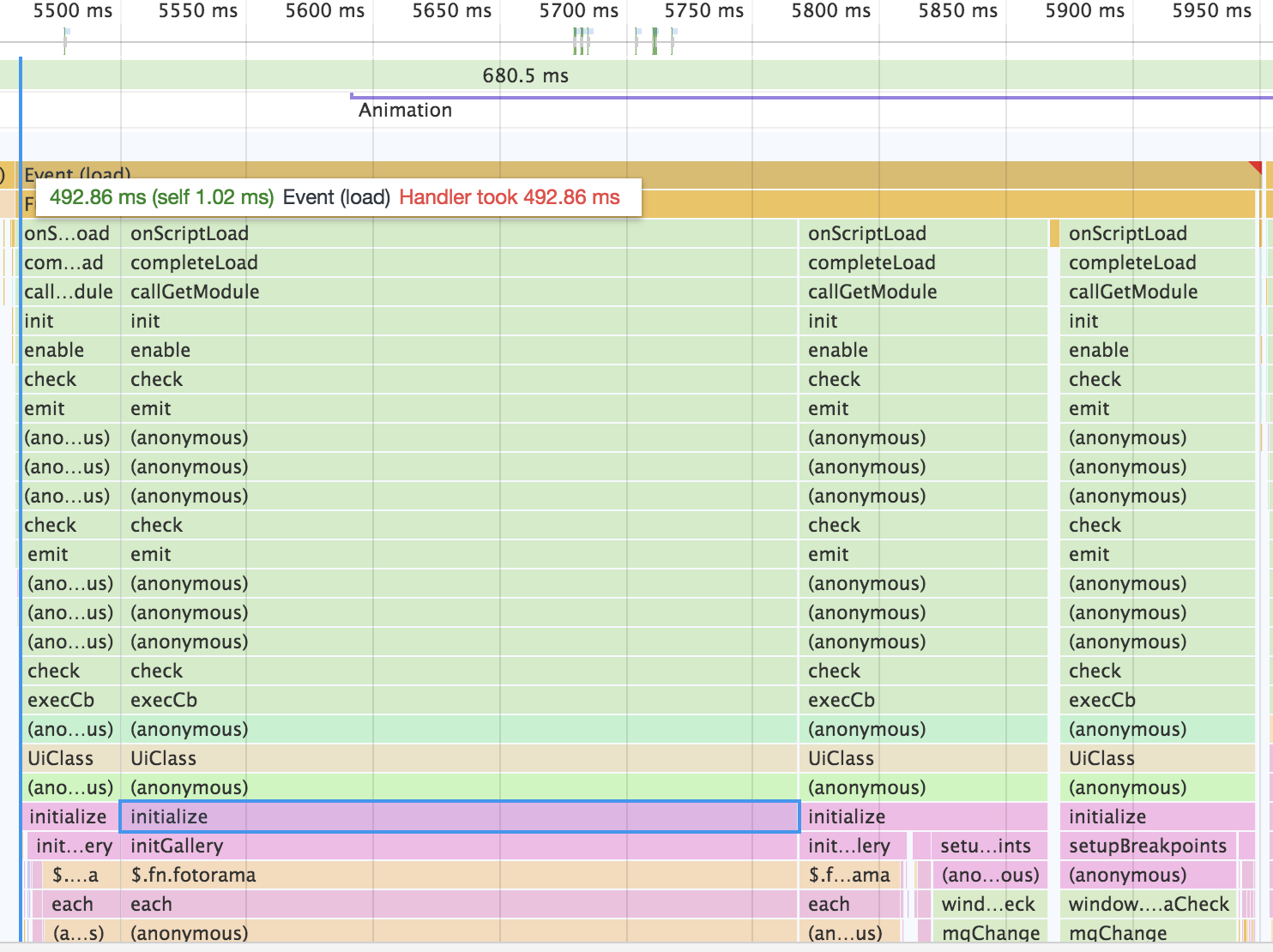
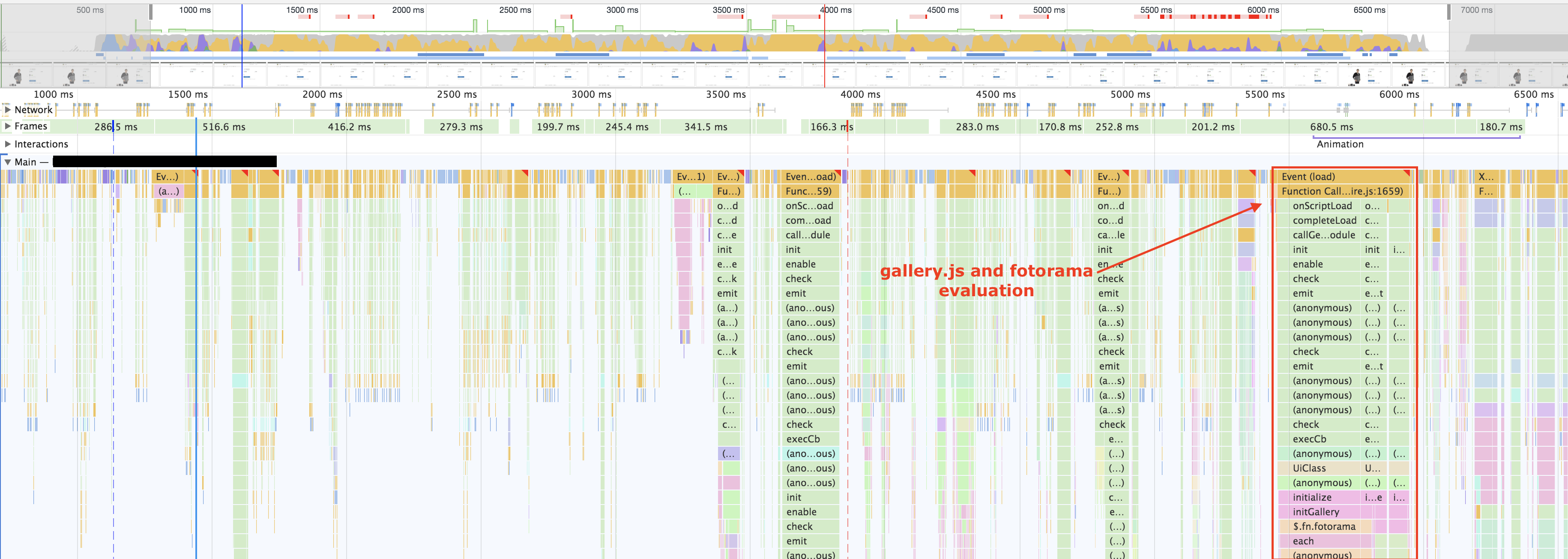
I've noticed this as well. I suspect it's because of Magento 2's heavy use of requireJS. All of the many "x-magento-init" and "data-mage-init" parts need to be executed, and the gallery.js code doesn't seem to be very quick anyway.
