I am facing the same, have you figure out a way?
Open wudayu940214 opened 4 years ago
I am facing the same, have you figure out a way?
Same here.
Could this be related to the size of the chart container? I'm using fixed width and height and it seems that shrinking the container prevents some words to show
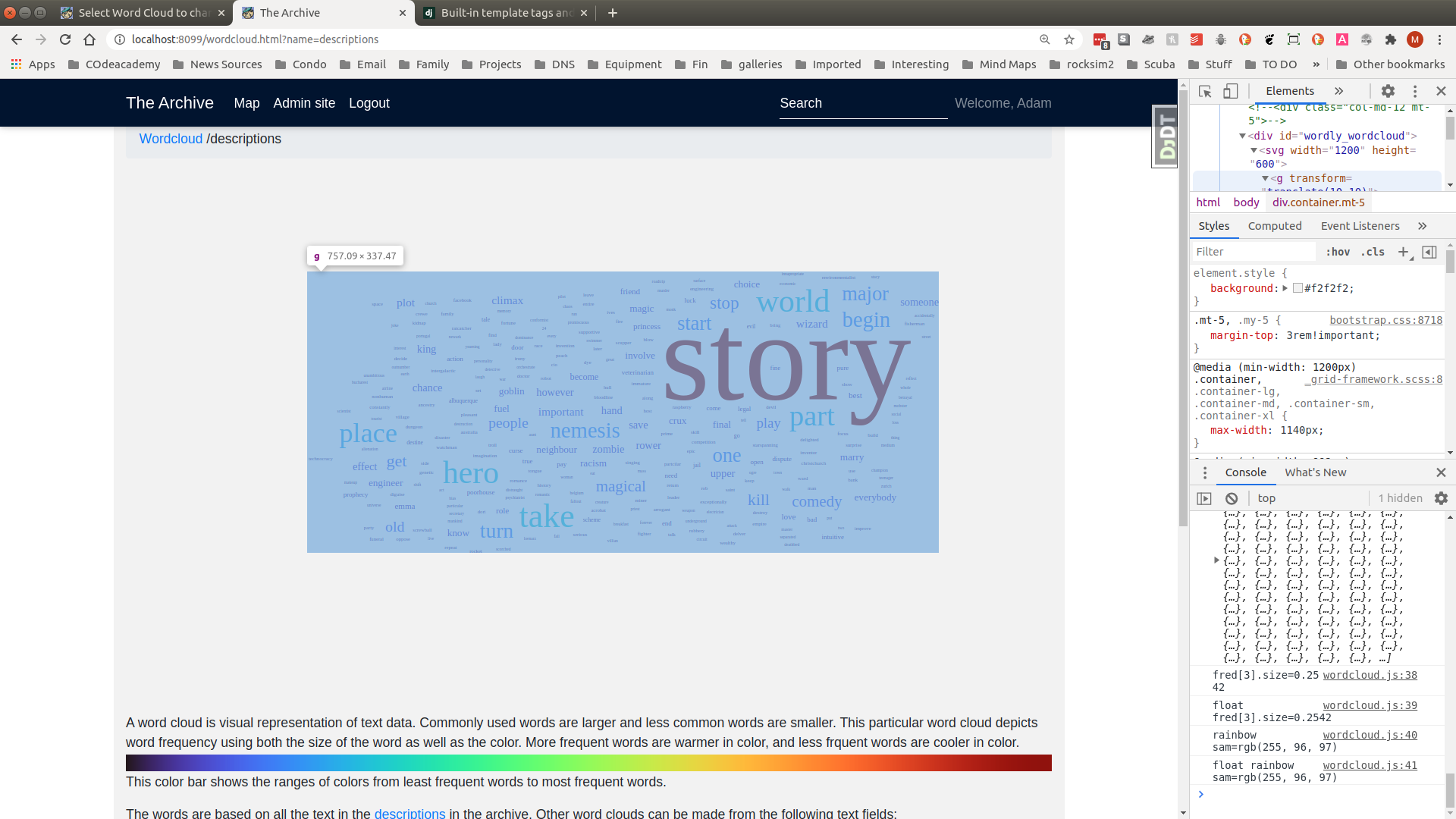
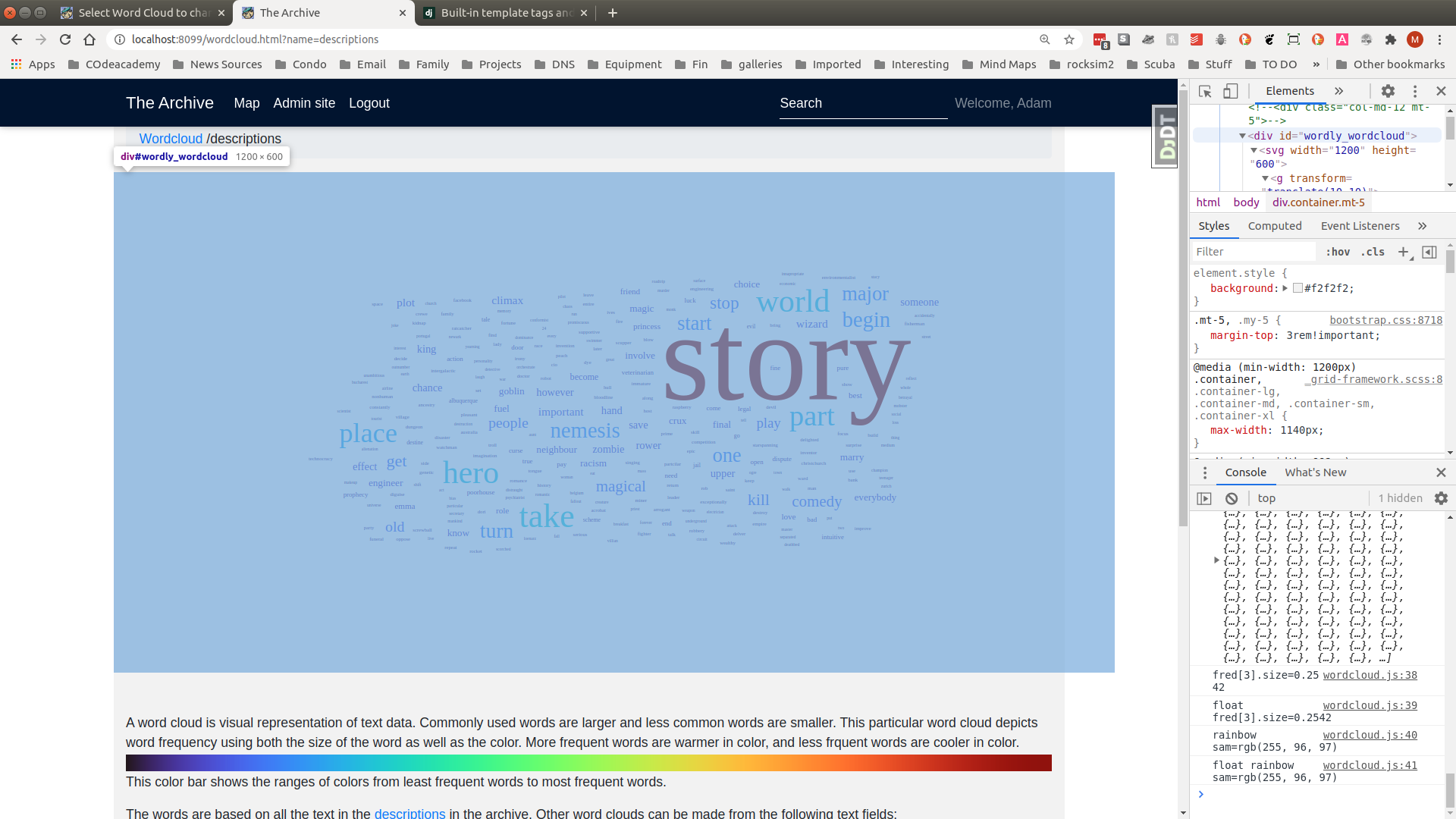
I am also seeing missing words from my word clouds. In the examples images, the most frequent word is 'story'. If I use .rotate(function() { return 0; }) in the layout, the word 'story' appears. If I remove the rotate function in the layout, the word 'story' does not appear. There are 257 words in the word cloud.

