#!/usr/bin/env node
const program = require('commander');
program
.version(require('../package').version)
.usage('<command> [options]')
.command('init', 'generate a new project from a template')
.command('list', 'list available official templates')
.command('build', 'prototype a new project')
.command('create', '(for v3 warning only)');
program.parse(process.argv);
devDependencies是一个在生产环境需要依赖的包,dependencies与devDependencies的区别是:npm i xx -s和npm i xx --save-dev,在实际项目开发中,你可以把dependencies安装的开发环境依赖包,在你打包的时候利用webpack的externals外部扩展特性分离出去,也就是将开发环境的包可以用cdn加载,这样减少你生产环境的bundle.js的体积,开发环境那部分依赖的包就可以单独cdn引入,进而提升你项目的打包速度。
在scripts配置中有一个"build": "npm run build:es && npm run build:cjs && npm run build:umd && npm run build:umd:min && npm run build:mjs",ramda
是用rollup打包的,这行命令可以将你的ramda打包成了不同模式,支持按需引入还是script标签引用的多种方式。关于rollup打包,可以参考官网学习rollup.js。
现在我们测试下自己配置的scripts,当前目录下新建一个文件index.js,并控制台运行npm run start
::: details code
{
"name": "npm-know",
"version": "1.0.0",
"description": "My first encounter with npm",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js"
},
...
}
在你执行npm run start时,它与npm start也是等价的,实际上当我们执行这行命令时本质上在执行node index.js,前者相当于就是一个命令的别名,所以你看到ramda的scripts上配置了多行命令,"build": "npm run build:es && npm run build:cjs && npm run build:umd && npm run build:umd:min && npm run build:mjs",,在ramda中,这行命令执行了多行配置
npm i
// npm i -g 全局安装
// npm i xx@latest 安装最新xx版本的包
