// Generated using webpack-cli https://github.com/webpack/webpack-cli
...
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const config = {
...
plugins: [
new HtmlWebpackPlugin({
template: "index.html",
}),
new MiniCssExtractPlugin(),
new CompressionWebpackPlugin(),
// Add your plugins here
// Learn more about plugins from https://webpack.js.org/configuration/plugins/
],
...
};
当你运行命令后,你就会发现打包后的文件有gzip的文件了
但是我们发现html以及map.js.map文件也被gizp压缩了,这是没有必要的
官方提供了一个exclude,可以排除某些文件不被gizp压缩
{
plugins: [
new HtmlWebpackPlugin({
template: "index.html",
}),
new MiniCssExtractPlugin(),
new CompressionWebpackPlugin({
exclude: /.(html|map)$/i // 排除html,map文件
})
// Add your plugins here
// Learn more about plugins from https://webpack.js.org/configuration/plugins/
],
}
webpack如何打包资源优化你有了解吗?或者一个经常被问的面试题,首屏加载如何优化,其实无非就是从http请求、文件资源、图片加载、路由懒加载、预请求,缓存这些方向来优化,通常在使用脚手架中,成熟的脚手架已经给你做了最大的优化,比如压缩资源,代码的tree shaking等。本文是笔者根据以往经验以及阅读官方文档总结的一篇关于
