🧑🔬 Papers We Love 💬 Thinking Together (a lot) 🔬 Interval Research Corp 📢 Unison Conference
Our Work
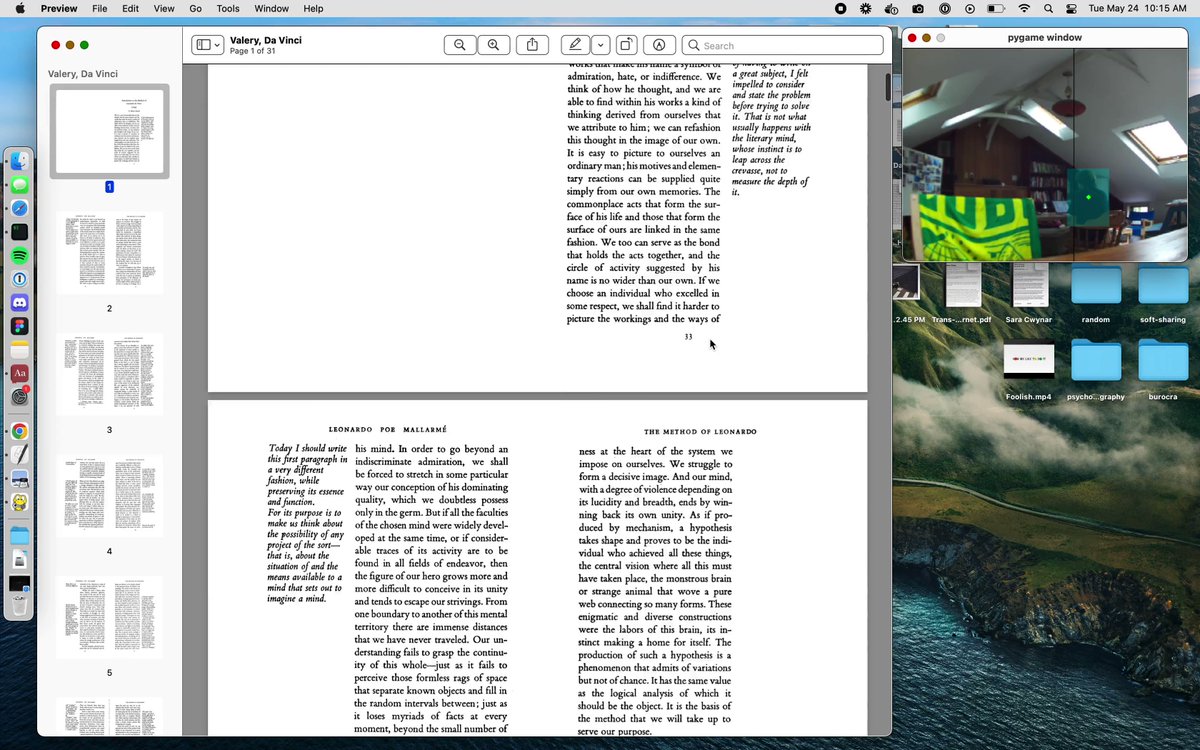
💻 henosia.com via Jim Meyer
Curious about what this group thinks of the approach we're taking with henosia.com We provide direct manipulation of the visual output of a running program, and think this is a great fit for UX Designers where their intent is "move that", "adjust this whitespace" and "insert a button below". It's visual TypeScript code editing in real time for designers. Oh, and we have multiplayer in the mix, which has been, let's call it interesting , so far 😂






[x] Change Month and Week Number
[x] focWeekExport "2022-01-19" "2022-01-26"
[x] Summary
[ ] Hashtags
[x] Check that comment links work (push weekly dump with channel summaries)
[x] Check to mention right person for moved messages
[x] Update Search Index
[x] Download New Attachments
[x] Update links
https://tinyletter.com/
https://tinyletter.com/marianoguerra/letters/
http://localhost:8000/history/
https://marianoguerra.github.io/future-of-coding-weekly/
https://stackedit.io/app#