🔬 Moldable JITs 🔭 Augmenting Sheet Music 🕹️ Moldable Game Engines 🧰 Block Interface Patterns
Our Work
🎥 Lisperanto - vol.2 - Records via Oleksandr Kryvonos

I have created new demo video about Lisperanto project featuring Records
Closed marianoguerra closed 2 years ago
🔬 Moldable JITs 🔭 Augmenting Sheet Music 🕹️ Moldable Game Engines 🧰 Block Interface Patterns
🎥 Lisperanto - vol.2 - Records via Oleksandr Kryvonos

I have created new demo video about Lisperanto project featuring Records
🐦 Tweet from @jimmyhmiller via Jimmy Miller
This isn’t super “futuristic” but it is work that I did in my spare time that I’m proud of and I think points in a general future direction. I even end the tweet thread with a meta note about the future.
I spent my spare time building a visualizer for the new ruby JIT named YJIT. You can check the thread for details, but I did this primarily as a learning experience and it was a great one. I think all code bases deserve a visualization. But today those are hard, hence my meta note.
Here I’ll be more direct on the meta point. I think visual programming is awesome. But we can’t leave all the nice things to new languages or wall gardens like smalltalk. We need environments that let us visualize the workings of existing codebases. I don’t think a one size fits all visualization is ever the answer. We need to be able to build visualizations at a higher level of abstraction for our codebases. We need to be able to see the entities of our codebases and how they relate. We need to be able to keep past values of our running programs around. We need an environment that can help us do this regardless of which language we are in.
In every size-able codebase I work in I make my own bespoke visualizer. But doing that is tedious and relies on extensive experience building frontends. Does it need to be that way? I think not.
🐦 Jimmy Miller: Ever wanted to watch a JIT compiler do its magic live? (Just me?) Well, here it is. Over the last week I’ve been working a quick little viewer for the ruby YJIT compiler from @Love2Code and folks at @Shopify

📝 Remixable Software via Nick Arner
Another guest post on the blog from my friend Anton Troynikov; this time on Remixable Software
🎥 Blawx Bot Demo via Jason Morris

Early-stage demo of the new auto-chatbot feature I'm working on in Blawx. Interested to know whether it's a compelling motivation for "rules as code", and why or why not.
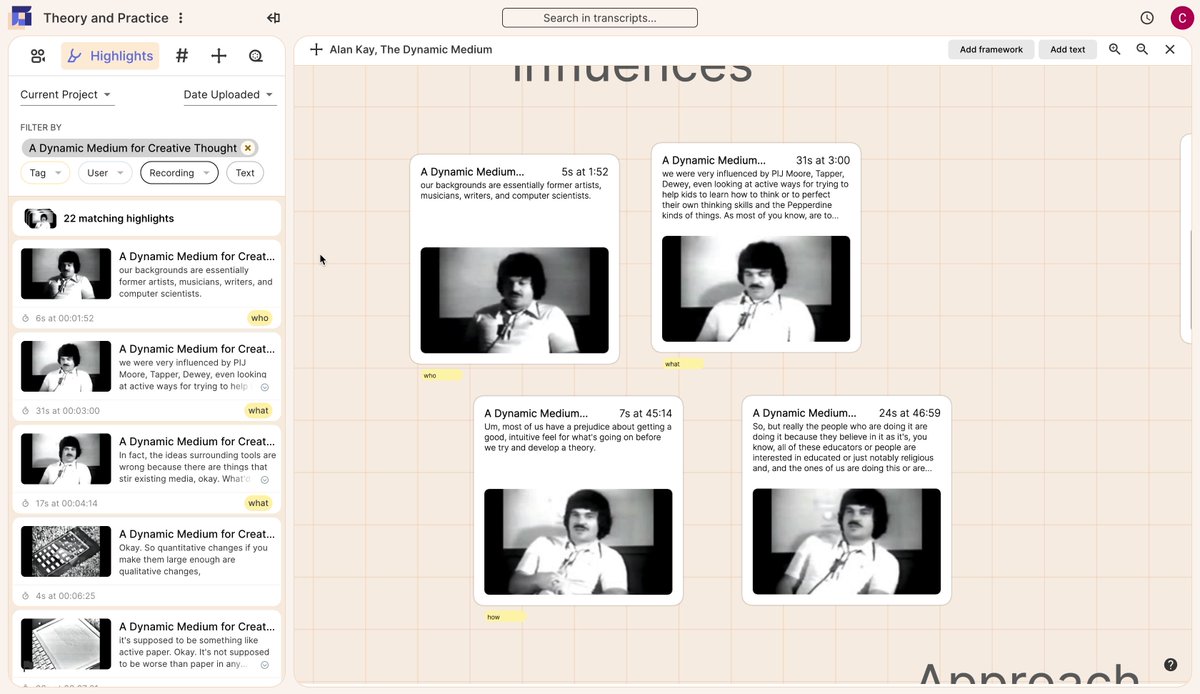
🐦 Tweet from @tobyshooters via Cristóbal
I’ve been working on this canvas tool for thinking with video for nearly a year. It’s built around the premise that videotext (time-aligned transcripts for videos) can serve as an intermediary between the analytic potential of text and the intimacy of orality. Excited to get it out of beta and in front of more users!
🐦 cristóbal: I work on a tool for working with the information in videos called http://reduct.video
We just released "Videoboard," a 2d canvas for storyboarding + clustering. It lets you edit video on an infinite canvas—a “really non-linear” editor.
Some background...