webpack打包方面的长文笔记,希望在项目中有所帮助。正文开始...
在阅读之前,本文将从以下几个点去探讨 webpack 的打包优化
1、
webpack如何做treeShaking2、
webpack的 gizp 压缩3、
css如何做treeShaking,4、入口依赖文件
拆包5、
图片资源加载优化treeShaking
在官网中有提到treeShaking,从名字上中文解释就是摇树,就是利用
esModule的特性,删除上下文未引用的代码。因为 webpack 可以根据esModule做静态分析,本身来说它是打包编译前输出,所以webpack在编译esModule的代码时就可以做上下文未引用的删除操作。那么如何做
treeshaking?我们来分析下快速初始化一个 webpack 项目
在之前我们都是手动配置搭建
webpack项目,webpack官方提供了cli快速构建基本模版,无需像之前一样手动配置entry、plugins、loader等首先安装
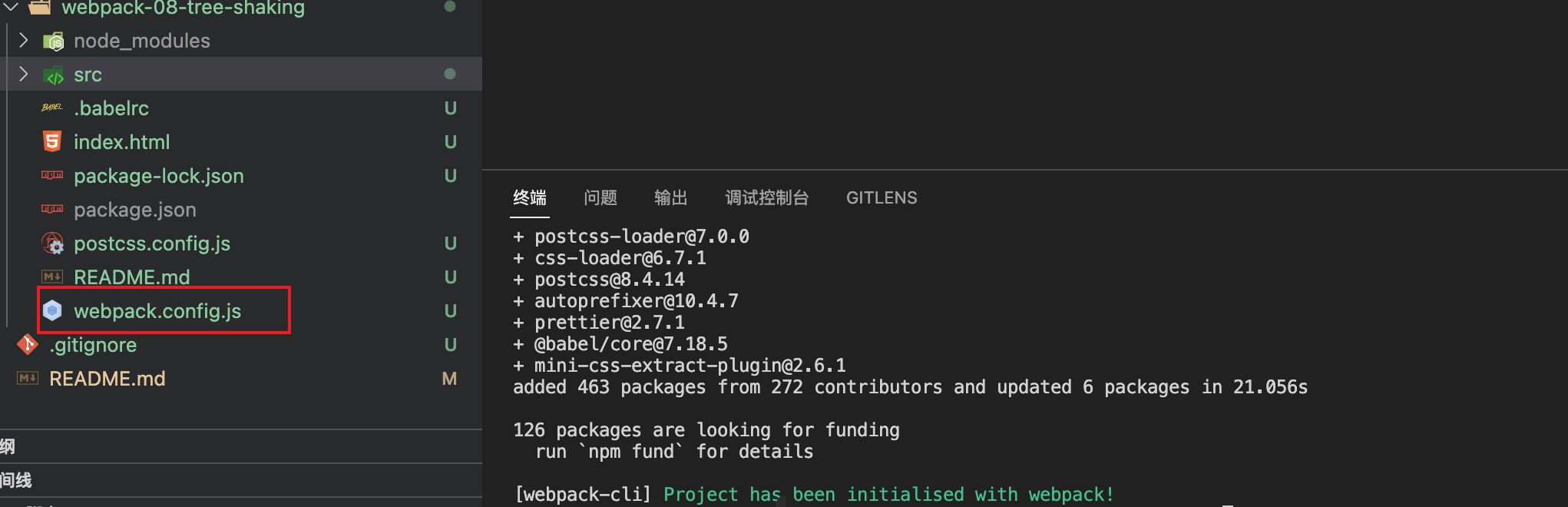
npm i webpack webpack-cli,命令行执行`一系列初始化操作后,就生成以下代码了 默认的
默认的
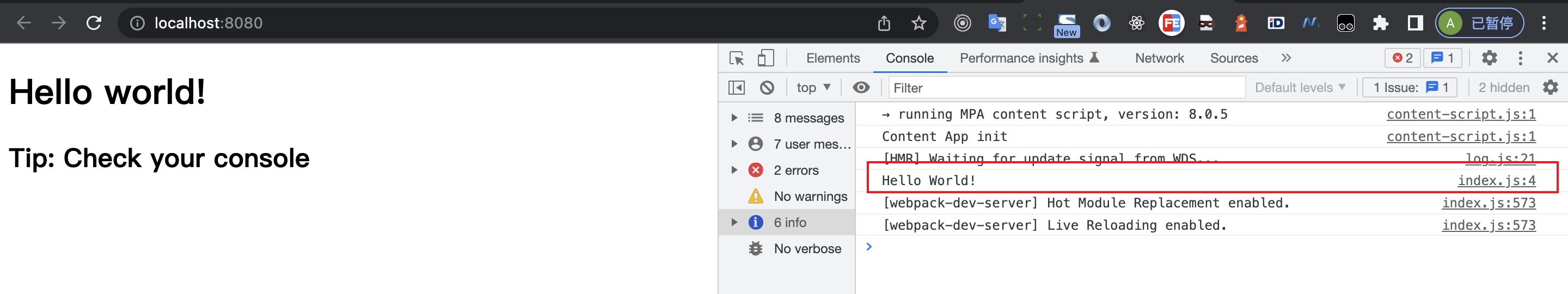
webpack.config.js运行命令
npm run serve现在修改一下
index.js,并在src中增加utils目录index.js在
index.js中我只引入了add,相当于square这个函数在上下文中并未引用。usedExports
不过我还需要改下
webpack.config.js注意我只增加了
devtool:source-map与optimization.usedExports = true我们看下
package.json默认初始化已经给们预设了多个不同的打包环境,因此我只需要运行下面命令就可以选择开发环境了
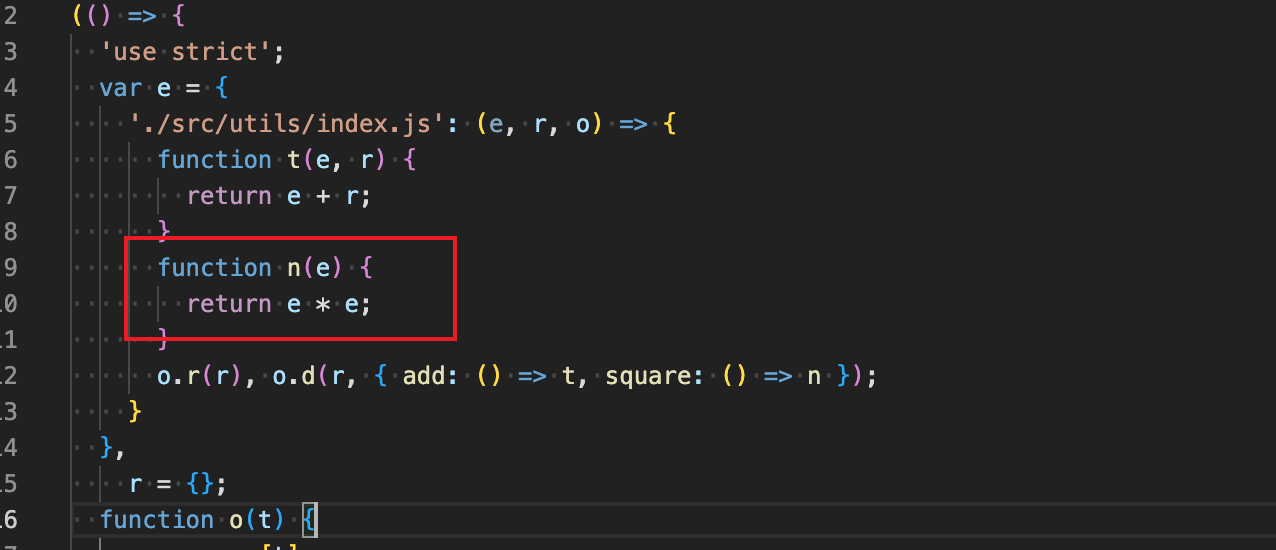
square有一行注释square上下文未引用,虽然给了标记,但是未真正清除。光使用
usedExports:true还不行,usedExports 依赖于 terser 去检测语句中的副作用,因此需要借助terser插件一起使用,官方webpack5提供了TerserWebpackPlugin这样一个插件在
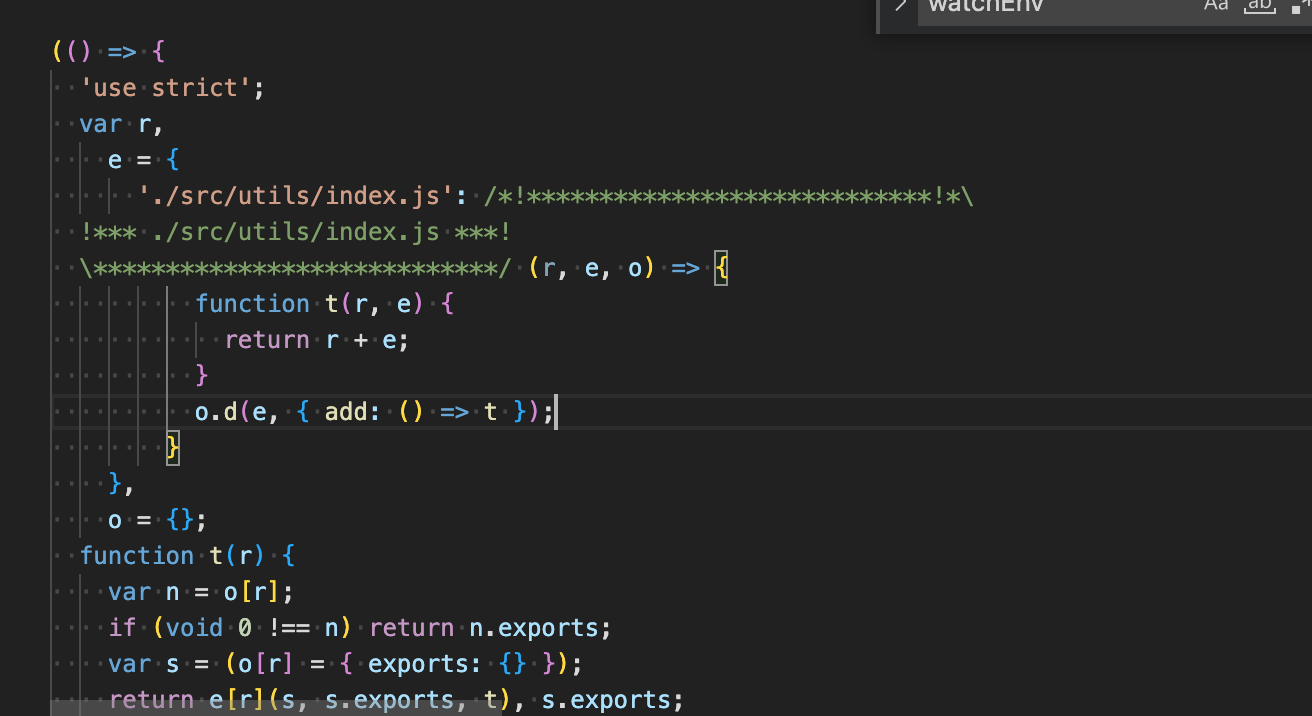
webpack.config.js中引入你会发现,那个 如果我将
如果我将
square函数就没有了usedExports.usedExports = false,你会发现square没有被删除。官方解释,当我们设置
optimization.usedExports必须为true,当我们设置usedExports:true,且必须开起minimize: true,这样才会把上下文未使用的代码给清除掉,如果minimize: false,那么压缩插件将会失效。当我们设置
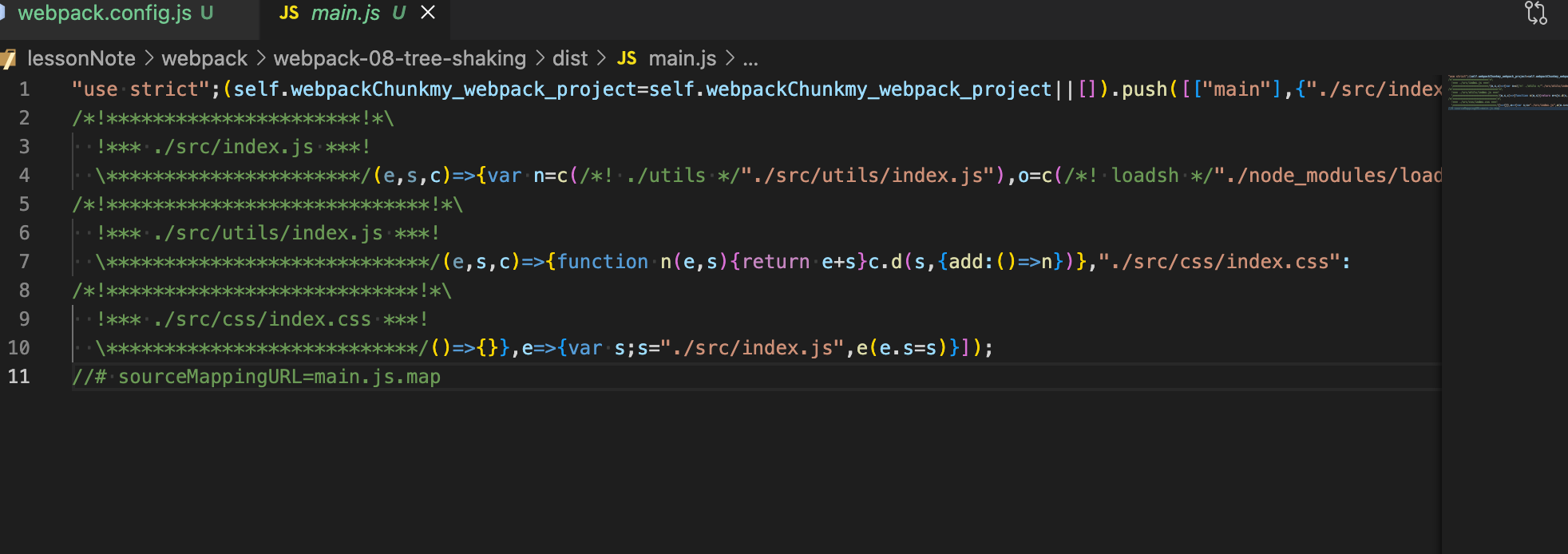
usedExports: true此时生成打包的代码会有一个这样的魔法注释,
square未使用当我们设置
minimize: true时,webpack5会默认开启terser压缩,然后发现有这样的unused harmony export square就会删掉对应未引入的代码。sideEffects
这个是
usedExports摇树的另一种方案,usedExports是检查上下文有没有引用,如果没有引用,就会注入魔法注释,通过terser压缩进行去除未引入的代码而
slideEffects是对没有副作用的代码进行去除首先什么是
副作用,这是一个不太好理解的词,在react中经常有听到其实
副作用就是一个纯函数中存在可变依赖的因变量,因为某个因变量会造成纯函数产生不可控的结果举个例子
没有副作用的函数,输入输出很明确
有副作用,函数体内有不确定性因素
我们在
index.js中引入watch.js然后运行
npm run build:dev,打包后的文件有watch的引入在
index.js中引入watch.js并没有什么使用,但是我们仍然打包了进去为了去除这引入但未被使用的代码,因此你需要在
optimization.sideEffects: true,并且要在package.json中设置sideEffects: false,在optimization.sideEffects设置 true,告知 webpack 根据 package.json 中的 sideEffects 标记的副作用或者规则,从而告知 webpack 跳过一些引入但未被使用的模块代码。具体参考optimization.sideEffects此时你运行命令 我们就会发现,引入的
我们就会发现,引入的
npm run build:dev,查看打包文件watch.js就没有了在官方中有这么一段话
使用 mode 为 "production" 的配置项以启用更多优化项,包括压缩代码与 tree shaking。因此在
webpack5中只要你设置mode:production那些代码压缩、tree shaking通通默认给你做了做了最大的优化,你就无需操心代码是否有被压缩,或者tree shaking了。对于能否被
tree shaking还补充几点1、一定是
esModule方式,也就是export xxx或者import xx from 'xxx'的方式2、
cjs方式不能被tree shaking3、线上打包生产环境
mode:production自动开启多项优化,可以参考生产环境的构建productiongizp 压缩
首先是是在
devServer下提供了一个开发环境的compress:true需要安装对应插件
