Week 1 Step 2 ⬤⬤◯◯◯◯◯◯◯ | 🕐 Estimated completion: 5-20 minutes
Say "Hello" to VS Code
✅ Tasks:
- [ ] 1: Download Visual Studio Code and install the Azure Tools and Live Server extensions
- [ ] 2: Clone this repo using the terminal on VS Code and create a new branch named
hello - [ ] 3: In a new file called
week1/helloworld.js, write and export a JS functionhellothat returns "Hello World" - [ ] 🚀 Commit your changes to the
hellobranch move on - [ ] 🚀 Create a pull request that merges
hellotomain, but do not merge it
:bulb: Tip: When we tell you to name a file called directory/thefile.js, the first part before the / is a directory (otherwise known as a folder).
🚧 Test your Work
If you run node helloworld.js in the terminal, the output should be Hello World
Note: From now on, you will never need to close an issue. The Counselor will do that for you, create new issues, and new comments for further instructions!
:x: My code failed, what do I do?
No worries, check this out to help resolve the issue.
:bulb: TIP: If you want to re-run a check without comitting something else, check this out.
1: The IDE - Visual Studio Code
An IDE is a software application that provides comprehensive facilities to computer programmers for software development. An IDE normally consists of at least a source code editor, build automation tools, and a debugger. Although there are hundreds of IDEs to choose from, we are going to use Visual Studio Code due to its popularity and integration with Azure (via extensions and libraries).
:computer: How to set up your VS Code Environment
[Download VS Code](https://code.visualstudio.com/download) for your operating system and check out this tutorial before getting started. Inside VS Code, download the Azure Tools (includes Azure Account, Azure App Service, Azure Functions) and Live Server extensions. All of the Azure extensions allow you to work on your Azure Function App in VS Code instead of working directly through the Microsoft portal. Live Server is a quick and temporary testing server, and you can use it to test HTML pages. To launch, right click on your html file and press "Open with Live Server" or click "Go Live" in the bottom right corner:

Note: Dark Theme is our personal favorite, but feel free to choose whichever theme you like best. Go to this site to view your options!
2: GitHub with VS Code
Check out this awesome documentation about how to set up Git on your local computer
:exclamation: How do I use GitHub on VS Code?
1. Once you have complete the steps in the documentation, clone this repo on your computer 2. Use the following commands to work with branches in the terminal: - Check which branch you're in: `git branch` - Create a new branch and change into it: `git checkout --b name-of-branch` - Change branch: `git checkout name-of-branch` 3. Afterwards, follow [this tutorial](https://code.visualstudio.com/docs/editor/github) by VS Code on connecting to GitHub straight from the app!:exclamation: Don't forget to git pull before making any changes to your local repo!!
3: Writing and Exporting a Javascript function
JavaScript enables the ability to export functions in a program so that you can access them in other parts of the program via the import statement. In this case, we want to export your programs in order for CounselorBot to check your code.
:question: What are JavaScript and Node?
Javascript is the language of the internet! It is a powerful tool for creating complex web apps. However, JavaScript can be used for building the client for applications, and sometimes requires a way to access this client, which is also known as the server-side. Node.js is the solution to this problem, and allows you to write and run code not linked to a website locally. :exclamation: Make sure you have Node.js and npm installed before moving forwards: https://www.npmjs.com/get-npm * Check if node is installed: run `node -v` in your terminal * Check if npm is installed: run `npm -v` in your terminal If you would like to read more, refer to [this article](https://developer.mozilla.org/en-US/docs/Learn/JavaScript/First_steps/What_is_JavaScript) on JavaScript and [this article](https://www.tutorialspoint.com/nodejs/nodejs_introduction.htm) on Node.:question: How do I export a function?
Let's say your function name is `hello`. To export it, add this line of code at the very bottom of your file outside of your function: `module.exports = hello`. Example: ```js function hello() { // your code } module.exports = hello ``` When you commit the file, we will try to run the function by importing it and compare it's output to the expected output like so: ```js let hello = require('../../week1/helloworld.js') let output = hello() ``` ### How does this apply to code in the real world? Just like you can import code from modules other people have written, you can also **import functions you wrote from *other files* to reuse them.** In function oriented programming, you use functions over and over again to save code. If you want to use the function `hello()` in another file, you would need to import it.:question: Can I have more detailed steps?
1. Create a new file 2. Name the file helloworld.js 3. Write your code 4. If you have node installed on your computer, open terminal on VS Code and type 'node helloworld.js' 5. If you have not installed node on your computer, you will need to do that first: https://nodejs.org/en/download/ 6. Tip: to test your function, call it in your code. 7. Create a new branch named `week1` and commit your `helloworld.js` file in the root directory.:bulb: Try to not use the web editor! Commit from your command line.
🚀 Commiting to a repository using a command line?
Start out by downloading Git. Then, open your command line.
The Commands
Navigate to the directory in your command line where you want to keep your repository.
Tip: Use
cd ./your-directoryto change directories,pwdto find out where you are, andlsto list files & directories. More information is here.