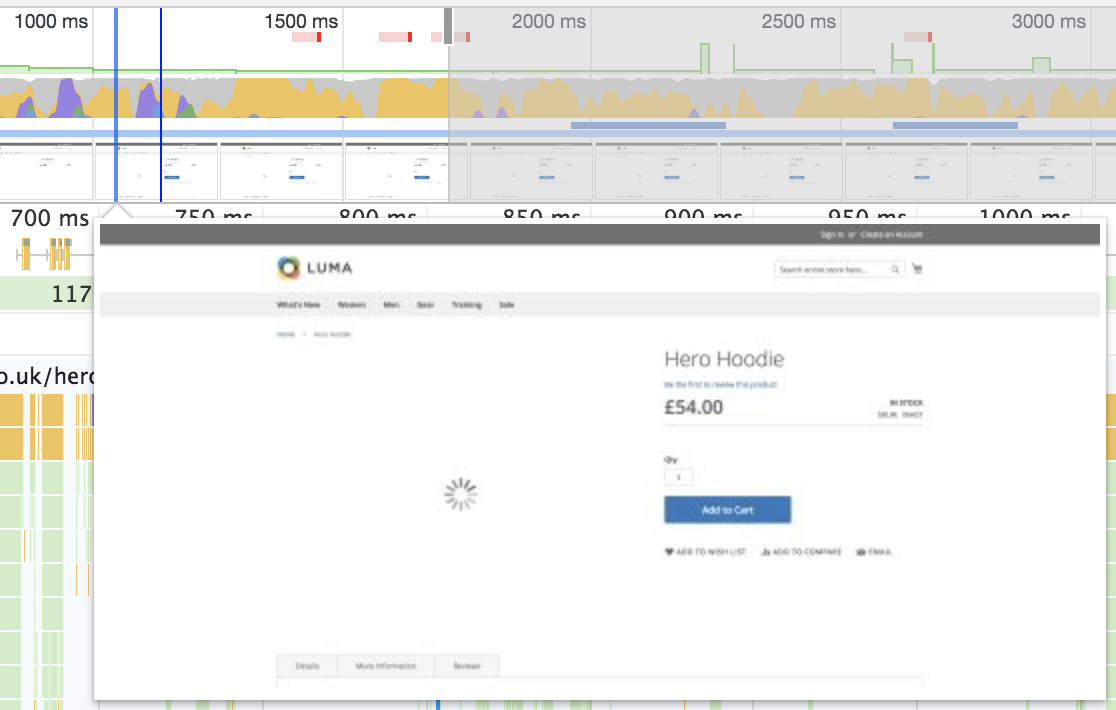
It would be nice if the primary image was shown instead of a spinner, since that could simply be an tag on the page.






 .
.



Preconditions
Steps to reproduce
Expected result
Actual result