I use this
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return GetBuilder(
init: MainController(),
builder: (_) {
return GetMaterialApp(
title: "Lestaripedia",
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(
seedColor: Colors.green,
brightness: Brightness.light,
),
useMaterial3: true,
),
darkTheme: ThemeData(
colorScheme: ColorScheme.fromSeed(
seedColor: Colors.green,
brightness: Brightness.dark,
),
useMaterial3: true,
),
themeMode: _.isDarkMode.value ? ThemeMode.dark : ThemeMode.light,
home: const LoginUi(),
);
});
}
}just need to call update()

Currently, both
MaterialAppandGetMaterialAppsupport settingthemeanddarkThemeseparately, butGet._rootControllercan only usechangeTheme, so I seem to have to [use any higher level widget than GetMaterialApp in order to update it].I think it should be more intuitive to call
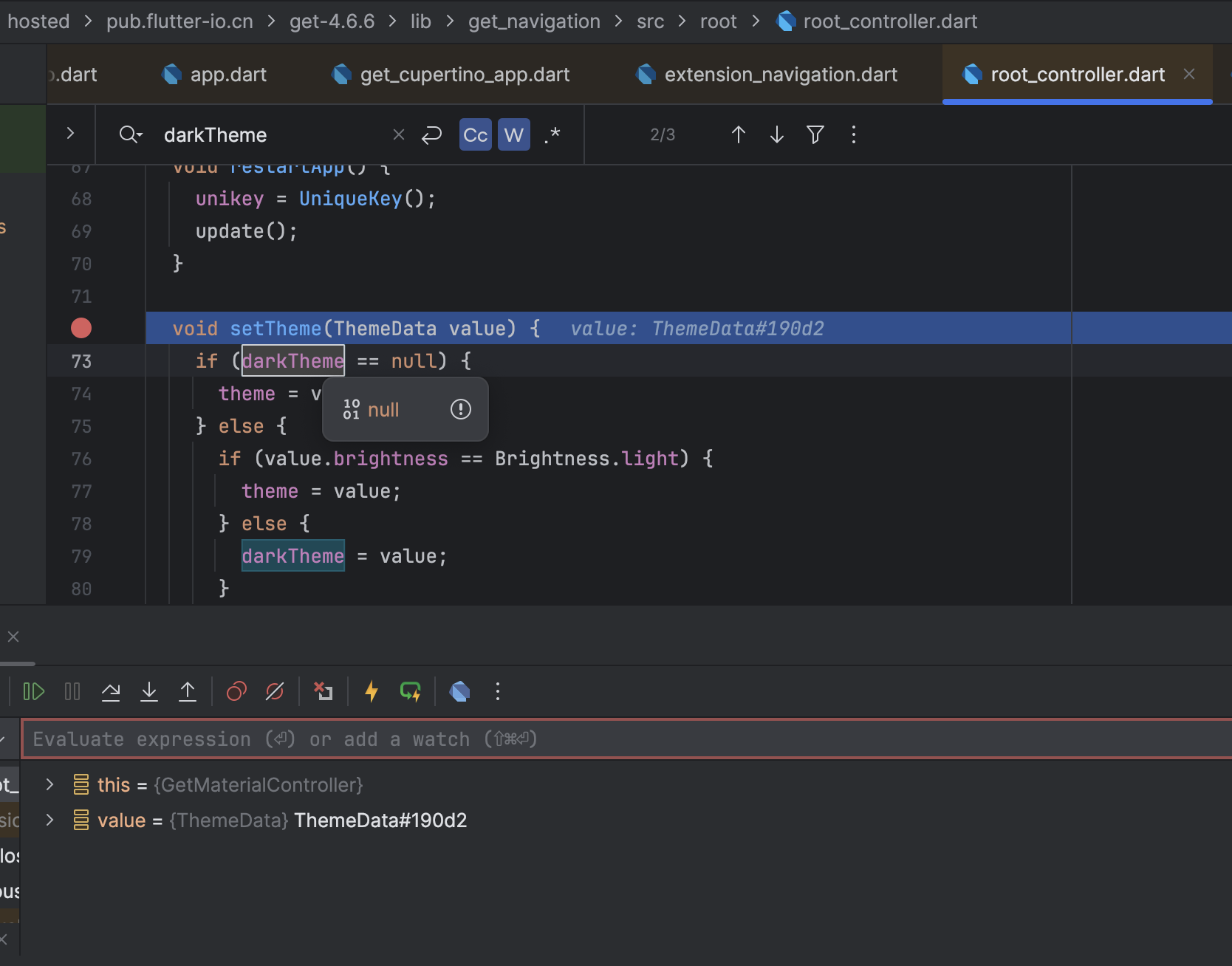
changeThemeinlightModeandchangeDarkThmeindarkMode, isn't it?https://github.com/jonataslaw/getx/blob/9d2b87242aa5d5b54aebd4d635d1e16835635c49/lib/get_navigation/src/root/root_controller.dart#L59-L70
Can I only
changeThemeMode(ThemeMode.dark)first and thenchangeTheme, this will call update twice, is there any problem?