2. Rollup
在 Rollup 中,并不会将所有模块置于 modules 中使用 Module Wrapper 进行维护,它仅仅将所有模块铺平展开。
试举一例: index.js
import name from "./name";
console.log(name);name.js
const name = "shanyue";
export default name;在打包后,直接把所有模块平铺展开即可,可见实时示例
output.js
const name = "shanyue";
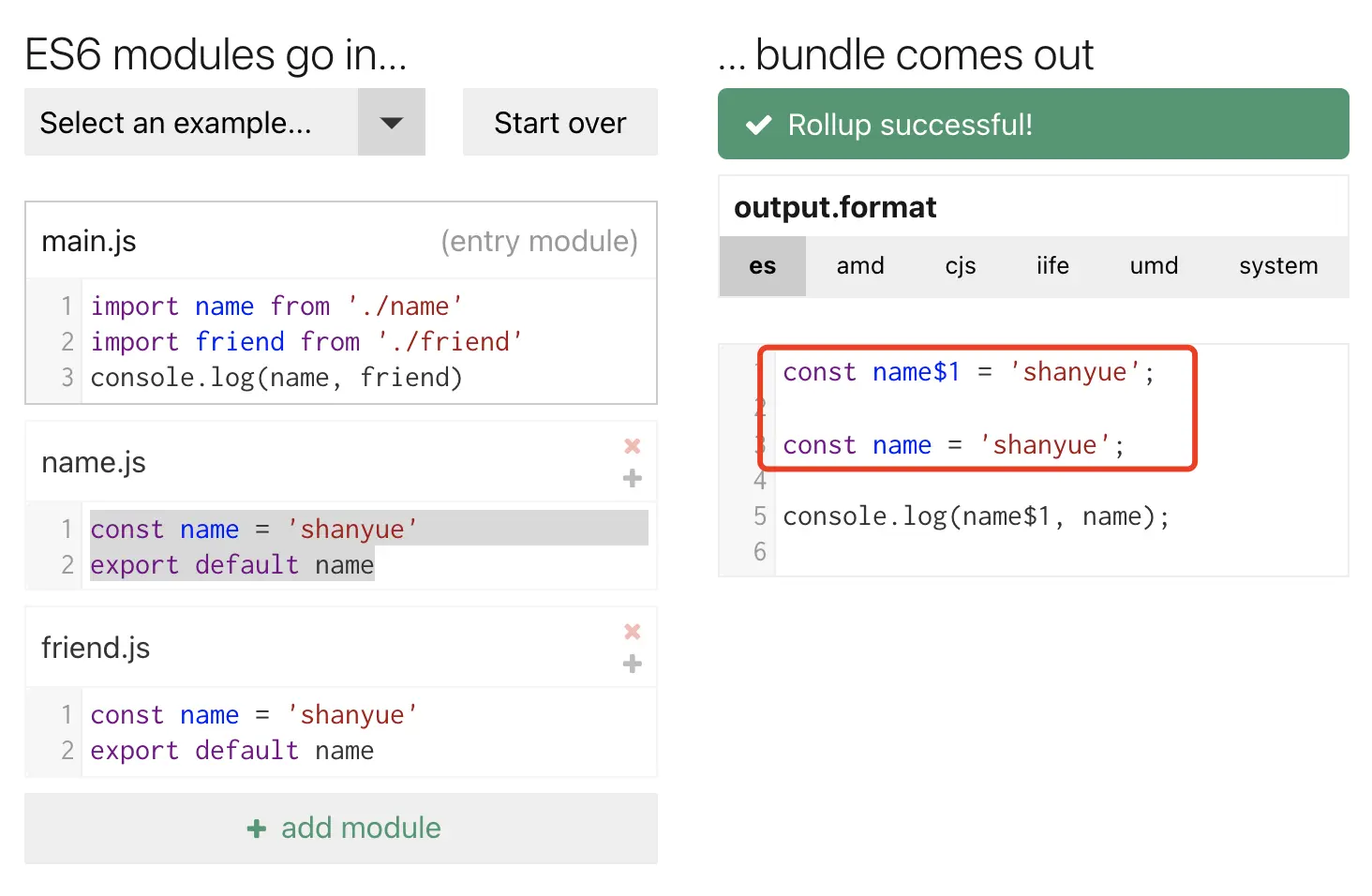
