You did great! :grin:
Results
:white_check_mark::white_check_mark::white_check_mark:
Tests
:white_check_mark: Update the label of tab-list.item#home1
:white_check_mark: Update the text content of the rich-text block associated with tab-list.item#home1
:white_check_mark: Make the title and subtitle and the markdown text bold
Explorando o poder do rich text
:sparkles: Branch: richtextmarkdown
Introdução
Conforme já vimos, Markdown é uma linguagem de marcação amigável que pode ser convertida de maneira simples para HTML. Nesta lição, veremos como é possível utilizar esta linguagem em nosso bloco Rich Text para criar textos interessantes.
Rich Text com Markdown
Para incluir textos no bloco de
rich-text, é necessário utilizar a proptext:A prop
textaceita o formato de markdown. Portanto, se você deseja escrever seu texto utilizando essa linguagem, seu código deve ficar semelhante a este:DICA: Sempre utilize o comando
\npara pular linhas ao utilizar markdown na proptextOutras propriedades do componente
rich-textpodem ser encontrados na documentação oficial do Store FrameworkAtividade
Dentro do arquivo
about-us.jsonc, troque o texto datab-list.item#home1para que apareça um "Sobre" na primeira aba;No conteúdo
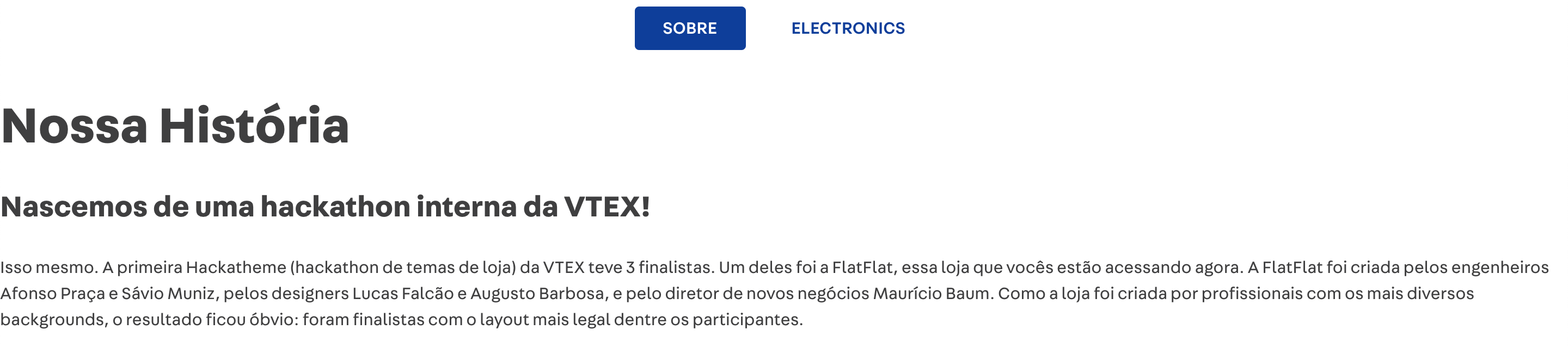
rich-textassociado a essa aba, utilize o texto abaixo:Resultado esperado:
:information_source: Lembre-se de acessar a documentação do Rich Text caso tenha alguma dúvida durante a atividade.
:no_entry_sign: Perdido?
Há algum problema com esse passo? Que tal nos enviar um feedback? :pray:
Criar feedback
Se ainda tiver dúvida sobre como enviar sua resposta, você pode rever no link a seguir:
https://github.com/manoel-silva/store-framework/issues/2