Hi @RickyGoacher. Thank you for your report. To speed up processing of this issue, make sure that the issue is reproducible on the vanilla Magento instance following Steps to reproduce. To deploy vanilla Magento instance on our environment, Add a comment to the issue:
@magento give me 2.4-develop instance- upcoming 2.4.x release- For more details, review the Magento Contributor Assistant documentation.
- Add a comment to assign the issue:
@magento I am working on this -
To learn more about issue processing workflow, refer to the Code Contributions.
Join Magento Community Engineering Slack and ask your questions in #github channel. :warning: According to the Magento Contribution requirements, all issues must go through the Community Contributions Triage process. Community Contributions Triage is a public meeting. :clock10: You can find the schedule on the Magento Community Calendar page. :telephone_receiver: The triage of issues happens in the queue order. If you want to speed up the delivery of your contribution, join the Community Contributions Triage session to discuss the appropriate ticket.
Preconditions and environment
When attempting to extend a pagebuilder content type to add in additional functionality, if the content type already has an extension by default to add in the
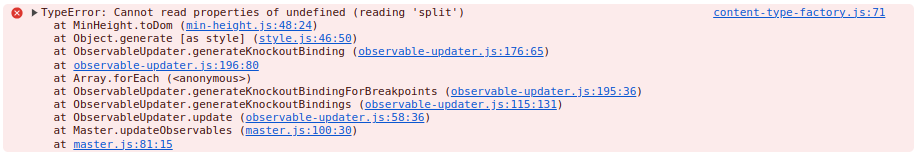
min-heightoption on mobile, thejs/converter/style/min-height.jsfile will error preventing the user from saving the page or block.This error is caused by the min-height input on mobile having an empty value, which is then returned as undefined by the
min-height.jsfile.The return statement in the
toDomfunction cannot handle anundefinedvalue.return value.split(/\+|\-|\*|\//).length > 1 ? "calc(" + (0, _object.get)(data, name) + ")" : value;Adding a conditional to check if
value !== undefinedprevents the error and allows the admin user to save the changes for the page or block.Or adding a conditional to set the value of
valueif it's undefinedThis error prevents developers from adding additional functionality to pagebuilder for mobile devices and i believe it also adds to the confusion when it comes to developing for pagebuilder.
Steps to reproduce
min_heightmobile option).Cannot read properties of undefined (reading 'split')Expected result
Extending pagebuilder content types which have the
min-heightoption should not result in an error preventing the user from saving the page or block.This prevents developers extending content types for mobile.
Actual result
Attempting to extend pagebuilder content types (which already have a mobile form) to add additional functionality for mobile view results in an error being thrown from
min-height.jsand prevents the user from saving the page or block.Additional information
Release note
No response
Triage and priority