// npm i xx@1.x.x 安装指定版本的包
// npm i xx@1.x.x -s or npm i xx@1.x.x -d 安装到开发环境,包名会在dependencies
// npm i xx@1.x.x --save-dev 安装到生产环境,包名会在devDependencies
npm是一个包管理工具,当我们安装nodejs时,这个命令会默认安装。你可能非常熟悉npm run xxx这个命令,每次上线前你都在执行npm run build,甚至你常常在npm i的等待中摸鱼。当某一天你的同事在你电脑输入了一行命令...,
npm view typescript versions,你脑壳里想着,这于是乎,你去官方文档查了下这个命令,原来
npm view xx versions是查询xx包所有可用版本。为了不拘泥于npm run start与npm run build这两行命令,于是笔者总结了这篇没有深度,但是很广度的npm命令大全,希望你能在你实际项目中能用得上。正文开始...
npm init
::: details code
:::
该命令意思是初始化一个包项目,生成一个 可以一直
可以一直
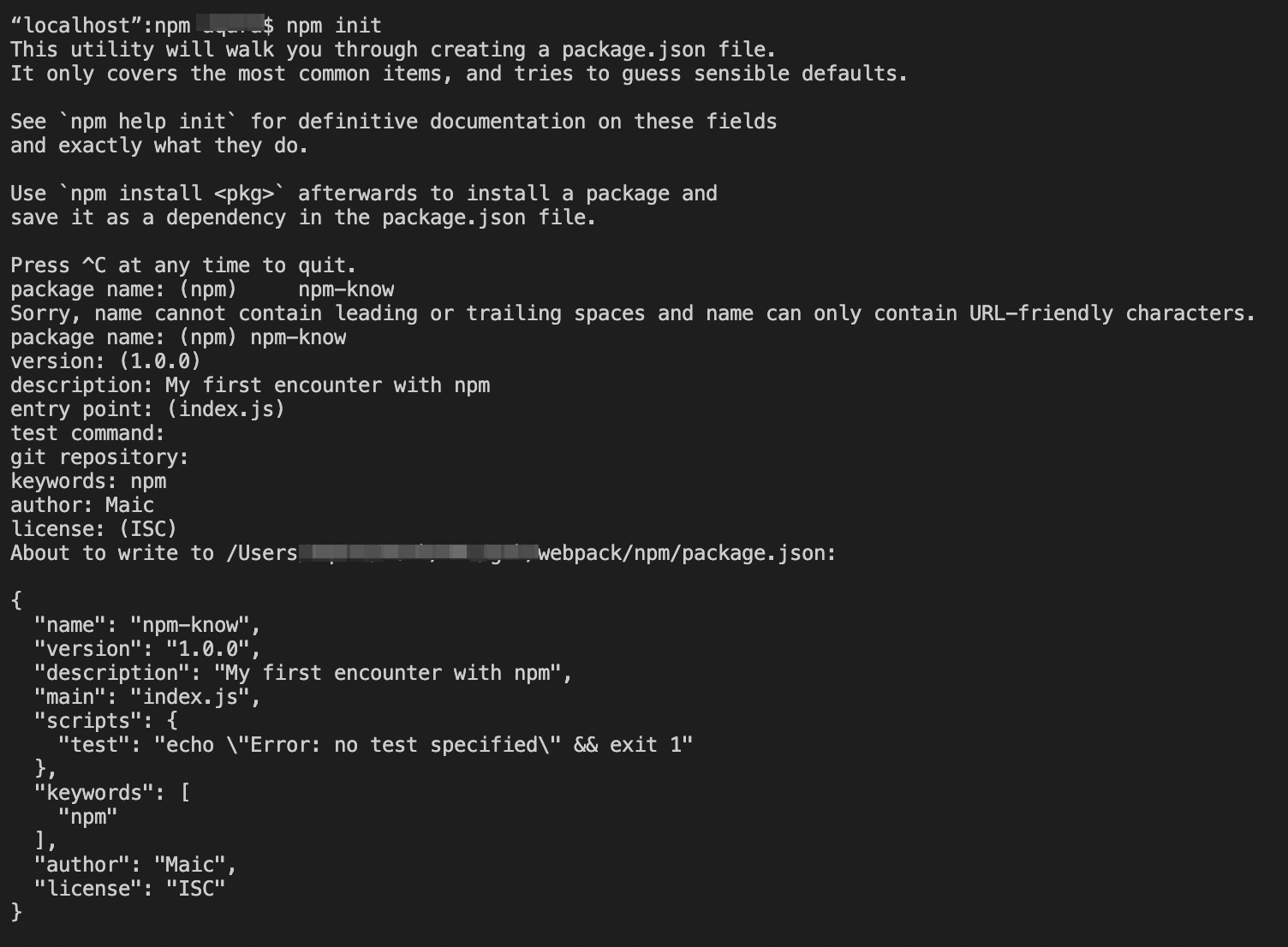
package.json文件enter键下去,你也可以按你心情在控制台输入一些信息,然后enter下去later...最后在你目录下生成了一个
package.json文件 ::: details code:::
另外如果你想在指定的目录中生成
package.json,那么你你只需执行下面一行命令npm init -w 01,01是你当前已存在的目录,如果01不存在,则会在你得根目录.Trash中创建一个01/package.json关于
package.json的一些解释::: details code
:::
关于
package.json的默认的配置就是这么多,接下来,你感兴趣的来了,她来了,她就是bin...::: details code
:::
在官方解释这个
bin有点绕,我的理解的就是,提供一个可执行的接口命令,让你可以运行你写的包,能关联到当前的项目,不管是全局还是局部安装,npm可以通过这个bin的别名命令,执行指定包内的脚本,从而进行一系列的初始化工作。比如大名鼎鼎的vue-cli和create-react-app脚手架,当你看到vue-cli@2.96版本package.json时,可以看到vue命令的操作::: details code
:::
前往
bin/vue目录你可以看到::: details code
:::
这里就是熟悉的脚手架
vue create xx,vue init的一些xxx项目的脚手架工作了,具体可以查看vue-cli 源码关于
bin的实际操作,后续会专门写一个自己的脚手架,再来细细了解下这些知识。conig,这个配置可以在你指定包名,版本升级时,一些特殊值可以保持不变。dependencies这是一个开发依赖,当你在你得cmd控制台输入npm i ramda -s时package.json中dependencies生成了一个依赖文件"ramda": "^0.27.1"。devDependencies是一个在生产环境需要依赖的包,dependencies与devDependencies的区别是:npm i xx -s和npm i xx --save-dev,在实际项目开发中,你可以把dependencies安装的开发环境依赖包,在你打包的时候利用webpack的externals外部扩展特性分离出去,也就是将开发环境的包可以用cdn加载,这样减少你生产环境的bundle.js的体积,开发环境那部分依赖的包就可以单独cdn引入,进而提升你项目的打包速度。打开
node_modules/ramda,我们能从这个优秀的ramda包中发现些什么, 注意scripts在
scripts配置中有一个"build": "npm run build:es && npm run build:cjs && npm run build:umd && npm run build:umd:min && npm run build:mjs",ramda是用rollup打包的,这行命令可以将你的ramda打包成了不同模式,支持按需引入还是script标签引用的多种方式。关于rollup打包,可以参考官网学习rollup.js。现在我们测试下自己配置的
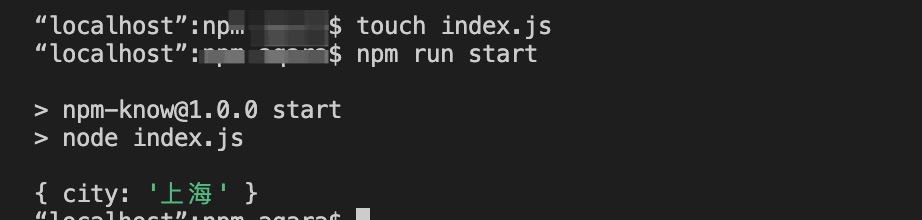
scripts,当前目录下新建一个文件index.js,并控制台运行npm run start::: details code:::
index.js写入测试代码 ::: details code:::
测试结果如下:
在你执行
npm run start时,它与npm start也是等价的,实际上当我们执行这行命令时本质上在执行node index.js,前者相当于就是一个命令的别名,所以你看到ramda的scripts上配置了多行命令,"build": "npm run build:es && npm run build:cjs && npm run build:umd && npm run build:umd:min && npm run build:mjs",,在ramda中,这行命令执行了多行配置在
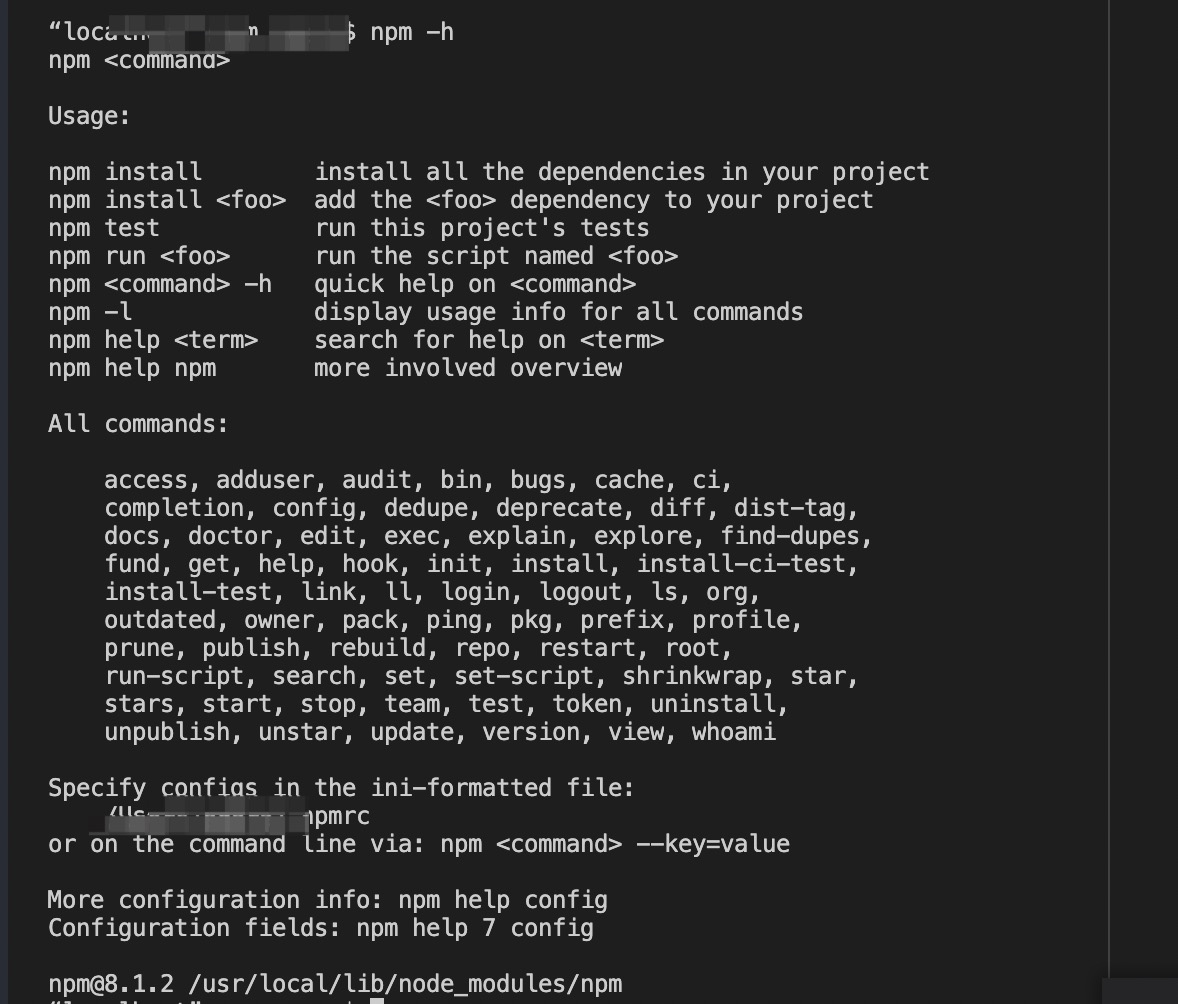
npm init生成的package.json内部还有其他的字段,更多可以参考官方文档pckage.json,你已经了解npm最硬核的一些知识了,其他的,你就熟悉下些配置时,比如支持操作系统、node 指定环境版本等等,巴拉巴拉...npm -h
::: details code
:::
这是一个查看
npmcmmand 有那些指令,等价于npm help,如果你记不起 npm 有哪些命令,那么你可以用这个查看她的全家桶npm i(npm install 的简写)
::: details code
:::
如果你
package.json的dependencies或者devDependencies有对应的包了,那么你执行该命令后,会在你当前项目中生成一个node_modules文件夹,该文件下会下载你需要的包,应有尽有。npm cache clear
::: details code
:::
清除缓存包,在你运行项目,莫名其妙的报错的时候,除了删除
node_modules,有时候你执行这个命令,可能能帮助到你npm bugs xxx
::: details code
:::
这是一个很有用的命令,快速链接到你这个包的
issue,在issue中会找到你遇到的一些问题,例如:cd node_modules/ramda,执行命令npm bugs,浏览器自动给你打开了该包issue地址。(如果只是在你自己的项目根目录里,执行这个命令,这个命令会把以当前package.json的 name,在 npm 官网当成一个路由地址打开,那么就是 404 了,不信你可以试试)。npm view ramda versions
查看 ramda 所有版本包 ::: details code
:::
如果你本地想安装一个
vue指定的版本,那么你可以先npm view vue versions查到所有的版本,然后命令安装npm i vue@3.2.25 -s那么就会安装该版本。就是这么简单,这个命令用起来,你终于不用去官网看版本了。npm diff --diff=ramda@0.0.1 --diff=ramda@0.1.0
::: details code
:::
比较两个版本的不同,用到少。
npm docs ramda
::: details code
:::
这个命令打开
ramda的官方文档,就是package.json里面的那个homepage地址npm update xxx
更新 xxx 包
::: details code
:::
npm uninstall xxx
卸载 xxx 包 ::: details code
:::
npm pkg get xx1 xx2
::: details code
::: 读取包名、版本等信息
接下来说几个关于
npm发包的几个关键命令npm login
::: details code
:::
这中途需要
npm官方会给你发个邮箱的验证码,收到npm注册的邮箱,输入就 OK 了,这里以笔者 n 年前上传的一个包eazyutils包为例。npm publish
::: details code
:::
(注意修改下
package.json的版本),否则提交不上更多
npm命令参考npm commands了,不常用的就没写了,因为那些不常用的,笔者也没用过,哈哈。更多关于npm的命令最好就是找官方文档查询,本来以为你看到这里,以为已经总结了所有npm命令,但是....,笔者文章已经覆盖了项目里所用到的绝大部分场景。总结
1.npm 常用的
command命令,譬如高频命令npm view xxx versions,npm update@lastest、npm un xxx、npm i xx -s,常用的增删查改基本以及涵盖了。2.了解
package.json关键的几个字断意思,但是bin这个你必须要知道,因为她,你可以任性创建一个自己的xx-cli了3.
npm如何发布一个全世界都能看到,全世界都能下载的npm包,以 n 年前的一个简单eazyutils包为例4.code example
最后,喜欢的点个赞,在看,收藏等于学会,我会以循序渐进的方式一直分享下去。