Hi @ashr81 – this is likely a result of Jest configuration. This can be worked around via the transformIgnorePatterns option. Something like the following should work:
transformIgnorePatterns: [
"node_modules/(?!(react-router-transition)/)",
],It also depends on which version of Jest you're using. Let me know if this fixes it for you.

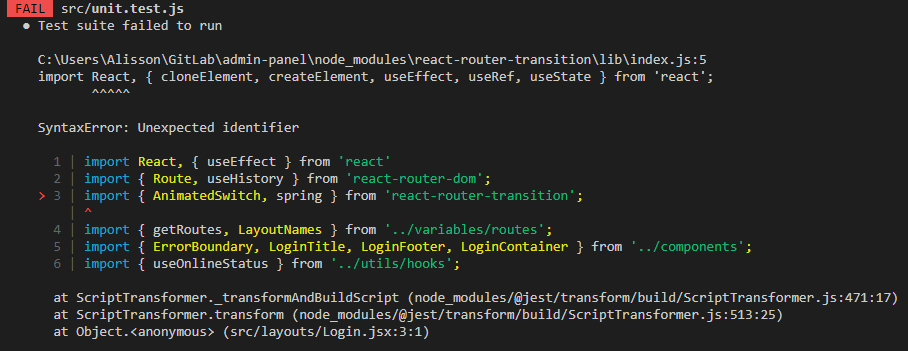
My tests start failing once I upgrade my
react-router-transitionpackage to version2.0.0version. But it is well in production build.my devDependencies are: