1、babel5版本默认包含各种转换插件,然而babel6.X相关转换插件需要自己下载。 babel-preset-es2015包含了所有插件,因此需要安装之后才能使用babel做到转换。但是babel只能转换ES6的语法,不能转换新的API,如Promise已经一些定义在全局上的方法例如:Object.assign。这时就得通过别的方法:1、babel-runtime 2、bable-polyfill 2、另外为了兼容性 要引入es5-shim和es5-sham。两者的区别:shim可以模拟ES5中可以被模拟的方法。sham是那些无法被模拟的方法,sham就尽力去模拟,只承诺不崩溃,不承诺是否有效。sham依赖于shim。https://github.com/es-shims/es5-shim 3、在IE8下,使用关键字或者保留字作为对象的属性值 例如 xxx.catch 会报错。 解决方法是 xxx['catch'] 或者引入 插件来处理 transform-es3-property-literals 和 transform-es3-member-expression-literals 4、let只在代码块中有效。不存在变量提升。相同作用域内,不允许重复声明。 5、ES5只有全局作用域和函数作用域,会导致 1、内层变量覆盖外层变量 2、用来计数的循环变量泄露为全局变量。 6、ES6的块级作用域允许声明函数只在使用大括号的情况下成立,如果未使用大括号,会报错 7、var 和 function 声明的全局变量 依旧是全局对象的属性。let const class 声明的全局变量 不属于全局对象的属性。
chapter3 1、function* fibs(){ var a = 0; var b = 1; while(true) { yield a; [a , b] = [b , a + b]; } } var [first,second,third,fourth,fifth,sixth] = fibs(); undefined first //0 second //1 third //1 fourth //2 fifth //3 sixth //5 a 0 b 1 a 1 b 1 a 1 b 2 a 2 b 3 a 3 b 5 a 5 b 7
2、在es6内部使用严格相等运算符,判断一个位置是否有值。所以一个数组成员不严格等于undefined,默认值是不会生效的。
3、对象的解构与数组 有一个重要的不同,数组的元素时按次序排列的,对象的属性没有次序,变量必须与属性同名。
4、

对象的解构赋值的内部机制,是先找到同名属性,然后再赋值给对应的变量。真正被赋值的是后者,而不是前者。

 1、Array.from 用于将两类对象转为真正的数组:类似数组的对象(本质有一点,即必须有length属性,这种对象不能用扩展运算符来转换数组) 和 可遍历的对象
2、扩展运算符背后调用的是遍历器接口。因此扩展运算符可以将某些数据(nidelist)结构转为数组。
3、Array.from接受第二个参数,相当于数组的map方法,用于对数组的每个元素进行操作。将处理后的值返回给数组。
4、Array.of 总是返回参数值组成的数组,如果没有参数,就返回一个空数组
5、copyWith方法在当前数组内部,将指定位置的成员复制到其他位置,返回当前数组。
Array.prototype.copyWithin(target, start = 0, end = this.length) target必选 从该位置开始替换数组 start 从该位置读取数据 end 表示到该位置停止读数据
6、fill()方法使用给定值,填充一个数组。fill方法可以接受三个参数,第一个参数为填充值 第二个参数为填充的起始位置 第三个参数为结束为止
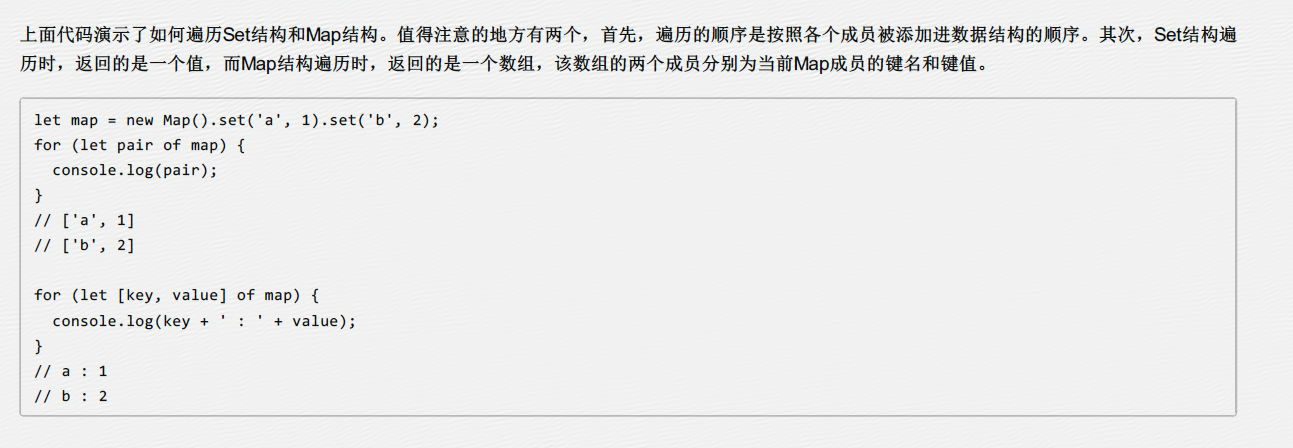
7、 entries()是对键值对的遍历 keys()是对键名的遍历 values()是对键值的遍历
8、Array.prototype.includes方法返回一个布尔值,表示某个数组是否包含给定的值。第二个参数表示搜索的起始位置,默认为0
9、map结构的has方法是用来查找键名 set结构的has方法是用来查找值。
10、
forEach filter every some 都会跳过空位
1、Array.from 用于将两类对象转为真正的数组:类似数组的对象(本质有一点,即必须有length属性,这种对象不能用扩展运算符来转换数组) 和 可遍历的对象
2、扩展运算符背后调用的是遍历器接口。因此扩展运算符可以将某些数据(nidelist)结构转为数组。
3、Array.from接受第二个参数,相当于数组的map方法,用于对数组的每个元素进行操作。将处理后的值返回给数组。
4、Array.of 总是返回参数值组成的数组,如果没有参数,就返回一个空数组
5、copyWith方法在当前数组内部,将指定位置的成员复制到其他位置,返回当前数组。
Array.prototype.copyWithin(target, start = 0, end = this.length) target必选 从该位置开始替换数组 start 从该位置读取数据 end 表示到该位置停止读数据
6、fill()方法使用给定值,填充一个数组。fill方法可以接受三个参数,第一个参数为填充值 第二个参数为填充的起始位置 第三个参数为结束为止
7、 entries()是对键值对的遍历 keys()是对键名的遍历 values()是对键值的遍历
8、Array.prototype.includes方法返回一个布尔值,表示某个数组是否包含给定的值。第二个参数表示搜索的起始位置,默认为0
9、map结构的has方法是用来查找键名 set结构的has方法是用来查找值。
10、
forEach filter every some 都会跳过空位

 简洁去重
简洁去重

























chapter1:
GET:
1. 使nodejs环境支持ES6语法,并进行调试。 step: 1)安装es-checker 2)安装babel,以及创建一个.babelrc的配置文件 ,安装babel-preset-es2015 3)在nodejs下测试es6代码,并查看es5转码。
2. 运行Webpack环境,并进行es6代码的调试 step: 1)clone买什么项目,安装webpack ,yarn, 及其依赖。 2)webpack.config.js 一些参数及路径 3) package.json 一些参数及命令 4) 转码入口jsx文件。
Q:
chapter2:
GET:
(function () { var tmp = ...; ... }());
{ let tmp = ...; ... }