2. 获取节点
querySelector
传入任何有效的css 选择器,即可选中单个 DOM元素(首个):
document.querySelector('.element')
document.querySelector('#element')
document.querySelector('div')
document.querySelector('[name="username"]')
document.querySelector('div + p > span')如果页面上没有指定的元素时,返回 null
querySelectorAll
返回一个包含节点子树内所有与之相匹配的Element节点列表,如果没有相匹配的,则返回一个空节点列表
const notLive = document.querySelectorAll("p");需要注意的是,该方法返回的是一个 NodeList 的静态实例,它是一个静态的快照,而非实时的查询
其它
document.getElementById('id属性值');返回拥有指定id的对象的引用
document.getElementsByClassName('class属性值');返回拥有指定class的对象集合
document.getElementsByTagName('标签名');返回拥有指定标签名的对象集合
document.getElementsByName('name属性值'); 返回拥有指定名称的对象结合
document/element.querySelector('CSS选择器'); 仅返回第一个匹配的元素
document/element.querySelectorAll('CSS选择器'); 返回所有匹配的元素
document.documentElement; 获取页面中的HTML标签
document.body; 获取页面中的BODY标签
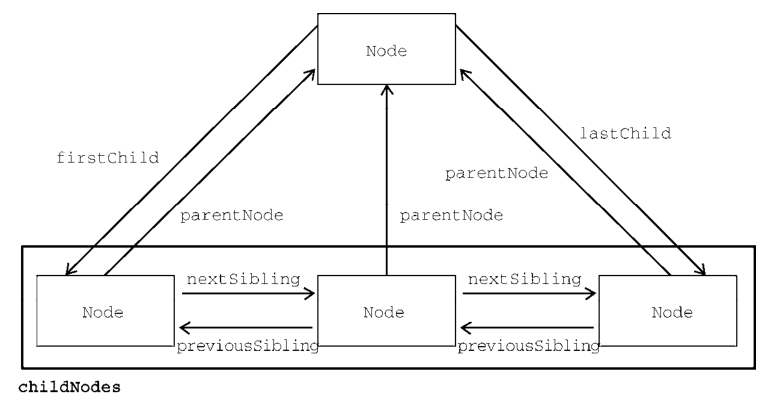
document.all['']; 获取页面中的所有元素节点的对象集合型除此之外,每个DOM元素还有 parentNode、childNodes、firstChild、lastChild、nextSibling、previousSibling属性,关系图如下图所示

0. DOM常见的操作主要分为
1. 创建节点
createElement
创建新元素,接受一个参数,即要创建元素的标签名
createTextNode
创建一个文本节点
createDocumentFragment
用来创建一个文档碎片,它表示一种轻量级的文档,主要是用来存储临时节点,然后把文档碎片的内容一次性添加到
DOM中当请求把一个
DocumentFragment节点插入文档树时,插入的不是DocumentFragment自身,而是它的所有子孙节点createAttribute
创建属性节点,可以是自定义属性