Week 1 Step 2 ⬤⬤◯◯◯◯◯◯◯ | 🕐 Estimated completion: 5-20 minutes
Say "Hello" to VSCode
✅ Task:
- [ ] Create a new branch named
week1 - [ ] Create a file
week1/helloworld.js - [ ] In
helloworld.js, Write and Export a JS functionhellothat returns "Hello World" - [ ] Commit your changes to move on
🚧 Test your Work
If you run node helloworld.js in the terminal, the output should be Hello World
Note: From now on, you will never need to close an issue. The Counselor will do that for you, create new issues, and new comments for further instructions!
The IDE - Visual Studio Code
Before we start coding, we need to install an IDE. An IDE is a software application that provides comprehensive facilities to computer programmers for software development. An IDE normally consists of at least a source code editor, build automation tools, and a debugger. Although there are hundreds of IDEs to choose from, we are going to use Visual Studio Code due to its popularity and integration with Azure (via extensions and libraries).
:computer: How to set up your VSCode Environment
To install VSC, go to: https://code.visualstudio.com/download and choose your operating system (ie. Windows, Mac, Linux, etc). Then click **Download** and run the installer (usually a `.exe` or `.zip` file). After it's installed, open it up and try it out. If you need some help navigating VSC, check out this super helpful YouTube video. Inside VSCode, you downloaded four extensions: **Azure Account, Azure App Service, Azure Functions, and Live Server.** All of the Azure extensions allow you to work on your Azure Function App in VS code instead of working directly through the Microsoft portal. Live Server is a quick and temporary testing server, and you can use it to test HTML pages. To launch, right click on your html file and press "Open with Live Server" or click "Go Live" in the bottom right corner:

:exclamation: How do I use GitHub on VS Code?
1. Check out this awesome documentation about [how to set up Git on your local computer](https://docs.github.com/en/github/getting-started-with-github/set-up-git) 2. Once you have complete the steps in the documentation, clone this repo on your computer 3. Use the following commands to work with branches in the terminal: - Check which branch you're in: `git branch` - Create a new branch and change into it: `git checkout --b name-of-branch` - Change branch: `git checkout name-of-branch` 4. Afterwards, follow [this tutorial](https://code.visualstudio.com/docs/editor/github) by VS Code on connecting to GitHub straight from the app!Note: Dark Theme is our personal favorite, but feel free to choose whichever theme you like best. Go to this site to view your options!
:exclamation: Don't forget to git pull before making any changes to your local repo!!
Writing and Exporting a Javascript function
JavaScript enables the ability to export functions in a program so that you can access them in other parts of the program via the import statement. In this case, we want to export your programs in order for CounselorBot to check your code.



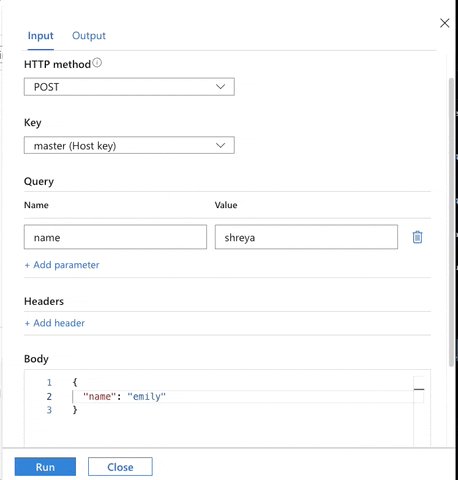
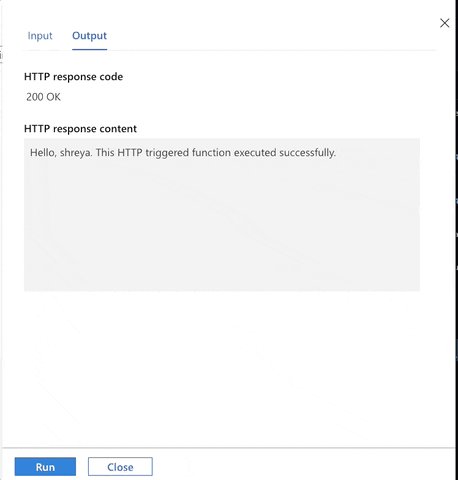
 2. Run the function and check the HTTP response content - make sure that the output now contains your name.
2. Run the function and check the HTTP response content - make sure that the output now contains your name.
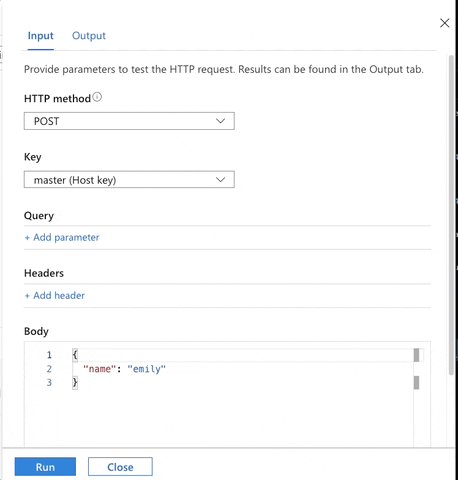
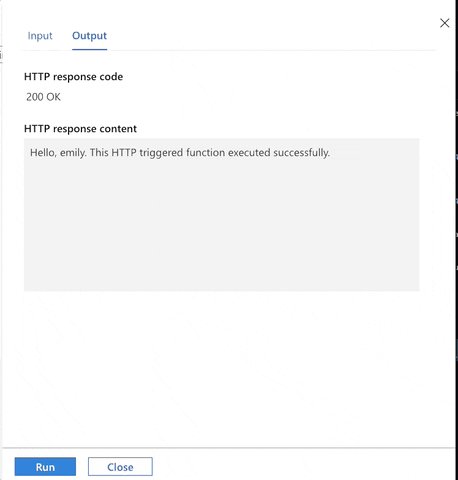
 3. Next, let's try to use the body to change the name. In the input body, change "Azure" to another name (a different name) in double quotes and run the function. You should notice that the output still contains the first name you provided. Check out the code and see if you can figure out why this is.
