workaround is to dynamically figure out items to show
const breakpoints = { 768: { itemsToShow: 2, }, 1024: { itemsToShow: props.items.length > 3 ? 4 : props.items.length, }, }
Closed r-modica-cti closed 1 year ago
workaround is to dynamically figure out items to show
const breakpoints = { 768: { itemsToShow: 2, }, 1024: { itemsToShow: props.items.length > 3 ? 4 : props.items.length, }, }
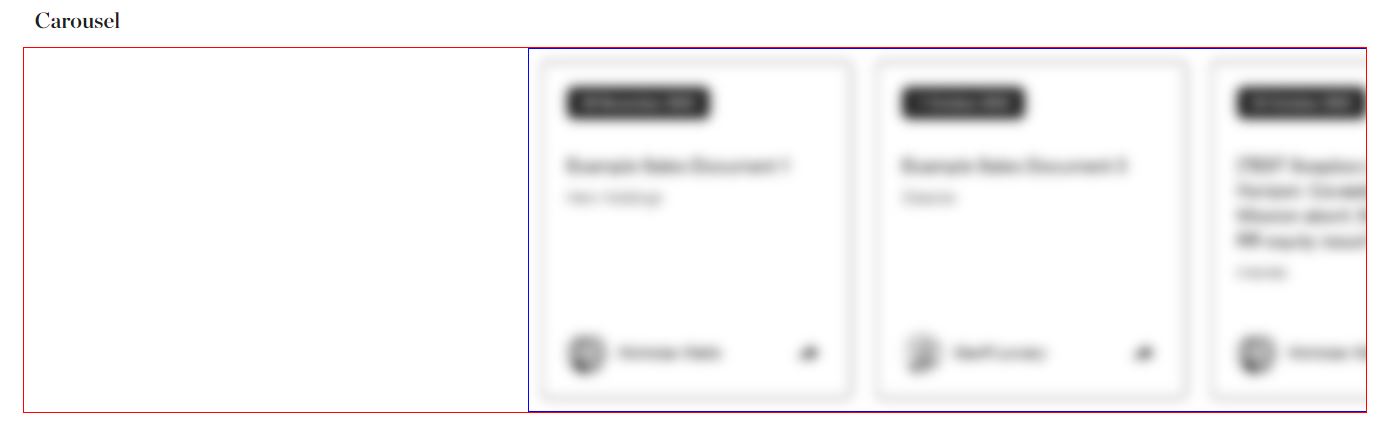
Describe the bug We have a carousel setup which works fine when the number of cards matches the itemsToScroll property and they match the width of the container, but if the number of slides is less then the itemsToScroll, the track is offset by what seems to be the missing slide and the items are pushed to the right.
The carousel is setting an offset for no reason, not sure if it is getting confused with the item count
To Reproduce
Or settings are as follows:
const settings = { itemsToShow: 1, itemsToScroll: 1, snapAlign: 'start' }const breakpoints = { 768: { itemsToShow: 2, }, 1024: { itemsToShow: 4, } }Expected behavior The items should confirm to the snapAlign setting, and should sit in the container and possible not be swipeable
Screenshots
Red line is the carousel container Blue is the track which in this instance is offset with the following transform being applied:
{ transform: translateX(490.875px); transition: all 0ms ease 0s; width: 100%; }Desktop (please complete the following information):
Additional context This seems specific to version 0.3.1, this was not the behavior in 0.2.16.