 The same thing happens in a smaller Spanish word cloud (88 words). The most common word is 'roja', and it only appears in the word cloud with rotate=0.
The same thing happens in a smaller Spanish word cloud (88 words). The most common word is 'roja', and it only appears in the word cloud with rotate=0.

 Any ideas on how to fix this?
Any ideas on how to fix this?
After some more investigation, I see the problem is the size of the font in relation to the size of the drawing space for the word cloud. What I don't understand is how this .append("g") works in the svg. With the following code, the actual drawing area is reduced to 590 x 290 from the original 1200 x 600.
function prep_drawing(data) {
// set the dimensions and margins of the graph
var margin = {top: 10, right: 10, bottom: 10, left: 10},
width = 1200 - margin.left - margin.right,
height = 600 - margin.top - margin.bottom;
// append the svg object to the body of the page
var svg = d3.select("#wordly_wordcloud").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Constructs a new cloud layout instance. It run an algorithm to find the position of words that suits your requirements
// Wordcloud features that are different from one word to the other must be here
var layout = d3.layout.cloud()
.size([width, height])
.words(data.map(function(d) { return {text: d.word, size:d.size, color:d.color, url:d.url}; }))
.padding(5) //space between words
.rotate(function() { return 0; })
.fontSize(function(d) { return parseFloat(d.size) * 150; }) // font size of words
.on("end", draw);
layout.start();
function draw(words) {
svg
.append("g")
.attr("transform", "translate(" + layout.size()[0] / 2 + "," + layout.size()[1] / 2 + ")")
.selectAll("text")
.data(words)
.enter().append("text")
.style("font-size", function(d) { return d.size; })
.style("fill", function(d) { return d.color; })
.attr("text-anchor", "middle")
.style("font-family", "Impact")
.attr("transform", function(d) {
return "translate(" + [d.x, d.y] + ")rotate(" + d.rotate + ")";
})
.append("a")
.attr("xlink:href", function(d) { return d.url; })
.attr("style", function(d) { return "fill:"+d.color+";"; })
.text(function(d) { return d.text; });
}
}
Screenshots from Chrome browser developer tools.


Hi
I am doing the word cloud by using d3. In the document, I have many words about one thousand but it seems that only show part of them. I would like to know if there is a limitation of the number to show in the word cloud and how to set the maximum number to show in the layout? Thanks