Com o Header já configurado e implementado, vamos agora adicionar nele o Menu.
A configuração do Menu é um passo importante na construção do tema, pois é ele o bloco é responsável pela navegação do usuário na sua loja.
Por conta da sua função e relevância, o Menu possui uma estrutura hierárquica complexa, envolvendo Menu Items, Submenus e, a partir desse último, qualquer bloco do Store Framework (como outros Menus e Menu Items).
Abaixo, você pode conferir uma imagem exemplificando a estrutura do bloco Menu na prática:
Configurando o Menu
Se comparada com as de alguns blocos, a configuração do Menu pode parecer mais difícil por conta da sua estrutura de menus, itens de menu e submenus.
Mas o Menu não necessariamente precisa ser configurado seguindo esse cenário mais complexo.
Abaixo, podemos conferir um exemplo de implementação básica do bloco, contendo apenas 3 Menu Items:
Nesta atividade, entenderemos melhor sobre a configuração do Menu e a hierarquia existente dentro dele a partir da construção de Menu Items e Submenus.
No arquivo menu-items.jsonc, adicione header-row#menu na lista de children do bloco header-layout.desktop (configurado na [atividade anterior]) para que o Menu possa ser renderizado pelo Header da loja;
Copie e cole o código abaixo para declarar o bloco header-row#menu :
Também precisamos nos preocupar com Menu no layout de outros dispositivos, como mobile. Por isso, adicione drawer na lista de children do bloco header-row#main-mobile;
Cole o código abaixo para renderizar horizontalmente os 3 itens do seu Menu principal:
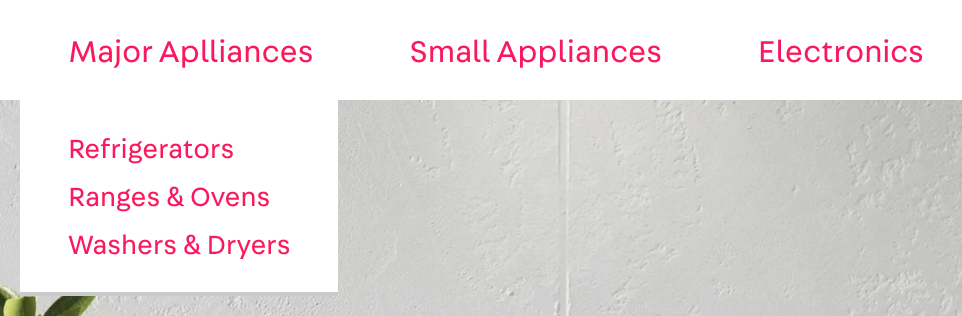
Como vimos na introdução, um Menu Item pode permitir a configuração de um Submenu dentro dele que, por sua vez, pode ter consigo outro Menu com Menu Items. Crie então o Submenu de Major Appliance, de acordo com o exemplo abaixo:
Seguindo o formato estabelecido pelo bloco vtex.menu@2.x:menu#categories, construa o Menu secundário de Major Appliances declarado no último passo. Você deve definir vertical como valor da prop orientation e configurar os seguintes Menu Items na lista de children do bloco: menu-item#refrigerators, menu-item#ovens e menu-item#washers;
Construa agora o Menu secundário de Small Appliances. Assim como feito para Major Appliance, você deve definir vertical como valor da prop orientation e configurar os seguintes Menu Items na lista de children do bloco: menu-item#mixers, menu-item#toasters e menu-item#coffee;
Com base nos passos anteriores, faça o mesmo para Eletronics: crie o seu Submenu (vtex.menu@2.x:submenu#electronics) e Menu secundário. Depois, construa esse último com o mesmo valor de prop (vertical) e configure o os seguintes Menu Items na lista de children do bloco: menu-item#cameras, menu-item#laptops e menu-item#tvs.
:information_source: Lembre-se de acessar a documentação do Menu caso tenha alguma dúvida durante a atividade.
Resultado esperado:
:no_entry_sign: Perdido?
Há algum problema com esse passo? Que tal nos enviar um feedback? :pray:
Menu
:sparkles: Branch: menu
Introdução
Com o Header já configurado e implementado, vamos agora adicionar nele o Menu.
A configuração do Menu é um passo importante na construção do tema, pois é ele o bloco é responsável pela navegação do usuário na sua loja.
Por conta da sua função e relevância, o Menu possui uma estrutura hierárquica complexa, envolvendo Menu Items, Submenus e, a partir desse último, qualquer bloco do Store Framework (como outros Menus e Menu Items).
Abaixo, você pode conferir uma imagem exemplificando a estrutura do bloco Menu na prática:
Configurando o Menu
Se comparada com as de alguns blocos, a configuração do Menu pode parecer mais difícil por conta da sua estrutura de menus, itens de menu e submenus.
Mas o Menu não necessariamente precisa ser configurado seguindo esse cenário mais complexo.
Abaixo, podemos conferir um exemplo de implementação básica do bloco, contendo apenas 3 Menu Items:
Atividade
Nesta atividade, entenderemos melhor sobre a configuração do Menu e a hierarquia existente dentro dele a partir da construção de Menu Items e Submenus.
menu-items.jsonc, adicioneheader-row#menuna lista de children do blocoheader-layout.desktop(configurado na [atividade anterior]) para que o Menu possa ser renderizado pelo Header da loja;header-row#menu:Também precisamos nos preocupar com Menu no layout de outros dispositivos, como mobile. Por isso, adicione
drawerna lista de children do blocoheader-row#main-mobile;Cole o código abaixo para renderizar horizontalmente os 3 itens do seu Menu principal:
Seguindo o formato estabelecido pelo bloco
vtex.menu@2.x:menu#categories, construa o Menu secundário de Major Appliances declarado no último passo. Você deve definirverticalcomo valor da proporientatione configurar os seguintes Menu Items na lista de children do bloco:menu-item#refrigerators,menu-item#ovensemenu-item#washers;Crie também o Submenu de Small Appliances:
Construa agora o Menu secundário de Small Appliances. Assim como feito para Major Appliance, você deve definir
verticalcomo valor da proporientatione configurar os seguintes Menu Items na lista de children do bloco:menu-item#mixers,menu-item#toastersemenu-item#coffee;Com base nos passos anteriores, faça o mesmo para Eletronics: crie o seu Submenu (
vtex.menu@2.x:submenu#electronics) e Menu secundário. Depois, construa esse último com o mesmo valor de prop (vertical) e configure o os seguintes Menu Items na lista de children do bloco:menu-item#cameras,menu-item#laptopsemenu-item#tvs.:information_source: Lembre-se de acessar a documentação do Menu caso tenha alguma dúvida durante a atividade.
Resultado esperado:
:no_entry_sign: Perdido?
Há algum problema com esse passo? Que tal nos enviar um feedback? :pray:
Criar feedback
Se ainda tiver dúvida sobre como enviar sua resposta, você pode rever aqui.