機能確認が取れました。LGTMです! 引き続き本リリースに向けて開発頑張ってください。
現状、まだMVPの段階なので、改善点などは色々な方に使ってもらって感想をもらうことで、より良いアプリになると思います!
以下、LGTMを出した方々に共通してお伝えしている内容になります。 (Webアプリを就職活動で活用される方向けの内容になります)
===== 本リリースまでに以下の項目を実装してください ===== □ 独自ドメイン反映 -> DNSやSSLの対応も必要になるのでアピールになり、URLを書類等に記載するときの見栄えも良くなります。 □ OGP(静的 or 動的) -> SNS等でシェアするときの見栄えが良くなります。Webアプリであればどんなアプリでも取り入れられるので対応しておきましょう。 □ RSpec(モデルテスト+システムテスト or モデルテスト+リクエストテスト) -> 開発における品質の意識や開発効率の意識の高さをアピールできます。Request Specをメインに最低限各機能に正常にアクセスできるか程度はテストで確認できるようにしておきましょう。 □ CI(GitHubActions) -> 実際に開発現場でも使われており、アプリ外で技術のアピールが出来るものです。RSpecと合わせて実装を行いましょう。 □ Rubocopを使ってのリファクタリング -> Lintチェックツールは開発現場で広く使われています。コードのLintを整えておくことはチームで開発することを意識するうえでとても大切になるので取り入れておきましょう。
