Can you check if you can reproduce this in mkdocs-material?
Closed antonymayi closed 2 years ago
Can you check if you can reproduce this in mkdocs-material?
no issues when the same is done with mkdocs-material:
# FooBarBaz
=== "Foo"
``` python
# THIS IS A VERY LARGE LINE EXCEEDING THE FIXED WIDTH OF THE NAV PANEL CAUSING IT TO BREAK THE LAYOUT FOR THE REST OF THE PAGE=== "Bar"
``` python
# BAR
```Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
=== "Foo"
``` python
# THIS IS A VERY LARGE LINE EXCEEDING THE FIXED WIDTH OF THE NAV PANEL CAUSING IT TO BREAK THE LAYOUT FOR THE REST OF THE PAGE
```=== "Bar"
``` python
# THIS IS A SHORT LINE - NO ISSUES CAUSED
```
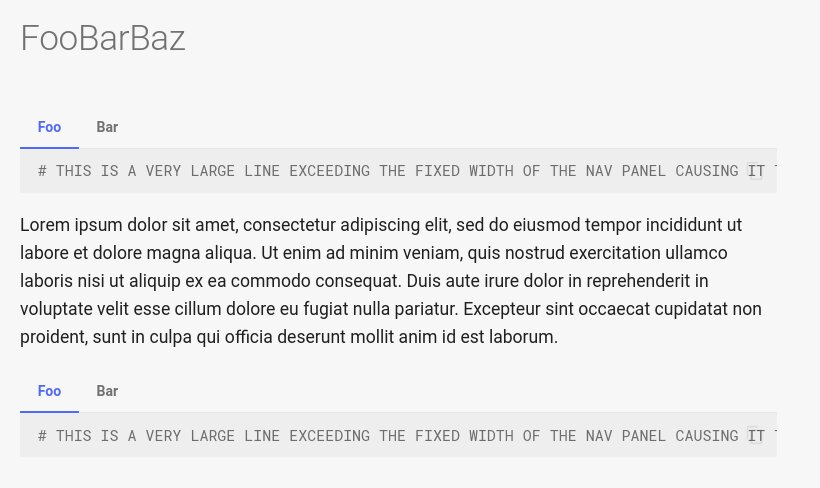
*Foo* tab active and no issues (unlike with `sphinx-immaterial`):

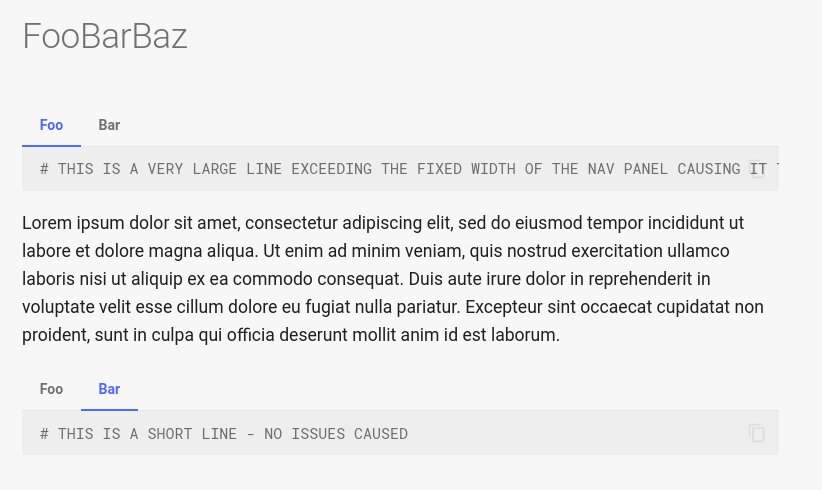
*Bar* tab active (this is ok with both):
That is very strange. I suspect a CSS problem as the HTML for code blocks produced in Sphinx doesn't exactly match the HTML for code blocks produced by the MD ext that's used in mkdocs.
scratch my previous comment. I took a look at the rendering of the snippet in OP and I found that the first set of tabs isn't properly closed with a </div> tag. I've seen this before when developing the .. rst-result:: directive, but I wasn't able to determine the cause..
# THIS IS A VERY LARGE LINE EXCEEDING THE FIXED WIDTH OF THE NAV PANEL CAUSING IT TO BREAK THE LAYOUT FOR THE REST OF THE PAGE
# BAR
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
# THIS IS A VERY LARGE LINE EXCEEDING THE FIXED WIDTH OF THE NAV PANEL CAUSING IT TO BREAK THE LAYOUT FOR THE REST OF THE PAGE
# THIS IS A SHORT LINE - NO ISSUES CAUSED
I think this is caused by raising SkipNode here:
https://github.com/jbms/sphinx-immaterial/blob/b66c9efe77bde316491279bd114f83d8f43b31c9/sphinx_immaterial/content_tabs.py#L170
If change it to the following, then it renders as expected.
self.body.append("</div>")
raise nodes.SkipNode()Alternatively, removing the raised SkipNode also renders as expected.
should be fixed in v0.7.3
When using more than one instance of content tabs and having one of the tab contents exceeding the panel width, it breaks the layout as everything gets expanded to the exceeded width.
Example document:
This will render the following (broken) layout when the Foo tab (with exceeding content) is selected:
While the following (no issues) when the Bar tab (with narrow content) is selected: