Hey, I'm glad you like the library 😃
I reviewed the code and it's not doing anything special with that fontFamily property, it just get passed to a <Text> element.
The Text element used is from 'react-native-svg', and it looks like it has an issue with fontFamily
So, I might use this workaround
But in the meantime, what you can do, is to use the "render function" these components provide, like so:
import { Line } from 'react-native-svg'
import { Text } from 'react-native' // this is the trick
// later ...
<Marks>
{(mark, i) => (
<G key={i}>
<Line
{...mark.coordinates}
// any other prop here, except x1, y1, x2, and y2
/>
{(i % 2 == 0) && (
// only show the number if the mark is even
<Text
{...mark.textProps}
// any other prop here, except x, y, and transform
style={{ fontFamily: 'roboto' }} // and here the second part of the trick
>
{mark.value}
</Text>
)}
</G>
)}
</Marks>And the same for the indicator, if needed:
import { Text } from 'react-native'
<Speedometer width={width}>
<Indicator >
{(value, textProps) => (
<Text
style={{
fontFamily: 'roboto',
position: 'absolute',
top: width / 2 + 30, // (250 is the default width)
fontSize: 40,
textAlign: 'center',
color: 'white',
width: '100%',
}}
>
{value}
</Text>
)}
</Indicator>
</Speedometer>

Hello @lucassaid, first of thank you for your work. This component is really good.
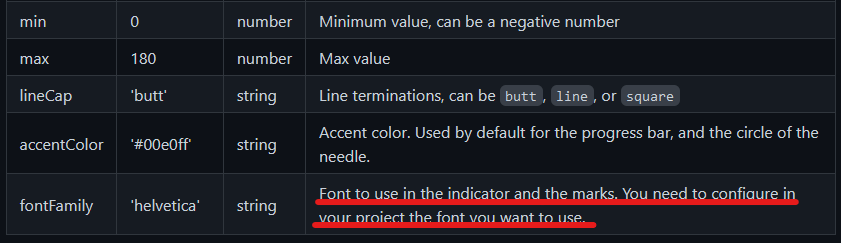
In documentation you say:
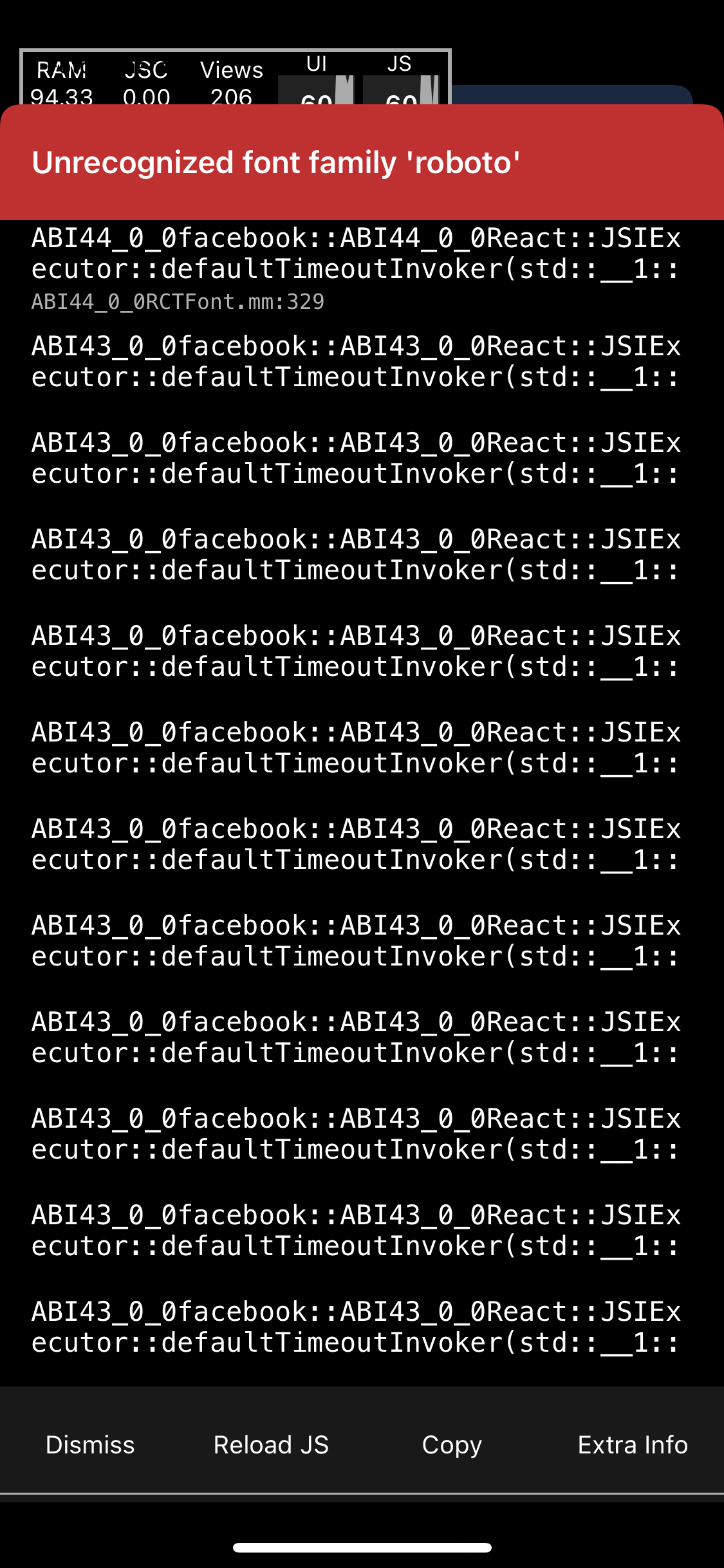
I've got a bunch of custom fonts already configured inside my app and I can use them elsewhere in the project but looks like when I try to feed them to the Speedometer it throws exception "Unrecognized font family 'roboto'".
Maybe Speedometer wants the fonts to be configured in some other way. Could you provide and example of custom font being used? Or maybe you know what's the proper way to configure a font for Speedometer? (I've used a custom hook to load the fonts and in other components my fonts works just fine)
Thank you in advance for you time