他のプログラミング学習者のWebアプリと異なることをアピールするために、よりインパクトのある機能を複数盛り込むことが重要になってきます。 □ SNSログイン(Google or LINE) -> ほとんどのアプリに取り入れられてユーザー体験の向上や技術のアピールにつながるので取り入れましょう。 □ 検索機能のアップデート(オートコンプリート、マルチ検索等) ※検索機能がある場合 -> 特にオートコンプリートは検索体験の向上だけではなくJS系の技術も取り入れていることをアピール出来るので積極的に取り入れましょう。
ユーザー体験という面では以下の項目も大切です。 □ オートログイン -> ユーザー登録後に再度ログイン操作を行わせないことでユーザー体験を向上させられます。 □ 使い方説明がある -> 初めて訪れたユーザーに呈して使い方の説明があることで体験を向上させられます。 □ レスポンシブ対応 -> いずれのデバイスでも綺麗にサービスが活用できることで体験が良くなります。 □ 利用規約・プライバシーポリシーを未ログイン状態でも確認できる -> 利用規約・プライバシーポリシーがあることで、ちゃんとしたサービスという印象を与えられます。 □ ローディングアニメーション(処理が重い箇所) -> 処理が重い箇所に何の対応も無いとユーザーが正しく操作できたのか困惑してしまいます。そうした際はローディングアニメーションを表示させることで体験が向上します。
各種情報
ユーザー登録、認証機能を持つ子供向けのクイズアプリです。 MVPリリースの時点では基礎的なユーザー登録機能(「ユーザー名」「メールアドレス」「パスワード」「パスワード確認」)、 ユーザー認証機能(「メールアドレス」「パスワード」)、クイズ出題機能(2歳から3歳対象、計10問)を実装しました。
QUIZ-APP(現時点でいい名前が思いつかない為、仮の名前です)
GitHubのURL : https://github.com/jannah-n/graduation_exam デプロイ先URL : https://graduation-exam.onrender.com