webpack.config.js中引入插件当你运行命令后,你就会发现打包后的文件有
gzip的文件了html以及map.js.map文件也被gizp压缩了,这是没有必要的官方提供了一个
exclude,可以排除某些文件不被gizp压缩对比开启
gizp压缩与未压缩,加载时间很明显有提升css tree shaking
主要删除未使用的样式,如果样式未使用,就删除掉。
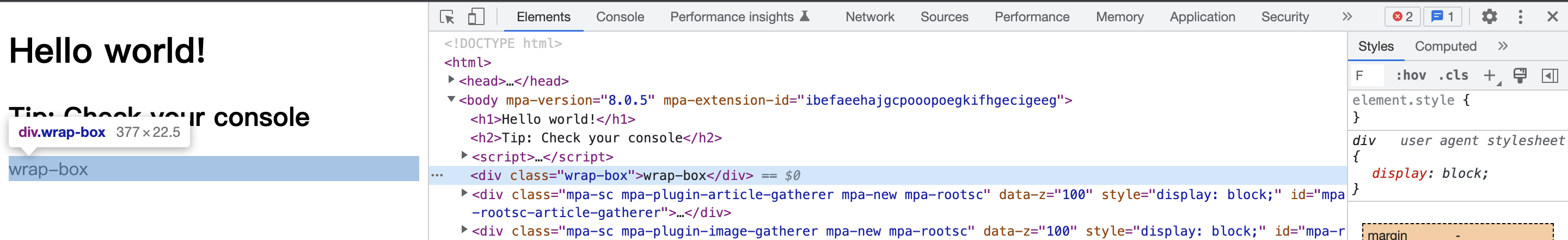
现在修改下
index.js我在body中插入一个class对应的 css 如下
执行 但是我们发现,样式居然没了
但是我们发现,样式居然没了
npm run serve于是苦思瞑想,不得其解,于是一顿排查,当我们把 原来是
原来是
sideEffects: false时,神奇的是,样式没有被删掉sideEffects:true把引入的 css 当成没有副作用的代码给删除了,此时,你需要告诉webpack不要删除我的这有用的代码,不要误删了,因为import 'xxx.css'如果设置了sideEffects: true,此时引入的css会被当成无副作用的代码,就给删除了。当你设置完后,页面就可以正常显示 css 了
官方也提供了另外一种方案,你可以在
module.rules中设置以上与在
package.json设置一样的效果,都是让webpack不要误删了无副作用的 css 的代码但是现在有这样的
css代码title页面没有被引用,但是也被打包进去了此时需要一个插件来帮助我们来完成 css 的摇树purgecss-webpack-plugin
未引用的 css 就已经被删除了
分包
主要是减少入口依赖文件包的体积,如果不进行拆包,那么我们根据
entry的文件打包就很大。那么也会影响首页加载的性能。官方提供了两种方案:
引入
loadshmain.js中将loadsh打包进去了,体积也非常之大72kb我们现在利用
entry进行分包此时我们再次运行
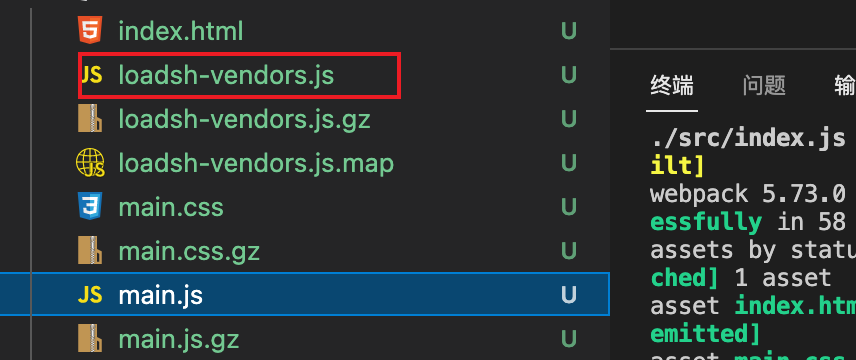
