You did great! :grin:
Results
:white_check_mark::white_check_mark::white_check_mark::white_check_mark:
Tests
:white_check_mark: Getting the file
:white_check_mark: Update the label from the tab-list.item#home2 to Instagram
:white_check_mark: Add an iframe to the tab labeled "Instagram"
:white_check_mark: Configure your iframe to show an Instagram post
Inserindo um Iframe na nossa página institucional
:sparkles: Branch: iframe
Introdução
Um Iframe é um elemento HTML que permite a incorporação de uma outra página HTML à atual. Dessa forma, a partir do bloco Iframe é possível embutir conteúdos de outras URLs para serem exibidos em nossa página. É importante lembrar que as URLs renderizadas pelo Iframe possuem um contexto próprio, tendo histórico de sessão e DOM independentes da sua página customizada.
ATENÇÃO: Iframes só são permitidos dentro de templates de custom pages.
O bloco
iframetem propriedades bem simples:src: indica qual URL o iframe deve renderizarwidth: largura do elemento iframe em pixelsheight: altura do elemento iframeAbaixo, vemos um exemplo de implementação do bloco
iframe:Atividade
Vamos exibir um post de Instagram em nossa loja:
rich-texte inclua um blocoiframe;iframe, exiba o conteúdo do linkhttps://www.instagram.com/p/B973Qp8BacC/embednum container de 800px de largura por 1000px de altura.:information_source: Lembre-se de acessar a documentação do Iframe caso tenha alguma dúvida durante a atividade.
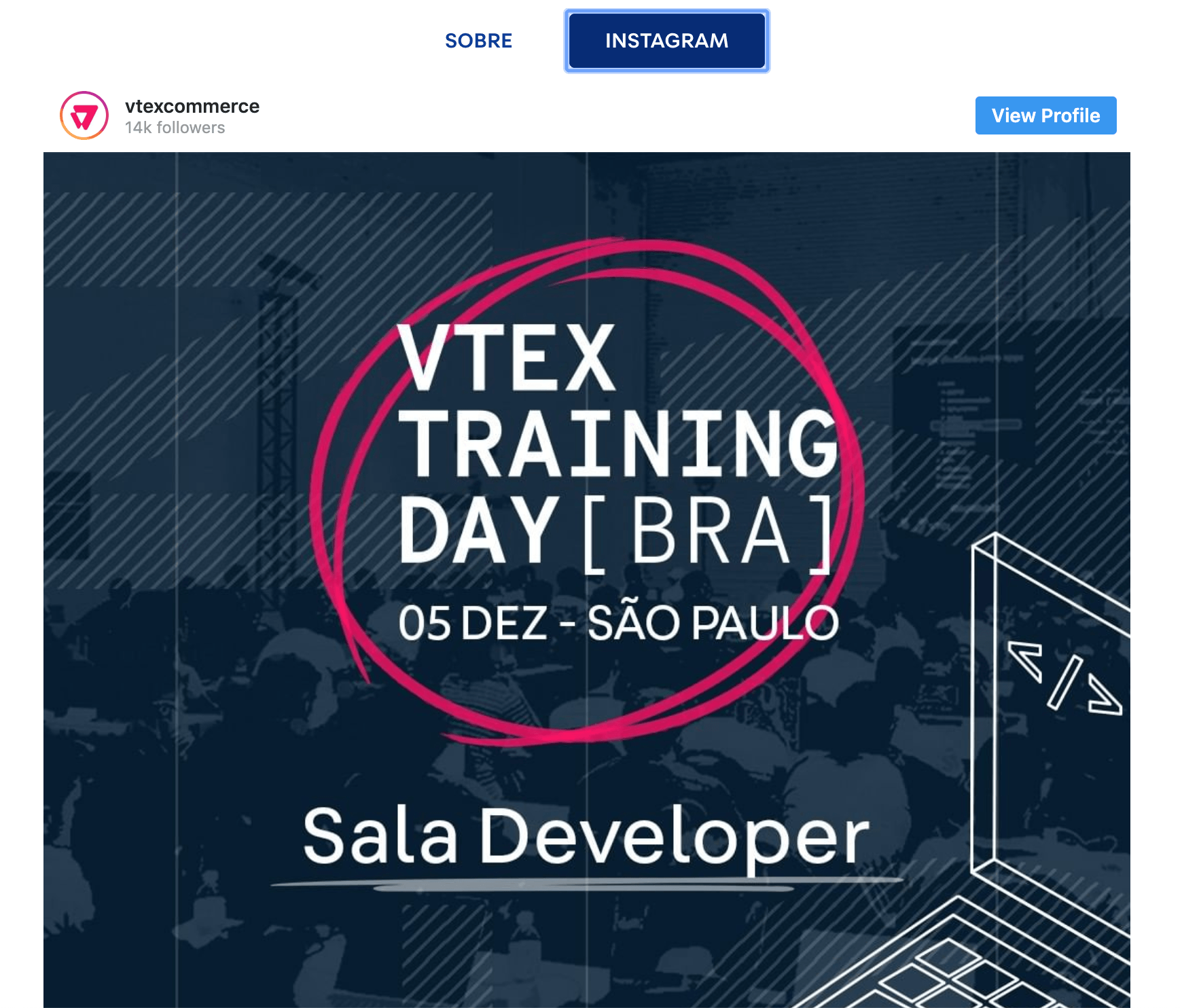
Resultado esperado:
:no_entry_sign: Perdido?
Há algum problema com esse passo? Que tal nos enviar um feedback? :pray:
Criar feedback
Se ainda tiver dúvida sobre como enviar sua resposta, você pode rever aqui.