3. Next, let's try to use the body to change the name. In the input body, change "Azure" to another name (a different name) in double quotes and run the function. You should notice that the output still contains the first name you provided. Check out the code and see if you can figure out why this is.
 Try editing this function on your own! *(Don't forget to save when you make changes!)*
Try editing this function on your own! *(Don't forget to save when you make changes!)*
Week 1 Step 1 ⬤◯◯◯◯◯◯◯◯ | 🕐 Estimated completion: 5-20 minutes
GitHub
This week, you will be going through steps to set up tools needed to be successful in this camp. If you are already familiar with some, feel free to skip to the end and complete the task to move on.
✅ Task:
testAbout Mesection in theblog.mdfile in roottestAdding self introductionand add a detailed description of your contributionWhat is GitHub?
GitHub is a industry-standard platform allows developers to save and collaborate on code. You can use GitHub to manage your files, changes in your project, version control (the ability to revert back to previous versions of your code as well as versions developed by other programmers), and more.
Check out "The Github Flow" for more information on issues, pull requests, committing, and branches!
If you want to learn more about what it is and how to use it, try taking this GitHub Learning Lab Course. After finishing it, you will have a strong understanding of all the features GitHub has to offer.
✍️Vocabulary
#### Repositories Repositories (or repos) are essentially **folders where you can store files of code.** The repo of our camp was duplicated into your account when you clicked "Create Template" so that you can commit changes and complete each lesson. #### Issues For our camp, each week is placed inside an issue. Only when you complete the week (committing the necessary code and commenting), will the issue close and you can move on to the next issue. Don’t worry – committing changes is easier than it sounds. *On usual repositories in the contributing world issues are tasks or bugs that need to be completed or fixed.* #### Fork If you want to contribute to someone else's code, you would "fork" it. This creates a copy of the code under your account that you can make changes to. Create a fork when you **want to make changes to someone else's code and contribute to it.** #### Branch Creating a **branch** on a repository is like forking a repository. You would do this when you **want to make changes to your code without harming a working version.** #### Pull Request Once you make changes on **a forked repository or another branch,** you might need to bring the changes into the "main" repository. This allows YOUR changes to be visible in the main project! *You are basically asking for permission to "merge" your changes." **This allows you to:** * Collaborate on code * Make comments * Review the contributions made #### Command Line Interface A Command Line Interface (CLI) is your computer's visual application for accessing its operating system. There are different types of CLIs for different operating systems, such as Terminal for MacOs and PowerShell for Windows. If you have Windows, make sure to also install [Git Bash](https://git-scm.com/downloads) for a better tool. In upcoming issues, we will refer to your CLI as your Terminal or Command Line, but remember that they mean the same thing!Commiting to a repository using a command line?
Setting up
Start out by downloading Git. Then, open your command line.
The commands
Navigate to the directory in your command line where you want to keep your repository.
Cloning your repository
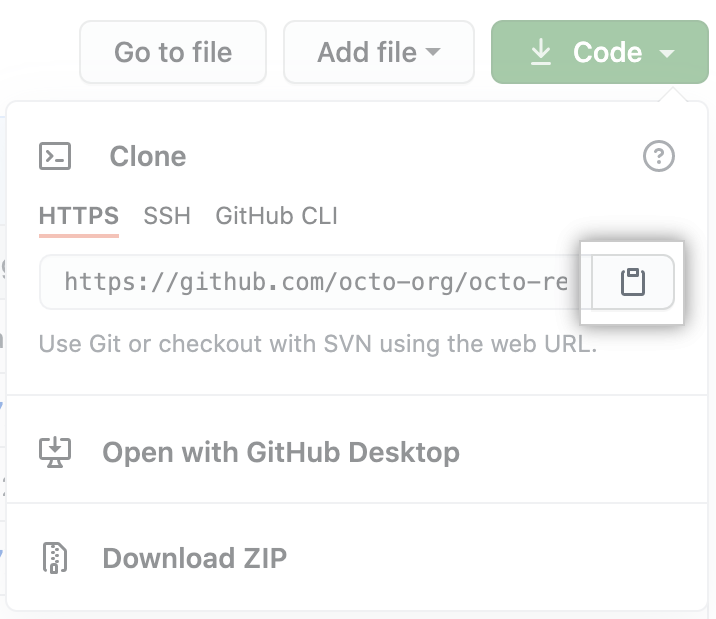
Click on "Code" on your repo's page and find your repo's HTTP link:  Enter this command **and replace the url** to get your repository's files onto your local computer. ``` git clone https://github.com/example/example.git ``` Now is the time to make your changes to your code!Committing and pushing code
First, "stage" your changes. You will be specifying what files you want to commit the changes of. Stage `helloworld.js` changes only: ``` git add helloworld.js ``` Stage ALL your changes to the repository: ``` git add -A ``` Next, let's commit the code. Usually, your commits will be a group of changes that make sense together. *Add a description!* ``` git commit -m "insert your description" ``` Save your commits to the repository on Github! ``` git push ``` **For more information, refer to [this link](https://docs.github.com/en/github/managing-files-in-a-repository/adding-a-file-to-a-repository-using-the-command-line)**Congrats! Your changes should now be visible on Github
:exclamation: Don't forget to
git pullbefore making any changes to your local repo!! This gets any changes that were made by the bot.Key functions you should be familiar with after this task include: