Personally, I use the Tabbed Sidebar plugin and it is great, I hope it will continue to work with the new sidebar:
https://github.com/sethyuan/logseq-plugin-tabbed-sidebar

Closed sprocketc closed 10 months ago
Personally, I use the Tabbed Sidebar plugin and it is great, I hope it will continue to work with the new sidebar:
https://github.com/sethyuan/logseq-plugin-tabbed-sidebar

@alxlg It looks like this plugin is trying to do something similar, so the enhancement would most probably affect the way it works. The main difference seems to be the fact that the tabs are stacked horizontally, and you can only have one active pane at a time. As stated on the PR description, we might implement some additional changes, based on your feedback.
Awesome improvement!
Here are my testing observations and opinions:
The corner radius for the open block in the right sidebar does not match the radius of the buttons displayed above it e.g. "Contents"
I dislike that when only one block is open, it takes the entire space. I would prefer it to be smaller or adapt to the content length.
dead space marked in yellow
This relates to the previous point. The more blocks you have open the less useful the right sidebar becomes
maybe it should automatically collapse others at some point based on the window size? :thinking:
When all blocks are collapsed. If you click on the block option menu and select collapse others, I expect the block selected to be expanded if it's collapsed.
Overall it works as expected, and I would be happy to have it as is.
The corner radius for the open block in the right sidebar does not match the radius of the buttons displayed above it e.g. "Contents"
Pushed a fix.
I dislike that when only one block is open, it takes the entire space. I would prefer it to be smaller or adapt to the content length.
@Bad3r Thanks for the detailed feedback. That was the original intent, but using a simple flex container won't suffice. You need to calculate the content height of each pane to do this properly. If you combine that with lazy loading, you will end up with an overcomplicated and quirky implementation. We can always improve this later on, if users are OK with the core changes.
When all blocks are collapsed. If you click on the block option menu and select collapse others, I expect the block selected to be expanded if it's collapsed.
That's also something I considered doing. The reason I decided against this, is that filtering out "Collapse all" and "Collapse others" when all of them are already collapsed might be a better solution. If you remove those options, you will have to use the "Expand" action, which is what you really want in this case. We can do that on a follow up PR.
This relates to the previous point. The more blocks you have open the less useful the right sidebar becomes
That's my main concern, but I think that was also true before. Those changes force you to realize that and manage the open panes.
Always happy to help :innocent:
You need to calculate the content height of each pane to do this properly. If you combine that with lazy loading, you will end up with an overcomplicated and quirky implementation. We can always improve this later on, if users are OK with the core changes.
That makes sense. Would it be relatively simple to allow users to control the height of the blocks in the right sidebar manually? i.e., the same as changing the height of a whiteboard block by clicking on the bottom edge and using the mouse to resize.
That's also something I considered doing. I decided against this because filtering out "Collapse all" and "Collapse others" when all of them are already collapsed might be a better solution. If you remove those options, you will have to use the "Expand" action, which is what you really want in this case. We can do that on a follow up PR.
I agree with you that the proper option in this case is the "Expand" action. I though liked the idea of it being 'smart' to realize that's what I meant if all the blocks collapsed (DWIM).
That's my main concern, but I think that was also true before. Those changes force you to realize that and manage the open panes.
yes, and I agree it's beyond the scope of this PR. Since I merged this PR in my build, I have been using the right sidebar more often. It sure made it more beneficial to me. Thank you for all the tremendous changes you have been dishing out lately! :broom:
There's no space between the items if there're too many items in the sidebar
I think the styles were not properly updated. The spacing on the video seems correct.
Drag drop is slow in some cases
Fixed.
non-blocking: #9975 is not resolved by this refactoring.
Recently I upgraded to 0.9.14. I often open many panes on the right sidbar. The fix height of the right panes makes every panes with only a short height. So I wish to add a config to go back to the previous setting.
Recently I upgraded to 0.9.14. I often open many panes on the right sidbar. The fix height of the right panes makes every panes with only a short height. So I wish to add a config to go back to the previous setting.
really need this😢
@Allreason @canxer314 Thanks for the feedback. You can add the following to your custom CSS as a workaround unit we receive more comments on this
.sidebar-item-list {
display: block;
padding-right: 12px;
}Let me know if that works for you.
@Allreason @canxer314 Thanks for the feedback. You can add the following to your custom CSS as a workaround unit we receive more comments on this
.sidebar-item-list { display: block; padding-right: 12px; }Let me know if that works for you.
I also think the previous design fits my workflow better. This css works. Thanks.