Cloning your repository
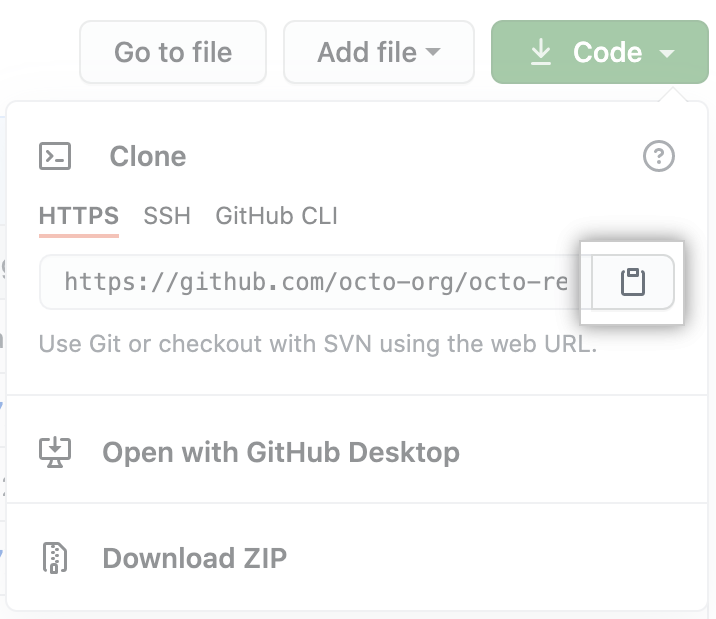
Click on "Code" on your repo's page and find your repo's HTTP link: Use the `git clone` command **and replace the url** to get your repository's files onto your local computer:
```
git clone https://github.com/example/example.git
```
Now is the time to make your changes to your code!
Use the `git clone` command **and replace the url** to get your repository's files onto your local computer:
```
git clone https://github.com/example/example.git
```
Now is the time to make your changes to your code!
Committing and pushing code
First, "stage" your changes. You will be specifying what files you want to commit the changes of. Stage `helloworld.js` changes only: ``` git add helloworld.js ``` Stage ALL your changes to the repository: ``` git add -A ``` Next, let's commit the code. Usually, your commits will be a group of changes that make sense together. *Add a description!* ``` git commit -m "insert your description" ``` Save your commits to the repository on Github! ``` git push ``` **For more information, refer to [this link](https://docs.github.com/en/github/managing-files-in-a-repository/adding-a-file-to-a-repository-using-the-command-line)**Congrats! Your changes should now be visible on Github
:exclamation: Don't forget to git pull before making any changes to your local repo!! This gets any changes that were made by the bot.

Week 1 Step 1 ⬤◯◯◯◯◯◯◯◯ | 🕐 Estimated completion: 5-20 minutes
GitHub
This week, you will be going through steps to set up tools needed to be successful in this camp. If you are already familiar with some, feel free to skip to the end and complete the task to move on.
✅ Tasks:
test.About Mesection in theblog.mdfile in root.test, make a pull request to your main branch, naming itAdding self introductionand add a detailed description of your contribution. Then merge the pull request.What is GitHub?
GitHub is a industry-standard platform allows developers to save and collaborate on code. You can use GitHub to manage your files, changes in your project, version control (the ability to revert back to previous versions of your code as well as versions developed by other programmers), and more.
Check out "The Github Flow" for more information on issues, pull requests, committing, and branches!
If you want to learn more about what it is and how to use it, try taking this GitHub Learning Lab Course. After finishing it, you will have a strong understanding of all the features GitHub has to offer.
✍️Vocabulary
#### Repositories Repositories (or repos) are essentially **folders where you can store files of code.** The repo of our camp was duplicated into your account when you clicked "Create Template" so that you can commit changes and complete each lesson. #### Issues For our camp, each week is placed inside an issue. Only when you complete the week (committing the necessary code and commenting), will the issue close and you can move on to the next issue. Don’t worry – committing changes is easier than it sounds. *On usual repositories in the contributing world issues are tasks or bugs that need to be completed or fixed.* #### Fork If you want to contribute to someone else's code, you would "fork" it. This creates a copy of the code under your account that you can make changes to. Create a fork when you **want to make changes to someone else's code and contribute to it.** #### Branch Creating a **branch** on a repository is like forking a repository. You would do this when you **want to make changes to your code without harming a working version.** #### Pull Request Once you make changes on **a forked repository or another branch,** you might need to bring the changes into the "main" repository. This allows YOUR changes to be visible in the main project! *You are basically asking for permission to "merge" your changes." **This allows you to:** * Collaborate on code * Make comments * Review the contributions made #### Command Line Interface A Command Line Interface (CLI) is your computer's visual application for accessing its operating system. There are different types of CLIs for different operating systems, such as Terminal for MacOs and PowerShell for Windows. If you have Windows, make sure to also install [Git Bash](https://git-scm.com/downloads) for a better tool. In upcoming issues, we will refer to your CLI as your Terminal or Command Line, but remember that they mean the same thing!Key functions you should be familiar with after this task include: