Open maicFir opened 2 years ago
flex在css布局中的是一个经常考察的知识点,虽然垂直居中问题已经问得快烂大街了,flex你虽然总是在用,但是总会有你不知道的盲点
flex
本文是一篇关于flex布局相关的总结笔记,遇到比较刁钻的问题,当个知识拓展吧
在阅读本文之前,主要从以下几个方向去探讨flex
当我们对一个元素设置flex后,其子元素所有的float,clean、vertical-align属性都会失效,并且默认水平排列,并且宽度由自身元素内容决定。
float
clean
vertical-align
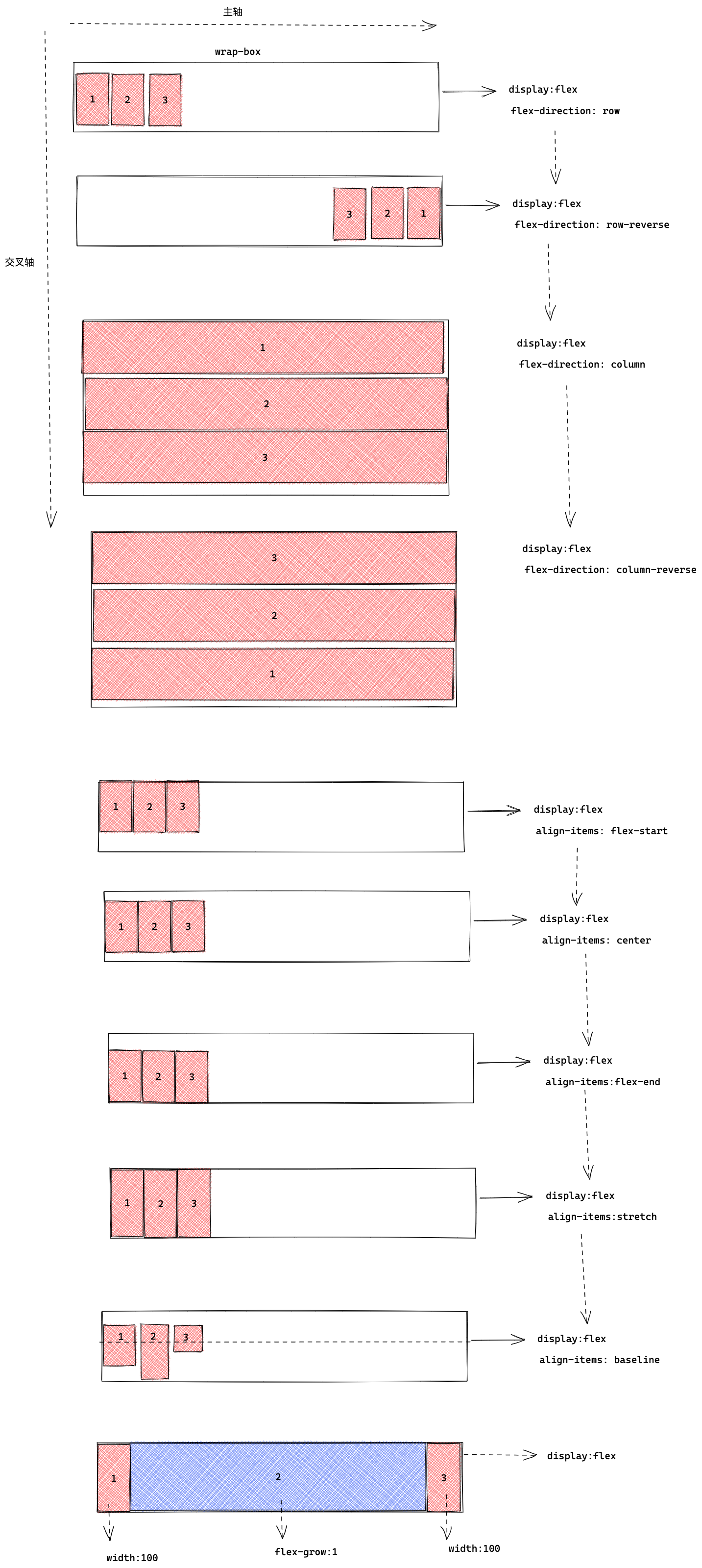
主要影响水平轴排列还是交叉轴排列
.wrap-box { display: flex; // flex-direction: row; 默认从左往右 flex-direction: row-revers; 顺序从右往左 flex-direction: column; 从上往下 flex-direction: column-reverse; 从下往上 }
flex-wrap:nowrap
.wrap-box { display: flex; flex-direction: row; flex-wrap: nowrap // 不换行 // flex-wrap: wrap // 换行 // flex-wrap: wrap-reverse 换行从下往上依次排列 }
这个属性主要是flex-direction与flex-wrap的结合体
flex-direction
flex-wrap
.wrap-box { display: flex; flex-flow: row nowrap // 默认 }
主要影响水平主轴的排列顺序
水平主轴
.wrap-box { display: flex; justify-content: flex-start // 左对齐排列 // justify-content: center // 居中排列 // justify-content: space-between // 两端对齐排列 // justify-content: space-around // 间隔相等排列 // justify-content: flex-end // 居右排列 }
主要影响交叉轴垂直方向的排列
交叉轴
.wrap-box { display: flex; align-items: flex-start; // 垂直方向从上往下排列 // align-items: center 垂直方向居中排列 // align-items: flex-end 垂直方向从下往上排列 // align-items: stretch 会将子元素高度拉伸父元素一致(子元素未设置高度) }
决定子项目的顺序,order越小,越是排列在最前面
order
假设现在有个需求,css实现简单的跑马灯 :::: code-group ::: code-group-item html
<div class="wrap-box"> <div class="item-1">1</div> <div class="item-2">2</div> <div class="item-3">3</div> </div>
::: ::: code-group-item css
@keyframes ani-1 { 0% { order: 0; } 50% { order: 1; } 100% { order: 2; } } @keyframes ani-2 { 0% { order: 1; } 50% { order: 0; } 100% { order: 1; } } @keyframes ani-3 { 0% { order: 2; } 50% { order: 2; } 100% { order: 0; } } .wrap-box { width: 500px; height: 500px; overflow: hidden; display: flex; background-color: green; align-items: stretch; } .wrap-box .item-1, .wrap-box .item-2, .wrap-box .item-3 { width: 100px; height: 100px; background-color: red; } .wrap-box .item-1 { animation: ani-1 5s infinite; transition: order 1s ease; } .wrap-box .item-2 { animation: ani-2 5s infinite; transition: order 1s ease; } .wrap-box .item-3 { animation: ani-3 5s infinite; transition: order 1s ease; }
::: :::: 我们利用css3的动画帧,改变order的顺序,因此一个简易的css跑马灯就实现了,而且并没有改变dom的结构和顺序
css3
dom
设置当前的item的固定宽度
.wrap-box .item-3{ flex-basis: 200px; }
该属性是决定当前item的放大比例,默认是0
比如三个div,左右固定,中间内容自动撑开
当前item的缩小比例,默认的是0