@Allreason @canxer314 Thanks for the feedback. You can add the following to your custom CSS as a workaround unit we receive more comments on this
.sidebar-item-list { display: block; padding-right: 12px; }Let me know if that works for you.
There is a slight problem with this css. When the page meets the following two conditions, there will be an extra strange scrollbar when displaying the page in the sidebar:
You can see the video below:
https://github.com/logseq/logseq/assets/113656415/f079ee25-a75c-4435-b0fb-b82447dd88f8
The biggest problem I see with the new design is that the minimum height is too small. When I have a lot of content open in sidebar, I have no way to look at the content at all. I think the design would be good if the minimum height could be adjusted up or could be customized by the user
I also think the previous design fits my workflow better. This css works. Thanks.
@jimmy909090 Thanks for letting me know! I am really interested to hear about your workflow. Do you prefer using the right sidebar to bookmark pages or blocks for later use? The main reason for this change was the fact that it's difficult to remember what's already on your sidebar. And if you do, there is no easy way to find it without scrolling all the way down looking for it. I guess you can search in page (ctrl+f) to find it, but if you are going to use that, you might as well just search for the page or block (ctrl+k).
I also think the previous design fits my workflow better. This css works. Thanks.
@jimmy909090 Thanks for letting me know! I am really interested to hear about your workflow. Do you prefer using the right sidebar to bookmark pages or blocks for later use? The main reason for this change was the fact that it's difficult to remember what's already on your sidebar. And if you do, there is no easy way to find it without scrolling all the way down looking for it. I guess you can search in page (ctrl+f) to find it, but if you are going to use that, you might as well just search for the page or block (ctrl+k).
I refer to a lot of content at the same time when I write, and often have a dozen or more pages and blocks open in my sidebar. For example, when I'm writing the introduction section of a paper, I'll open up the introduction sections of nearly a dozen papers related to the content I'm presenting, as well as pages and blocks of various related concepts in sidebar. Then I browse through them all at the same time to get inspired. I don't need to remember what's already on the sidebar because the content in the sidebar is already blended together as references that work together to serve the same writing goal. It's also a reflection of the bottom-up mentality of note-taking software like logseq. The new design does have an advantage when there is less content in the sidebar, but it has a flaw when there is more content in the sidebar because it's too short to read. It's possible that the two modes apply to different scenarios, and providing a switch on the sidebar might be a good choice.
I see, that makes sense. One of the things we considered is having a "maximize" button that makes a pane take all of the available height. Would that help, or would you prefer to have a way to toggle the scrolling behaviour, in the same way the provided custom CSS does?
I see, that makes sense. One of the things we considered is having a "maximize" button that makes a pane take all of the available height. Would that help, or would you prefer to have a way to toggle the scrolling behaviour, in the same way the provided custom CSS does?
@sprocketc The "maximize" button is a valuable improvement. From my perspective, the two designs have different scenarios."maximize" button is suitable for general scenarios as a supplement to the flaws of the new sidebar design, while the convert button is suitable for writing scenarios to take care of the previous workflow. I think both of the improvements you mentioned can exist at the same time without conflict. I do want both features if possible. Thank you very much!
hello, I'm wondering is there a shortcut key for the open as page function ?
The biggest problem I see with the new design is that the minimum height is too small. When I have a lot of content open in sidebar, I have no way to look at the content at all. I think the design would be good if the minimum height could be adjusted up or could be customized by the user
I have the same problem, so I can only choose to use version 9.13
Please don't mind: this right-side column upgrade, I think, is superfluous. Just add a fixed or pinned
The problem can be solved, instead of changing the interaction mode so much, it is very immature and brings a bunch of new usage problems.
And I think it is very irrational for the official to describe this kind of function upgrade as a small upgrade. It seems that the actual usage scenario is never considered, we don't have a huge screen, we need to open multiple windows on the right side. I doubt the reliability of the team to upgrade a subversive function so confidently without research.