 生成的
生成的
npm run build:dev此时main.js的大小1kb,但是loadsh已经被分离出来了loadsh-vendors.js会被单独引入可以看下打包后的
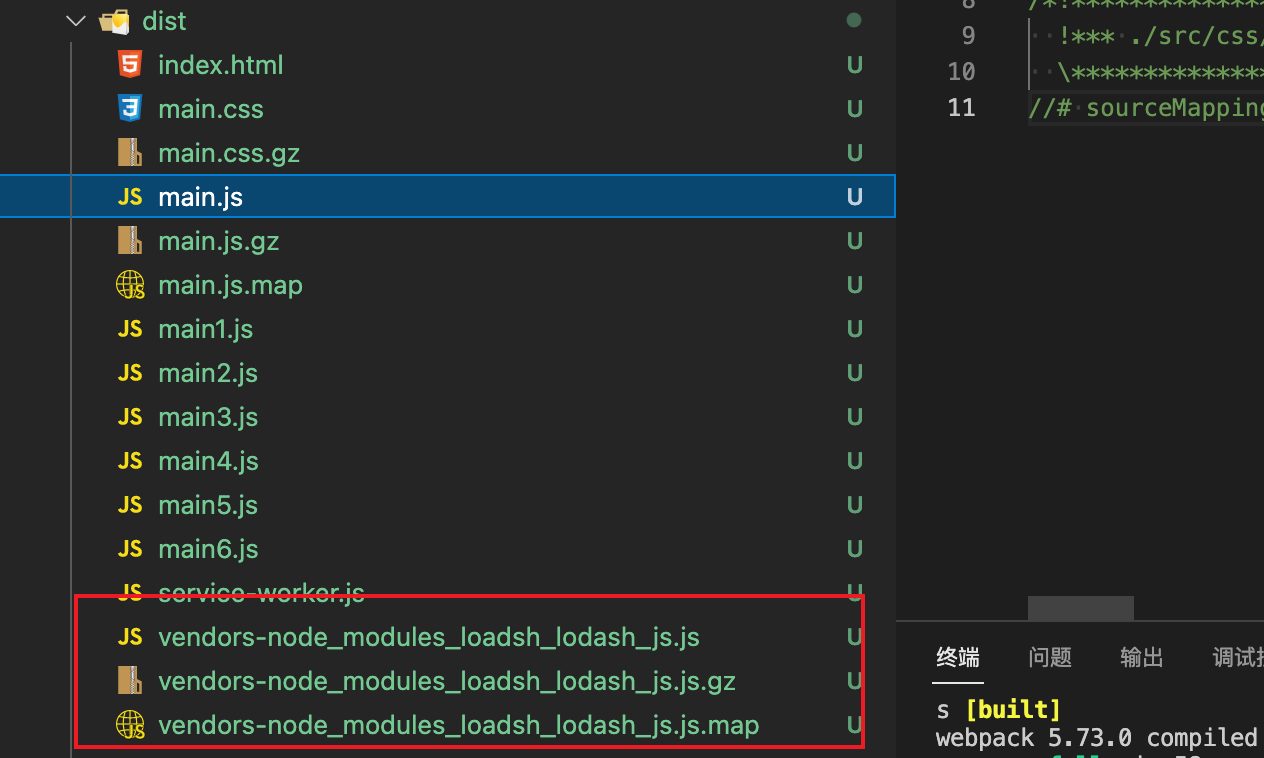
index.htmloptimzation.splitChunks对于动态导入模块,在webpack4+就默认采取分块策略当
optimization.splitChunks.chunks:'all',此时可以把loash分包出来了关于
optimization.splitChunks的设置非常之多,有对缓存的设置,有对chunk大小的限制,最常用的还是设置chunks:all,建议SplitChunksPlugin多读几遍,一定会找到不少收获。optimization.runtimeChunk时,运行时依赖的代码会独立打包成一个runtime.xxx.jsmain.js有一部分代码移除到一个独立的runtime.js中webpack提供了一个外部扩展,将输出的bundle.js排除第三方的依赖,参考Externals但是此时
loash已经被我们移除了,我们还需在HtmlWebpackPlugin中加入引入的cdn地址修改模版,由于模版内容是ejs,所以我们循环取出
js数组中的数据此时你运行命令
npm run build:dev,然后打开 html 页面但是我们发现当我们运行
npm run serve启动本地服务,此时页面还是会引入loadsh,在开发环境,其实并不需要引入,本身生成的bundle.js就是在内存中加载的,很显然不是我们需要的此时我需要做几件事
1、开发环境我不允许引入
externals2、模版
html中需要根据环境判断是否需要插入cdn根据传入模版的
env判断是否需要插入 cdn图片资源压缩
主要是有选择的压缩图片资源,我们可以看下
module.rules.parser官方提供了一个ImageMinimizerWebpackPlugin 我们需要安装
