What SDK version are you using?
Closed MarufHassanPietech closed 6 months ago
What SDK version are you using?
@saghul 0.4.2
@Calinteodor PTAL when you get a chance.
If you want to disable it everywhere this flag needs to be set to false for every user. This only hides the option locally.
@Calinteodor I have provided the entire code we are using for Jitsi. We have already kept it false.
'FeatureFlag.areSecurityOptionsEnabled': false,Can you please point out where we need to make the change to turn it off for every user?
Only if you ship the app(app store) all of your users would be using your code which turns the flag to false and your users won't have that feature available. If not, the feature will be disabled only locally.
I also tested the flag on the sample app https://github.com/jitsi/jitsi-meet-sdk-samples/tree/master/flutter and it works as expected.
I found the solution. I was disabling
'FeatureFlag.areSecurityOptionsEnabled': false,I should have disabled
"security-options.enabled": false,
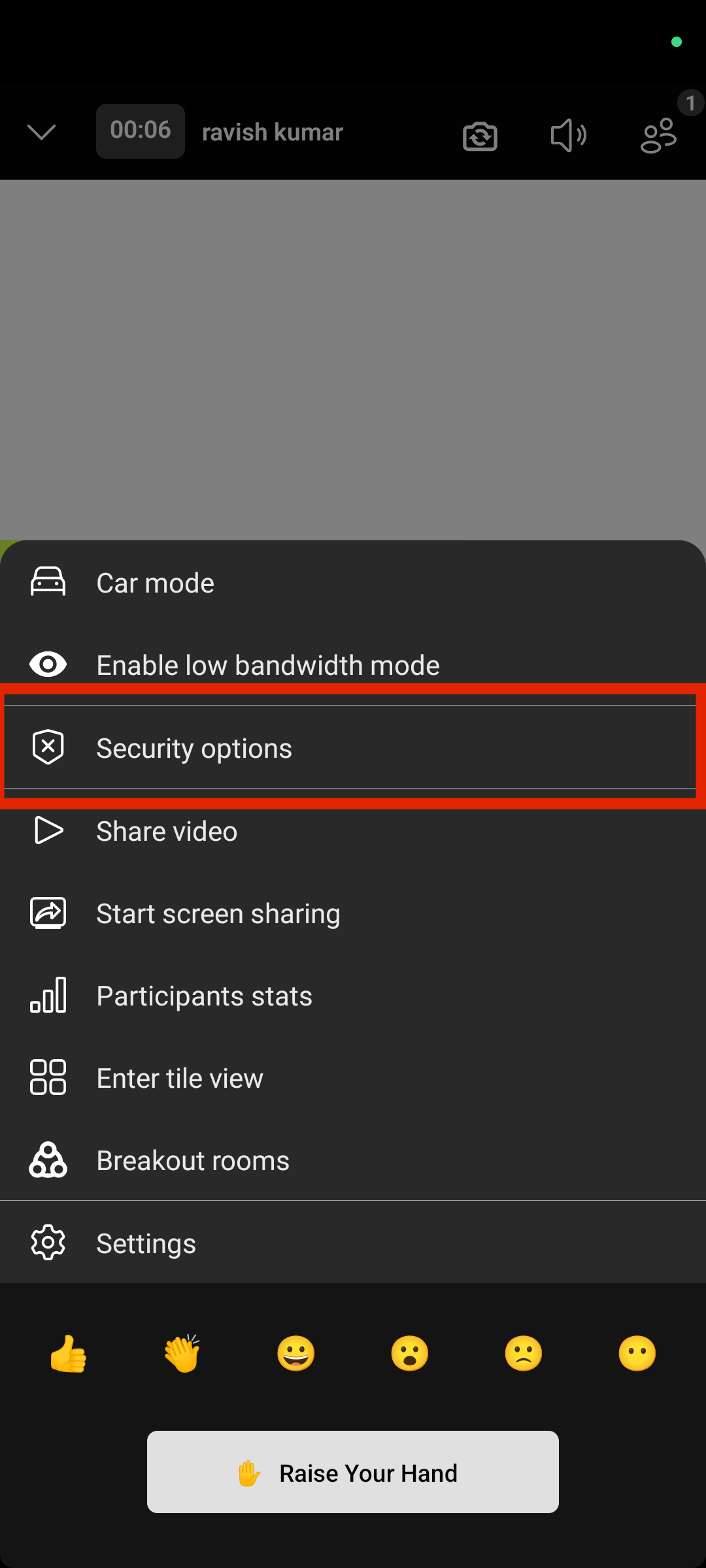
I am trying to disable the Security Option. This is my code, but after disabling it, its still not getting disabled for user.
Code ->