I beg you to stop this crazy idea
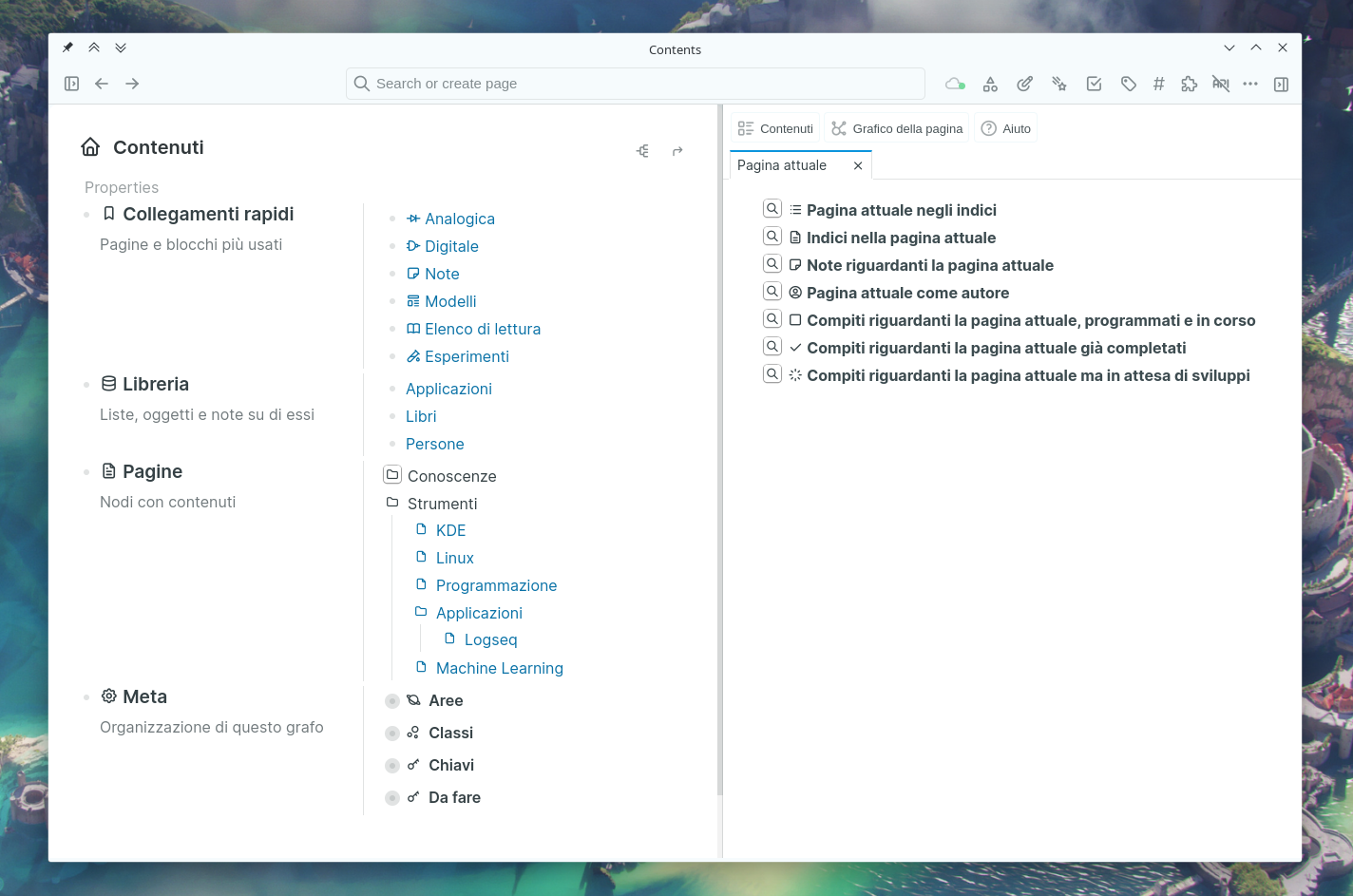
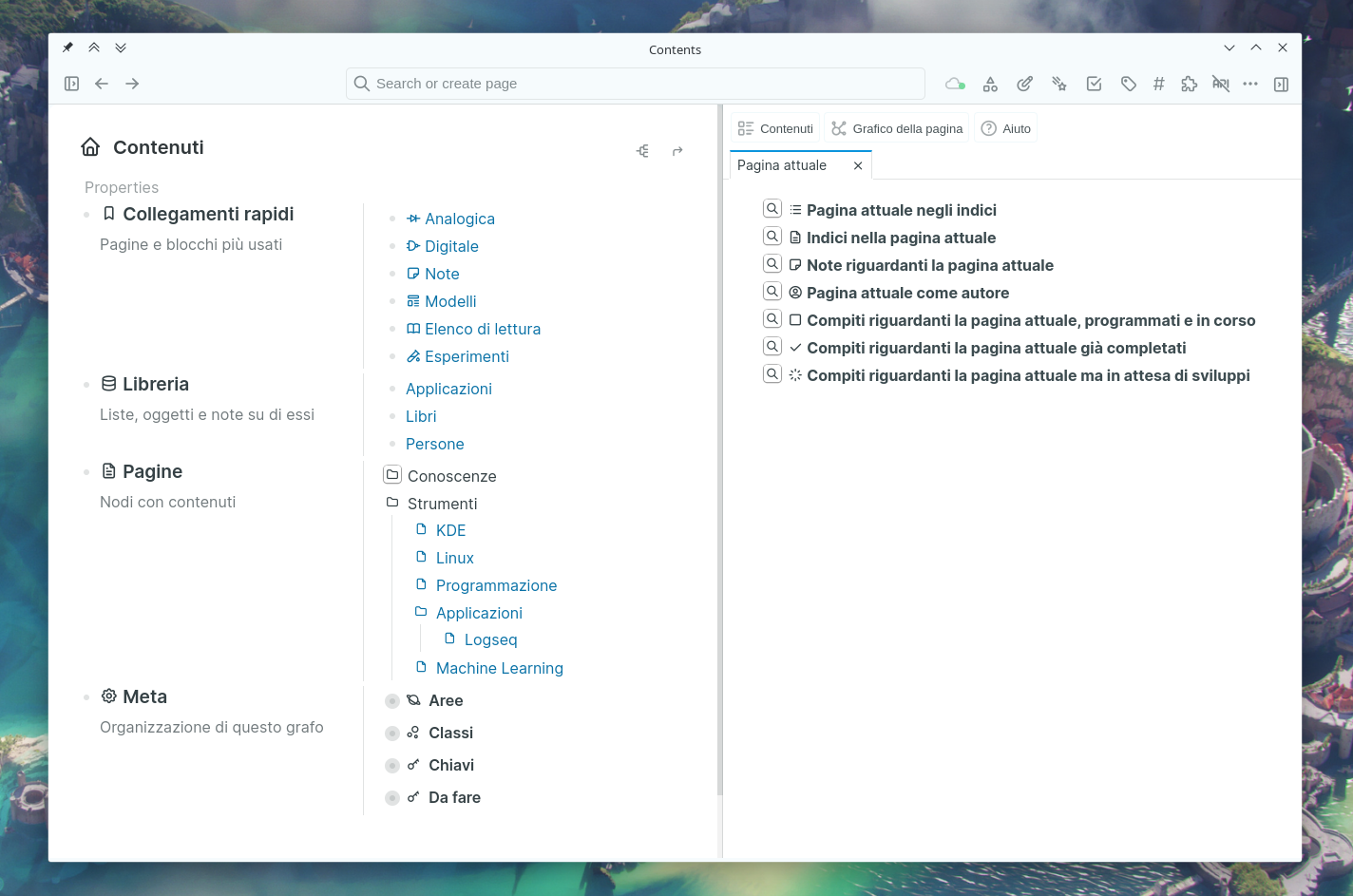
@sprocketc since collapsed pages use a lot of vertical space and are scattered around, what if instead the pages were all at the top, in multiple lines? Look at this mockup:
If it's not clear, when you hover the content of a page, its page title at the top is highlighted.
Also, it may be nice if a single click expand a single page at time (like browser tabs basically) and shift+click expand/collpapse a page without affecting the others (like when you select multiple items).
sorry to be negative but that new right sidebar is a huge step back in usability for me...
Limit height to viewport This will help users keep an overview of the open panes without having to scroll down. That's probably the biggest and most controversial change. It's the main reason this PR is marked as "minor change". If that frustrates a lot of users, we can introduce a fullscreen mode, or a toggle to switch to the old scrolling behaviour. Even if we completely revert this, the rest of the changes are still going to make sense. please add the toggle, I NEVER want the right sidebar to be limited to the viewport height :
- I often use logseq in windowed mode (not fullscreen)
- I need to refer to multiple pages content simultaneously (so at least 4-5 pages Unfolded to read/edit/copy. Ideally, I don't want to fold pages, I prefer to be able to re-order them and scroll though them) The current behavior inherently limits the maximum number of pages that are opened in the right sidebar (at least if you need to read some content) : 5 pages opened : 3-4 lines max per page => not useful. I could collapse but this forces to choose between how many pages you want to open and how much you can read.

basically, the more pages you open, the less useful the right sidebar becomes, which is a very frustrating equation.
It would be nice if we could have at least three reviewers approve the UX changes before merging this. The purpose of this PR is to introduce several changes that would help our users manage their right sidebar panes.
...icon button with the following actions Close | Close others | Close all | Collapse | Collapse others | Expand | Expand all | Open as pagehttps://github.com/logseq/logseq/assets/10744960/8e484406-0b0c-474e-b1f1-9598a9d12dc5