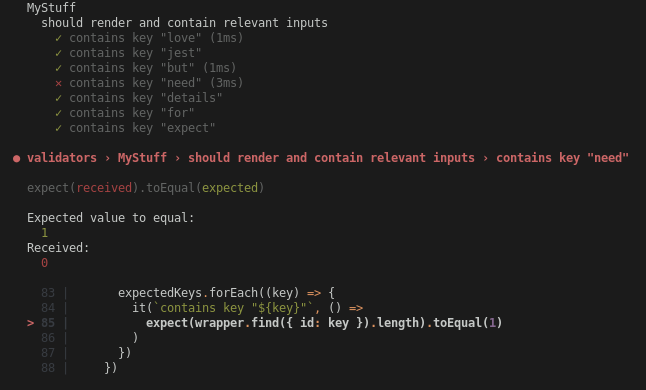
Hey! So we actually used to have this in Jasmine but found that over thousands of test files at FB, nobody used it. So for now we are printing a nice error message with approximate information and a stack trace that will lead to the expectation (just like in your screenshot). I agree we could print the line that throws but quite often the assertion is multiple lines long:
expect(a).toEqual({
…
});so this wouldn't actually look so good and we'd have to use a parser to parse the JS and extract the relevant info (and collapse long lines) or something similar to make it pretty.
Personally I think we are showing enough information for now but happy to reconsider. If you have ideas for something that isn't very complex but adds more context which helps resolve issues faster, let me know.





If there's multiple expectations in a single
it, currently it appears to be impossible to figure out which expectation actually failed without cross-referencing the failure with line numbers in your code.Which expectation failed? The first or the second?
It would be nice if there were some human readable context that made it immediately clear which expectation failed and what the expectation output actually means in human terms, without having to find the line number at the top of the stack trace and mapping that back to the code.
Compare the
tapeequivalent below. Ignore that tape doesn't bail after the first assertion failure.tapeprints out a human-readable message above each expectation failure, allowing you to know exactly which test failed without going back to the test file.Note this also pushes the human-readable noise off to the end of line in the test source, where you might write a comment anyway.
It seems the only way to attach human-readable information to errors with
jestis to wrap everything in an additionalitwhich is unnecessarily verbose IMO.Ideally, one could attach some human-readable context onto the end of the
expectsomehow.e.g.
Context message as additional optional parameter for assertion methods:
Or context message as a chained
.becauseor.whyor.commentor.tor something:Alternatively, it'd be even better perhaps if jest could simply read the file and print the actual source code line that expectation itself is on.