Open linchwei opened 7 years ago
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{ display: -webkit-flex; /* -webkit- */ display: flex; } .box{ display: -webkit-inline-flex; /* -webkit- */ display: inline-flex; }
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
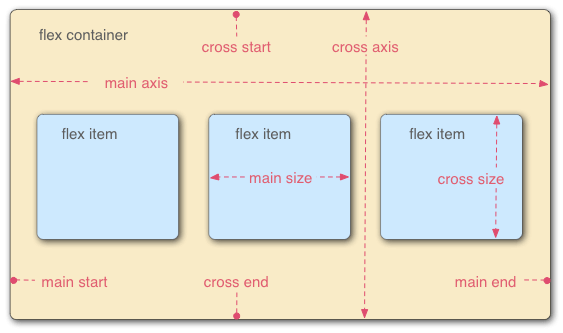
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
main start
main end
cross start
cross end
main size
cross size
以下6个属性设置在容器上。
flex-direction 属性决定主轴的方向(即项目的排列方向)。
flex-direction
.box { flex-direction: row | row-reverse | column | column-reverse; }
它可能有4个值。
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
它可能取三个值。
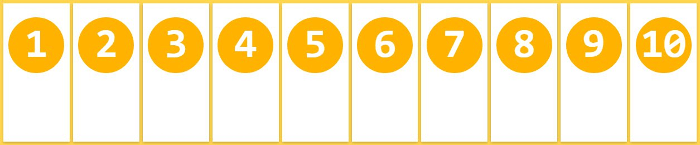
(1)nowrap(默认):不换行。
nowrap
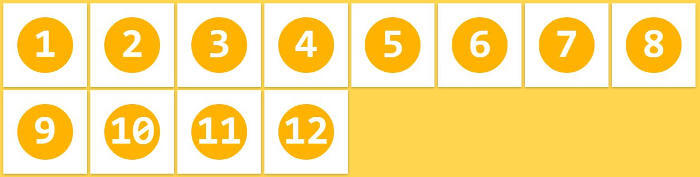
(2)wrap:换行,第一行在上方。
wrap
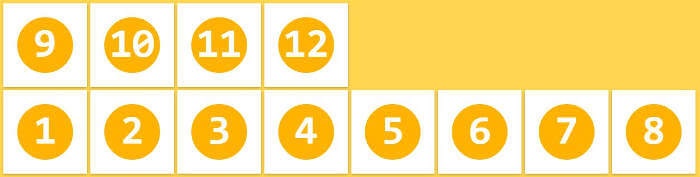
(3)wrap-reverse:换行,第一行在下方。
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap 。
flex-flow
row nowrap
.box { flex-flow: <flex-direction> || <flex-wrap>; }
justify-content 属性定义了项目在主轴上的对齐方式。
justify-content
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
align-items 属性定义项目在交叉轴上如何对齐。
align-items
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
该属性可能取6个值。
以下6个属性设置在项目上。
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order
.item { order: <integer>; }
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-grow
.item { flex-grow: <number>; /* default 0 */ }
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-shrink
.item { flex-shrink: <number>; /* default 1 */ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值对该属性无效。
flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex-basis
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟 width 或 height 属性一样的值(比如350px),则项目将占据固定空间。
width
height
flex 属性是 flex-grow,flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。
flex
0 1 auto
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
align-self
auto
stretch
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
实践demo Flex 实战 参考自 《阮一峰 — Flex 布局教程:语法篇》 Flex 布局教程:语法篇
实践demo Flex 实战
参考自 《阮一峰 — Flex 布局教程:语法篇》 Flex 布局教程:语法篇
Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做
main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。容器的属性
以下6个属性设置在容器上。
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。它可能有4个值。
flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。它可能取三个值。
(1)
nowrap(默认):不换行。(2)
wrap:换行,第一行在上方。(3)wrap-reverse:换行,第一行在下方。
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
align-items属性
align-items属性定义项目在交叉轴上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。该属性可能取6个值。
项目的属性
以下6个属性设置在项目上。
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟
width或height属性一样的值(比如350px),则项目将占据固定空间。flex属性
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。该属性可能取6个值,除了auto,其他都与align-items属性完全一致。