console.log(name);对于 Rollup 这种方案,当两个模块中发生变量冲突如何解决? 很简单,直接重新命名,看示例:

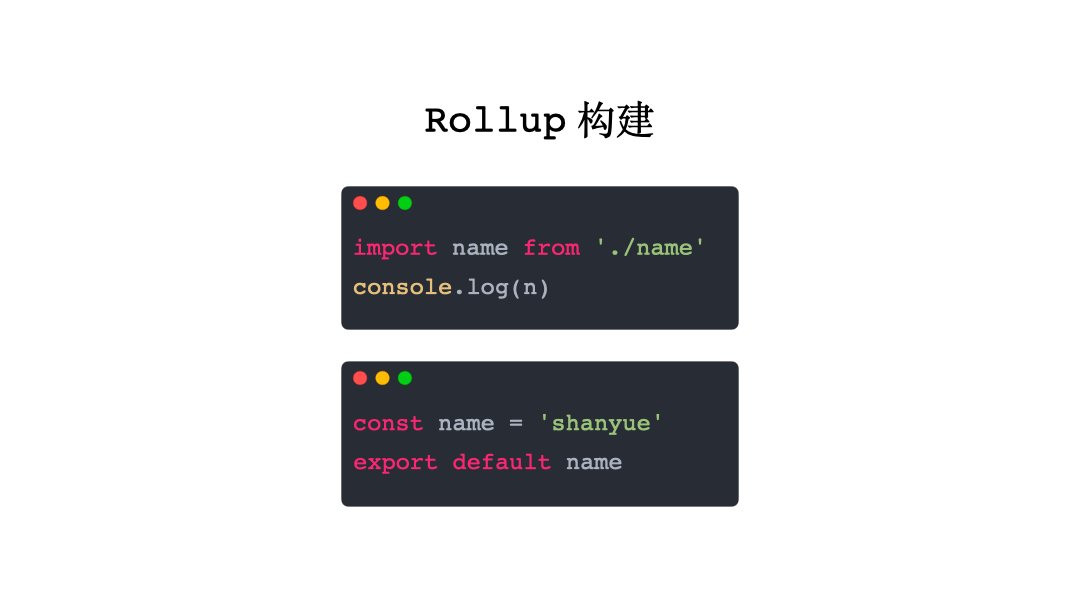
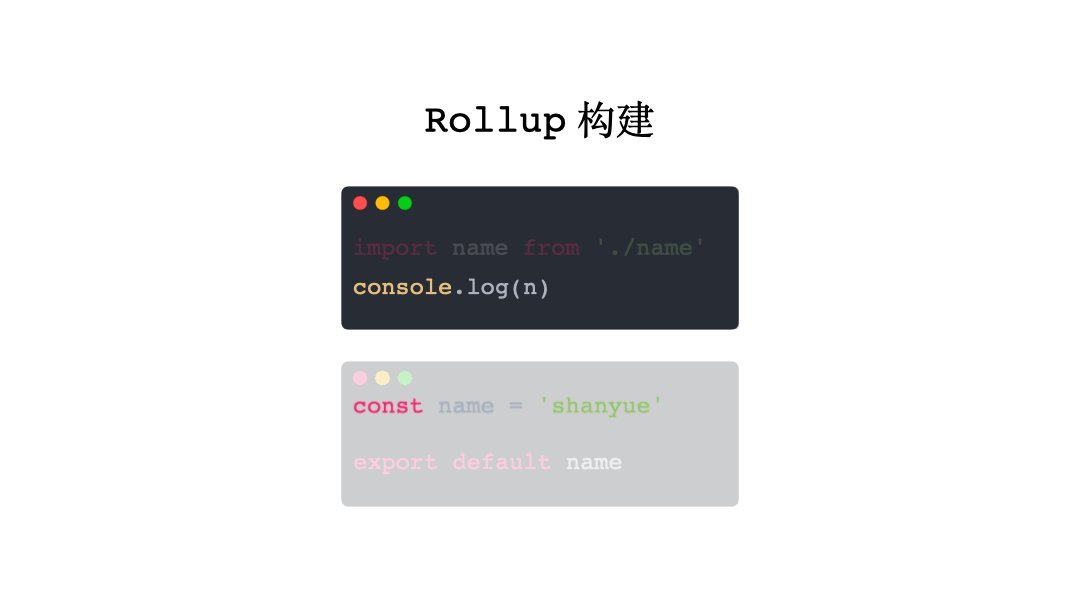
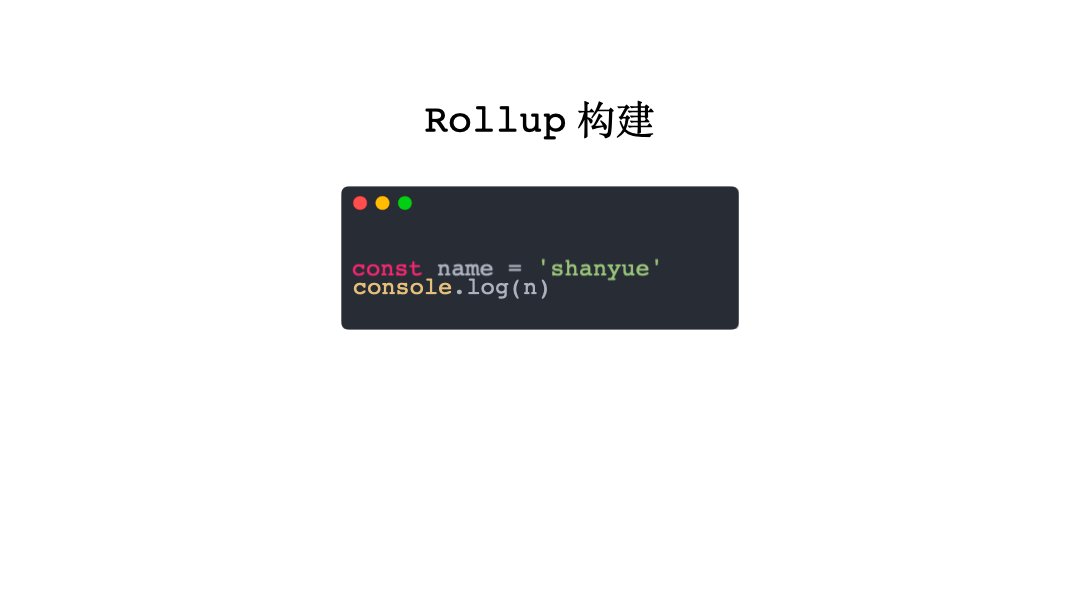
使用动画表示 Rollup 的输入输出:

1. Webpack Runtime
webpack 的 runtime,也就是 webpack 最后生成的 运行时代码,做了以下三件事:
module,module.exports,__webpack_require__) 对模块进行包裹构成。__webpack_modules__中的包裹函数,执行并返回module.exports,并缓存。另外,当涉及到多个 chunk 的打包方式中,比如
code spliting,webpack 中会使用 jsonp 加载 chunk 的运行时代码。以下是 webpack runtime 的最简代码,配置示例可见 node-examples
对 webpack runtime 做进一步的精简,代码如下:
使用动画表示 Webpack 的输入输出: