(A summary of initial discussions with @kyledrake and others during the Q4 Team Week)
Low hanging fruit: Add Publishing Feature to Web UI
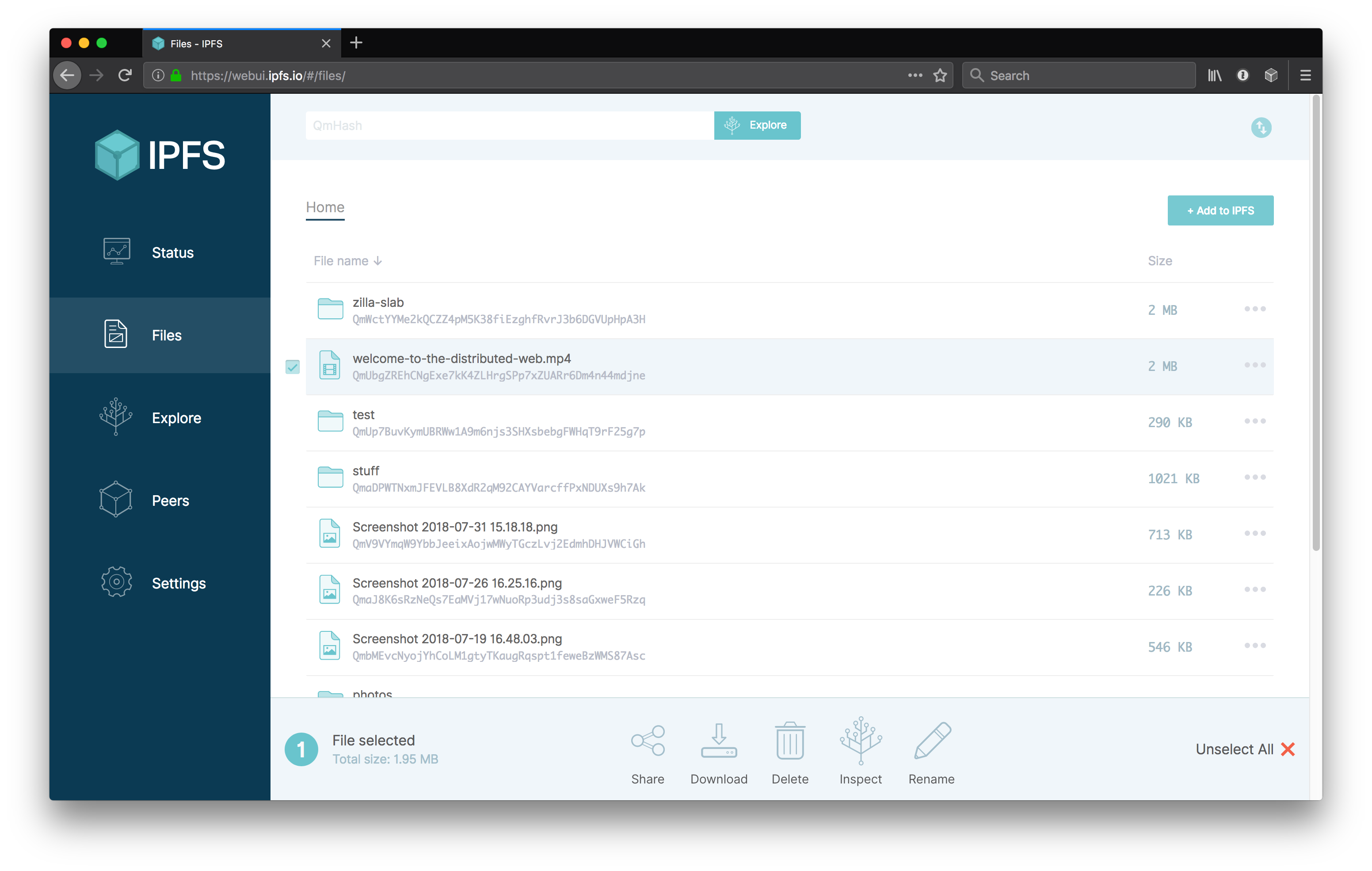
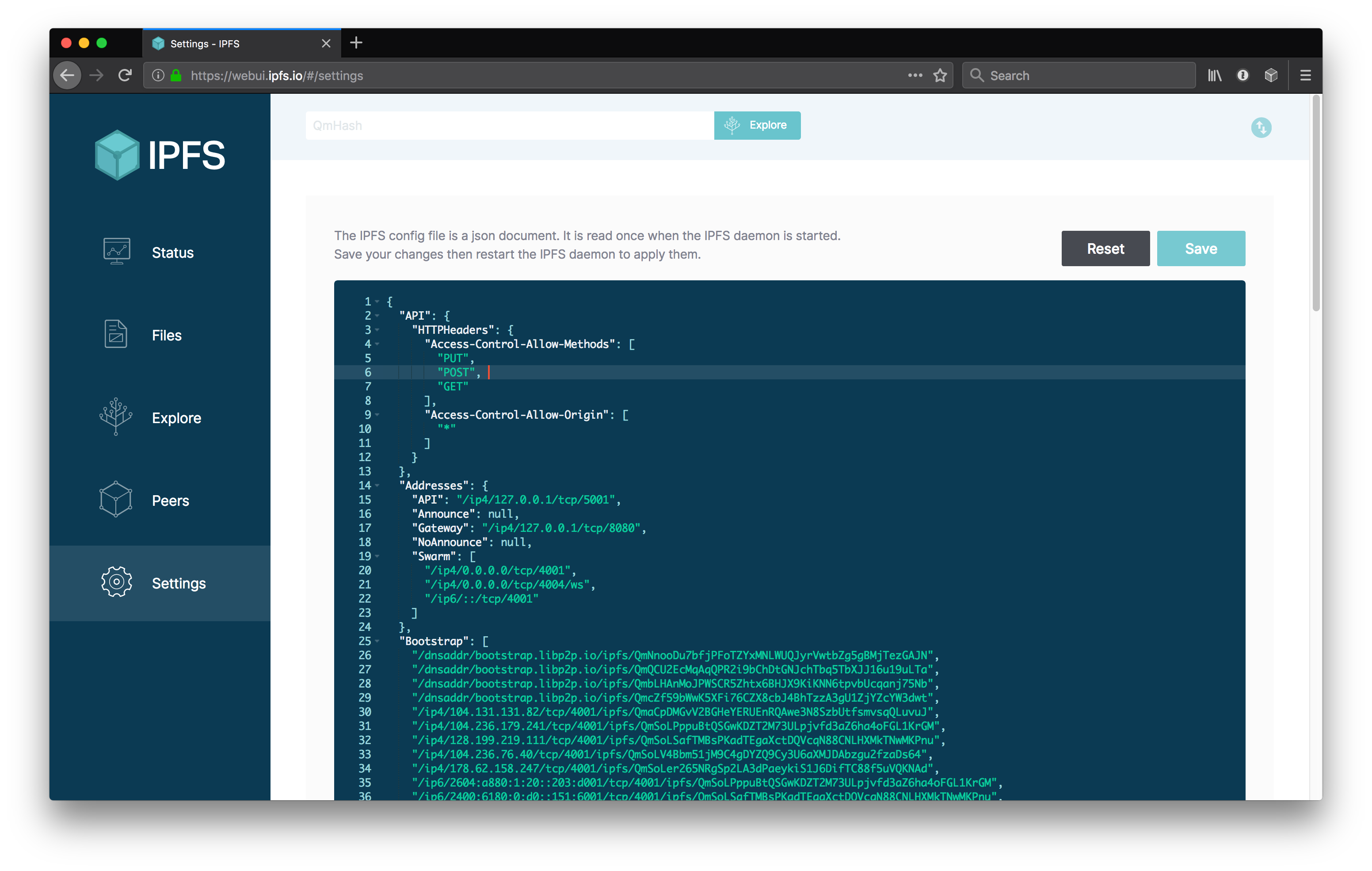
If we borrow some abstractions used by Neocities, we already have key components implemented as parts of the New Web UI.
What is missing is wiring them up together as a part of coherent user journey from "website idea" to "having a link to the static website". Mutability via website keys/IPNS support could be introduced in next iteration.
| file manager | text/code editor | |
|---|---|---|
| Web UI |  |
 |
| Neocities |  |
 |

Websites are cool. Our GUIs should empower users and make it extremely easy to create one with UI "one click away" .
Work Outline
Prior Art
cc @ipfs/gui-team @kyledrake https://github.com/ipfs/ipfs-gui/issues/35 https://github.com/ipfs/ipfs-gui/issues/34