READMEレビュー時にMVPリリース時点で実装予定だった機能
※ユーザー登録画面
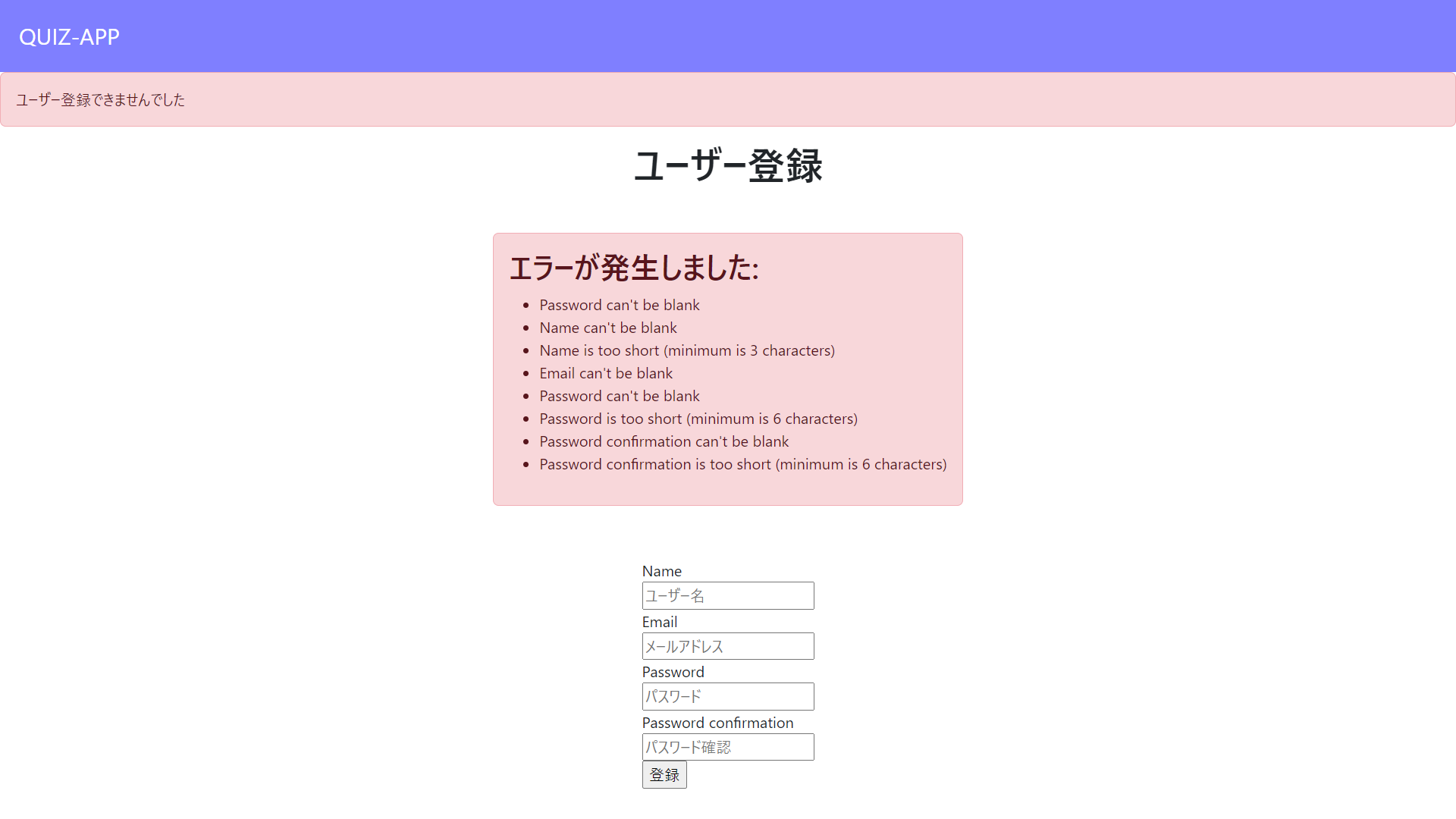
※ユーザー登録失敗の場合(そのままユーザー登録画面を表示し「ユーザー登録できませんでした」とエラーメッセージを表示)
※ユーザー登録成功の場合(トップ画面を表示し「ユーザー登録できました」とメッセージを表示)
※ユーザー認証画面
※ユーザー認証失敗の場合(そのままユーザー認証画面を表示し「ログインできませんでした」とメッセージを表示)
※ユーザー認証成功の場合(クイズ開始画面を表示し「ログインできました」とメッセージを表示)
※クイズ終了後にログアウトした場合(トップ画面を表示し「ログアウトしました」とメッセージを表示)
※クイズ開始画面
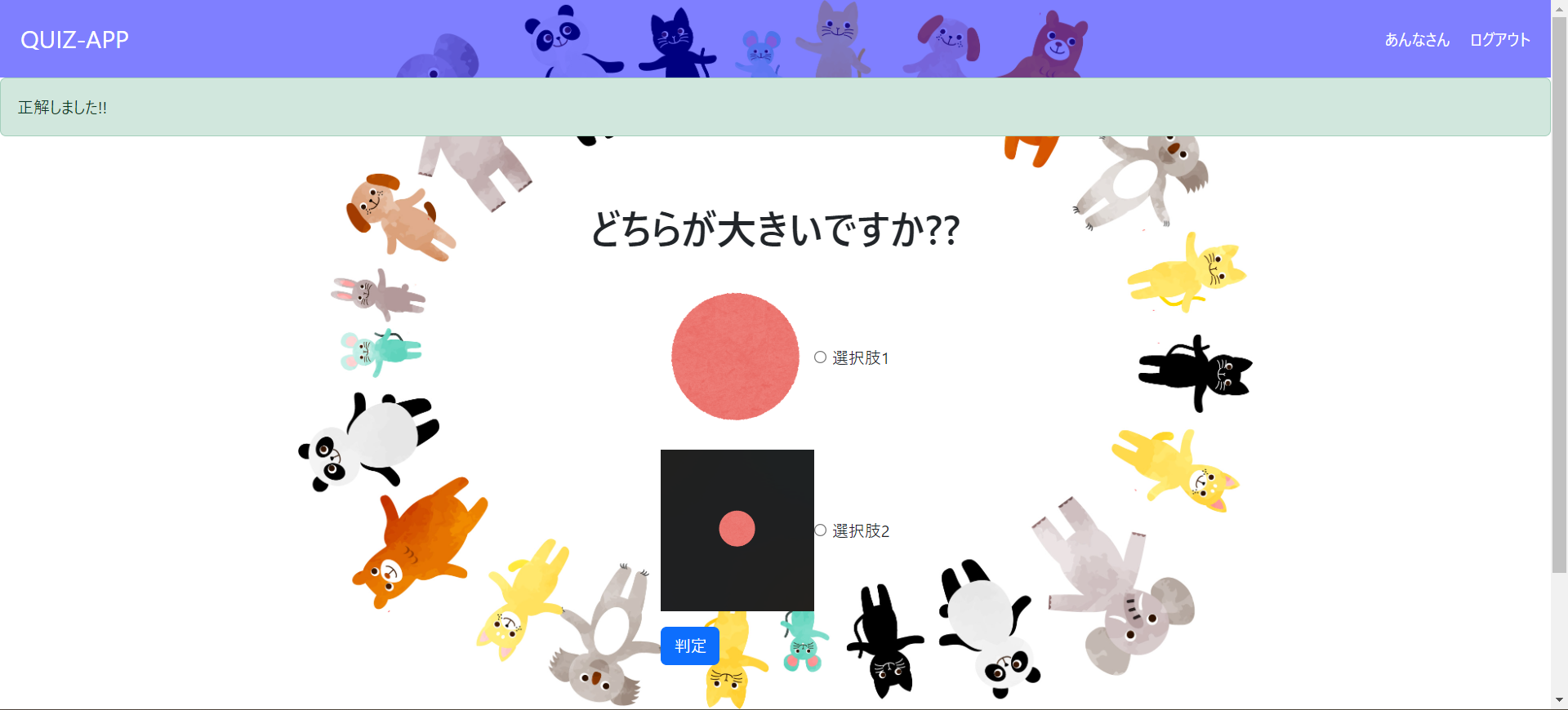
※以下のようなクイズを計10問ランダムに表示
※回答を間違えた場合(同じクイズを表示し「不正解です(T_T)」とメッセージを表示)
※回答が正解の場合(次のクイズを表示し「正解しました!!」とメッセージを表示)
※10問目を終えるとクイズ終了画面を表示
READMEレビュー時から変更した機能
※バリデーションエラーの日本語化やページの見た目調整等は本リリースまでに実施します
サービスイメージがわかるようなスクリーンショット等
①まずはアプリトップ画面の「ユーザー登録」を開き、ユーザー情報を登録
②ユーザー登録完了後「ログイン」を開き、ログイン
③ログイン完了後「START」ボタンを押し、クイズを開始
※以下のようなクイズを10問回答する
④10問回答後、クイズ終了画面が表示されたらログアウト