在
webpack.config.js中引入image-minimizer-webpack-plugin,并且在plugins中引入这个插件,注意webpack5官网那份文档很旧,参考npm上npm-image-minimizer-webpack-plugin按照官网的,就直接报错一些配置参数不存在,我估计文档没及时更新
未压缩前
压缩后
18.87ms减少到4.81ms,时间加载上接近 5 倍的差距,因此可以用这个插件来优化图片加载。这个插件可以将图片转成
webp格式,具体参考官方文档效果测试一下总结
1、
webpack如何做treeShaking,主要是两种usedExports:true,但是要配合terser压缩插件才会生效sideEffects: true,在package.json中设置sideEffects:false去除无副作用的代码,但是注意css引入会当成无副作用的代码,此时需要在 rules 的 css 规则中标记sideEffects: true,这样就不会删除 css 了2、
webpack的 gizp 压缩 主要是利用CompressionWebpackPlugin官方提供的这个插件3、
css如何做treeShaking, 主要是利用PurgeCSSPlugin这个插件,会将没有引用 css 删除4、入口依赖文件拆包
entry中分包处理,将依赖的第三方库独立打包成一个公用的bundle.js,入口文件不会把第三方包打包到里面去optimization.splitChunks设置chunks:'all'将同步或者异步的esModule方式的代码进行分包处理,会单独打成一个公用的 jsexternals将第三方包分离出去,此时第三方包不会打包到入口文件中去,不过注意要在ejs模版中进行单独引入 5、图片资源加载优化image-minimizer-webpack-plugin做图片压缩处理 6、本文示例code-example