能控制单个item的排列,这个属性通常不是很常用,面试曾被这个css的属性布局问题给跪了
item
面试题大概是这样的,3个子div实现一个对角线布局,用flex布局,如果没想到这个align-self大概是实现不了
flex布局
align-self
.wrap-box { width: 500px; height: 500px; overflow: hidden; background-color: green; display: flex; justify-content: space-between; } .wrap-box .item-1, .wrap-box .item-2, .wrap-box .item-3 { width: 100px; height: 100px; background-color: red; } .wrap-box .item-2 { align-self: center; // 垂直居中 } .wrap-box .item-3 { align-self: flex-end; // 靠右 }
设置对应的item大概就是下面这样了
通常我们设置flex:1,其实本质上是替代了以下几个参数
flex:1
.item3 { flex-grow:1; flex-shrink:1; flex-basis: 0%; }
以下是一个基本的页面结构 :::: code-group ::: code-group-item html
<div class="wrap"> <div class="inner-box"></div> </div>
.wrap { width: 100px; height: 100px; display: flex; justify-content: center; align-items: center; background-color: red; } .wrap .inner-box { width: 50px; height: 50px; background: green; }
::: ::::
了解flex基本特征,影响水平轴与交叉轴的的属性主要受flex-direction这个属性的,默认水平row排列
row
当一个父级元素设置flex后,子级的浮动、clear,vertain-align属性都会失效,默认所有子级元素水平排列
浮动
clear
vertain-align
flex的一些特性,比如放大flex-glow、缩小flex-shrink,还有影响水平轴排列just-content,以及交叉轴排列align-items属性的设置
flex-glow
flex-shrink
just-content
align-items
align-self 这个属性可以单独控制当前元素的位置
flex实现一个垂直居中
本文code example
flex在css布局中的是一个经常考察的知识点,虽然垂直居中问题已经问得快烂大街了,flex你虽然总是在用,但是总会有你不知道的盲点本文是一篇关于
flex布局相关的总结笔记,遇到比较刁钻的问题,当个知识拓展吧在阅读本文之前,主要从以下几个方向去探讨
flexflex如何实现垂直居中,如何实现一个对角排列布局flex特征
当我们对一个元素设置
flex后,其子元素所有的float,clean、vertical-align属性都会失效,并且默认水平排列,并且宽度由自身元素内容决定。影响主轴与交叉轴的属性——
主要影响水平轴排列还是交叉轴排列
flex-wrap:nowrap这个属性主要是
flex-direction与flex-wrap的结合体主要影响
水平主轴的排列顺序主要影响
交叉轴垂直方向的排列关于item项目设置的属性
决定子项目的顺序,
order越小,越是排列在最前面假设现在有个需求,css实现简单的跑马灯 :::: code-group ::: code-group-item html
::: ::: code-group-item css
::: :::: 我们利用
css3的动画帧,改变order的顺序,因此一个简易的css跑马灯就实现了,而且并没有改变dom的结构和顺序设置当前的item的固定宽度
该属性是决定当前item的放大比例,默认是0
比如三个div,左右固定,中间内容自动撑开
当前item的缩小比例,默认的是0
能控制单个
item的排列,这个属性通常不是很常用,面试曾被这个css的属性布局问题给跪了面试题大概是这样的,3个子div实现一个对角线布局,用
flex布局,如果没想到这个align-self大概是实现不了设置对应的

item大概就是下面这样了关于flex:1的详解
通常我们设置
flex:1,其实本质上是替代了以下几个参数元素垂直居中
以下是一个基本的页面结构 :::: code-group ::: code-group-item html
::: ::: code-group-item css
::: ::::
总结
了解flex基本特征,影响水平轴与交叉轴的的属性主要受
flex-direction这个属性的,默认水平row排列当一个父级元素设置
flex后,子级的浮动、clear,vertain-align属性都会失效,默认所有子级元素水平排列flex的一些特性,比如放大flex-glow、缩小flex-shrink,还有影响水平轴排列just-content,以及交叉轴排列align-items属性的设置align-self 这个属性可以单独控制当前元素的位置
flex实现一个垂直居中
本文code example