I am also seeing this issue. For me it has cropped up when upgrading to the new react-native-modal-datetime-picker module that has an import and export default in it's index.js file and is isolated to our jest unit tests. Any insight you have on this issue would be appreciated.




I have this issue when I'm trying to run the tests with this configuration:
jest.config.js
babel.config.js
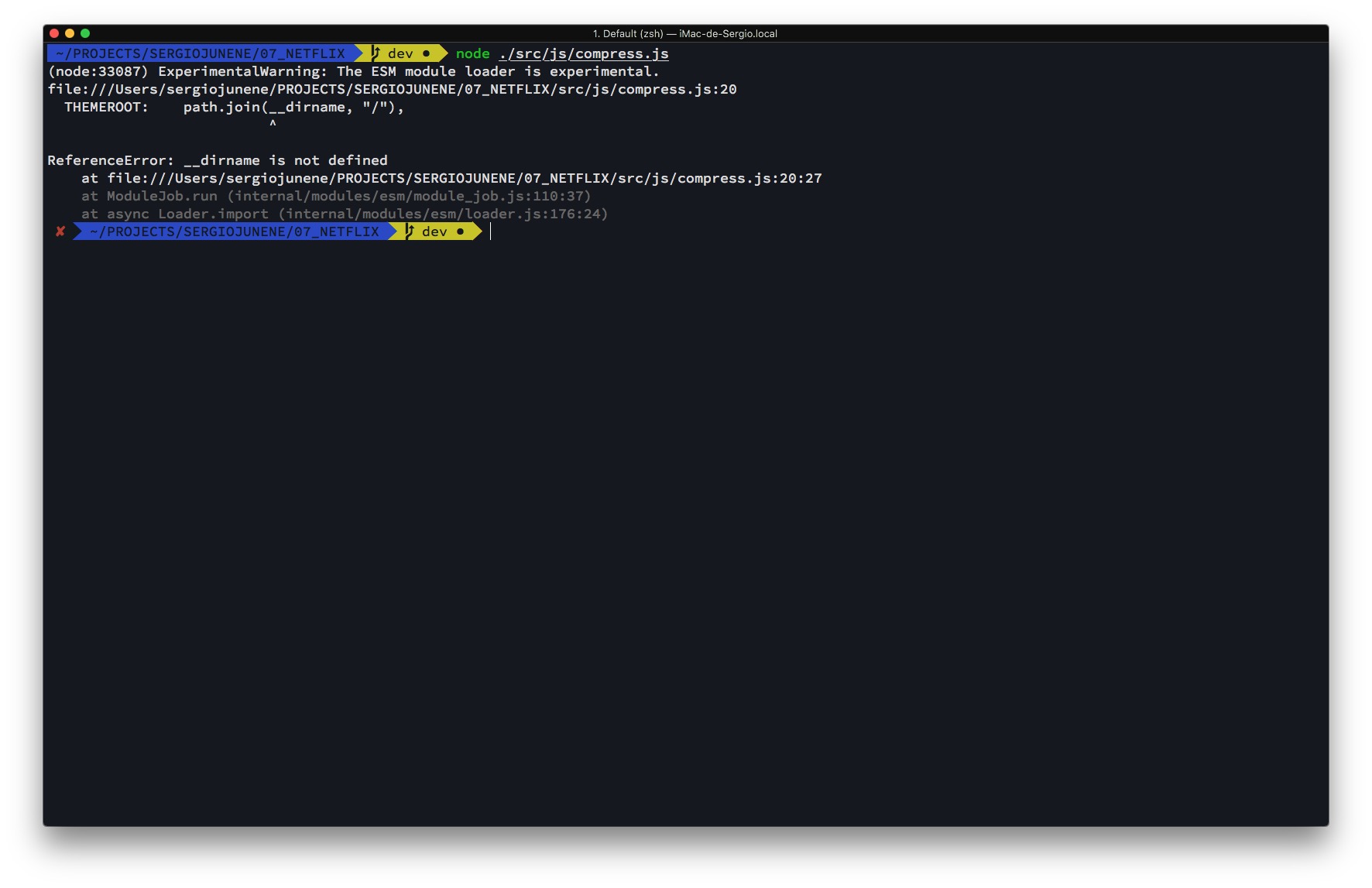
Then, the error: