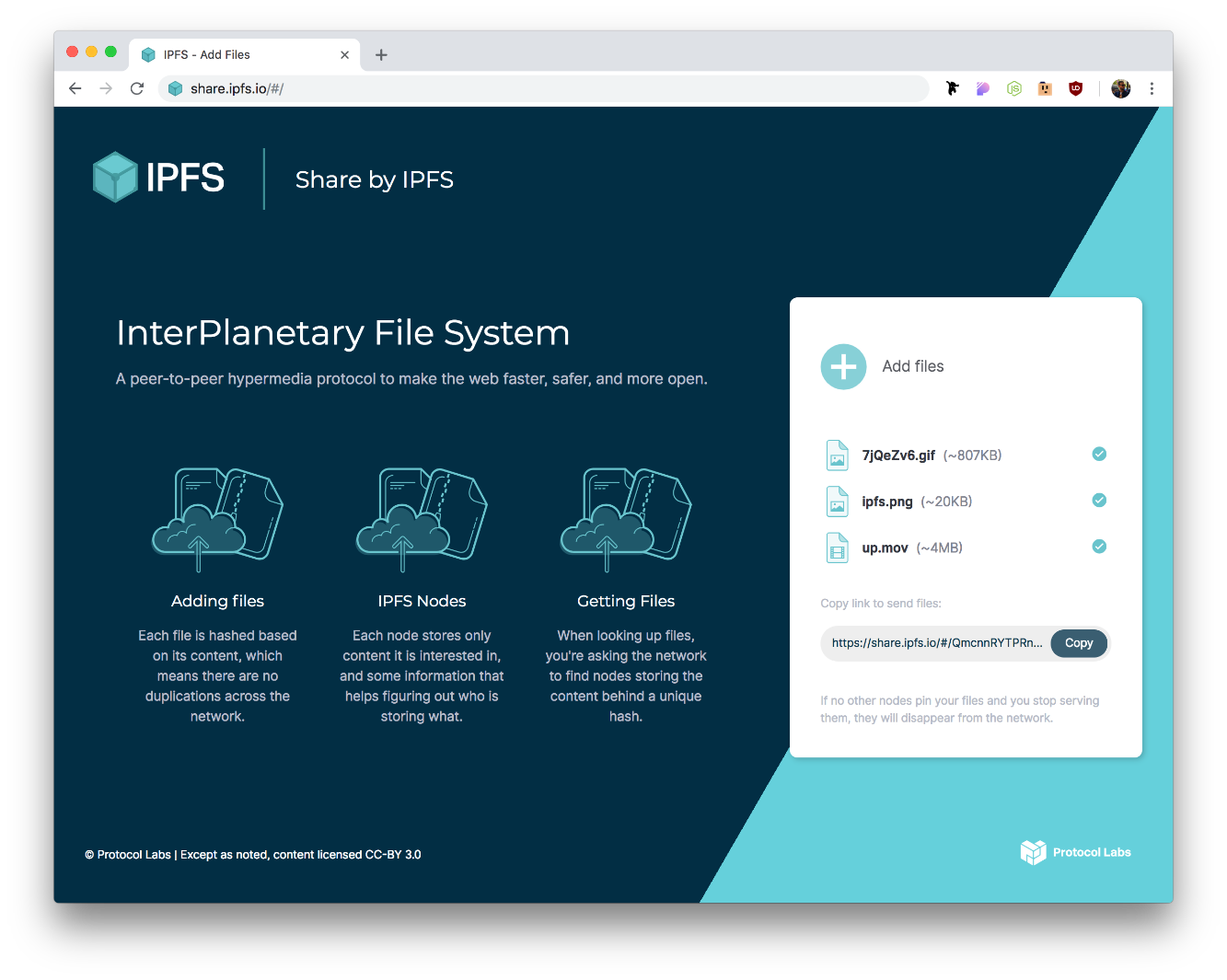
We'll always offer the user a url they can copy/paste (much like the copy to clipboard share action on android), but we could offer a more polished sharing experience, where we create an beautiful html page that includes a clear download button to for the file the user wants to share, along with the filename, it's size and it's CID. The CID for the download page would be given to the user, instead of the selected file CID.
The page could provide a concise explanation of IPFS, and a link to more info, along with an call to action to install IPFS so that they too can share files with peers without needing intermediaries. GET ON BOARD THE PEER-TRAIN! 🚋 🚋 🚋
When the recipient clicks the link (probably a http, central gateway flavoured link for now) they see the lovely download page customised just for them. It gives them a moment to consider if they want to download it at all, and invites them to install IPFS to download it directly from their peers if they want to join the fun, or just grab the file and get on with their lives, but now with a new idea in their head that there might just be a better way.
Offering an explicit "Share this file" action would connect up nicely with the idea of being able to indicate to group of friendly peers that a specific CID is gonna get linked to, and they should take note and pin that hash to increase it's availability, discussed in #36 "pinning buddy system".














How do we make sharing files via IPFS feel great? It's the first thing I tried to do with IPFS, and I think it's something we should invest some time into making really good.
This is closely related to "Add files" #35 and "File Browsing" #9, as you might want to add and share a new file, or browse for a file you added to IPFS previously and (re)share that.
Related issue on companion: https://github.com/ipfs-shipyard/ipfs-companion/issues/342
The current state of things is described here: https://github.com/ipfs-shipyard/pm-ipfs-gui/blob/master/research/README.md#sharing-files