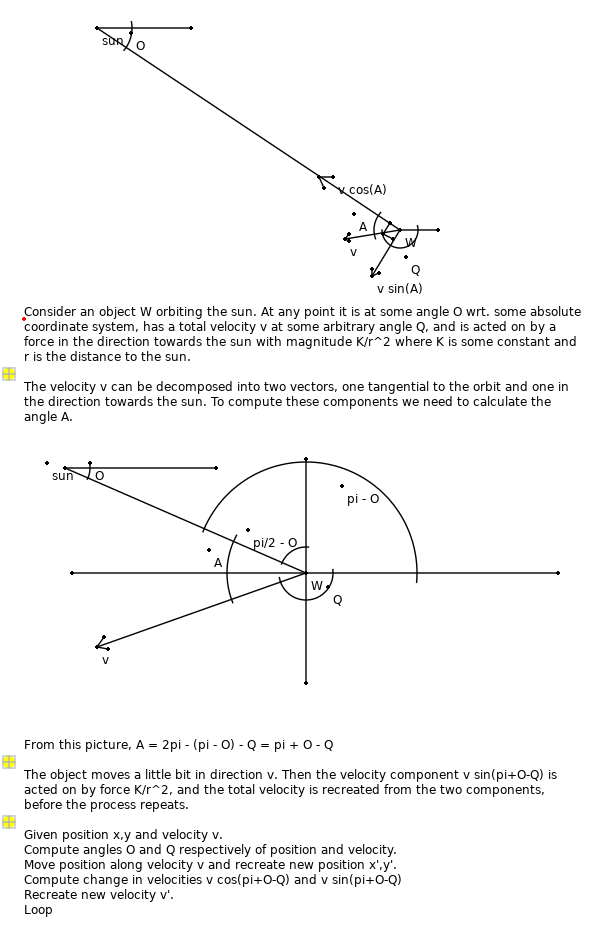
📐 akkartik.name/lines via Kartik Agaram
I've been building an editor for plain text where you can also seamlessly insert line drawings.
The link doesn't get into it because I don't expect people coming to the product for the first time to care, but I've paid at least as much attention to making it hackable as usable. Easy to build, uses a platform that is also easy to build, lots of tests in the Mu style if you look inside the source.

if I wanted to make a slack bot for this channel, what would be the most Future of Code Compliant ™ way to do it?
💬 Dalton Banks
wacky sketches in Vim
(to me this is thinking-together)

💻 The Cell Programming Language via Alex Cruise
This is the first attempt I’ve seen to implement Functional Relational Programming (cf. Out of the Tar Pit) that looks serious!
It's not enough for next-gen UX design tools to be code-based.
They have to be code-native (liked developer tools), able to read and write code without any intermediate data formats, and they have to do in in a way that doesn't compromise how designers think and prefer to work.
As soon as a tool isn't code-native, you run into the multiple sources of truth problem. How to translate between data formats. You run into one way code exports/generation. You run into manual copy/paste by developers to bridge across disconnected systems.
Code-native is the endgame for design tools. As we push into AR, VR and more 3D, static 2D vector-based canvases will fall short and out of favor.
"Inspect", "Export", "Copy/paste", "Integrate with code". When they disappear from design tools, we've arrived at code-native.
🎥 Augmenting Digital Sheet Music through Visual Analytics via Mariano Guerra

Augmenting Digital Sheet Music through Visual Analytics:
Music analysis tasks, such as structure identification and modulation detection, are tedious when performed manually due to the complexity of the common music notation (CMN). Fully automated analysis instead misses human intuition about relevance. Existing approaches use abstract data-driven visualizations to assist music analysis but lack a suitable connection to the CMN. Therefore, music analysts often prefer to remain in their familiar context. Our approach enhances the traditional analysis workflow by complementing CMN with interactive visualization entities as minimally intrusive augmentations. Gradual step-wise transitions empower analysts to retrace and comprehend the relationship between the CMN and abstract data representations. We leverage glyph-based visualizations for harmony, rhythm and melody to demonstrate our technique's applicability. Design-driven visual query filters enable analysts to investigate statistical and semantic patterns on various abstraction levels. We conducted pair analytics sessions with 16 participants of different proficiency levels to gather qualitative feedback about the intuitiveness, traceability and understandability of our approach. The results show that MusicVis supports music analysts in getting new insights about feature characteristics while increasing their engagement and willingness to explore.
🎥 The stuff no one tells you about game development via Hamish Todd

Hey folks, some might enjoy this GMTK episode it talks about making tools for making his game.
A reminder, if you needed it, that Unity is becoming a de-facto operating system!
🤖 github.com/mxgmn/MarkovJunior via Shubhadeep Roychowdhury
MarkovJunior is a probabilistic programming language where programs are combinations of rewrite rules and inference is performed via constraint propagation
🎥 The Block-Paved Path to Structured Data - Structured Content 2022 via Mariano Guerra

The Block-Paved Path to Structured Data - Structured Content 2022 by @Maggie Appleton
Despite its troubled past, structured and semantic data is actively used and useful across the web today. It improves our search results with rich visual previews. It helps researchers gather raw data for analysis and simulations. The only problem is we don’t have enough of it. The vast majority of data on the web is still unstructured.
Without diving headfirst into unrealistic dreams of a fully machine-readable web, we can still seek ways to increase the amount of structured data out there.
At HASH, we’re exploring how a relatively new but wildly popular interface pattern could help get us there: block-based editors. From Notion to WordPress Gutenberg, we’ve seen a surge in editing environments that give you a set of modular ‘blocks’ you can combine into rich interactive documents. Then without writing (or even knowing) any code, you can publish them to the open web.
Come find out why we believe the path to structured data is paved with these user-friendly blocks.
🪫 The Circuits Handbook — Rec Room Developer Blog via Kartik Agaram
Has anyone here encountered recroom.com before? They seem to have a little visual programming language: The Circuits Handbook. After an initial conversation I'm considering applying for roles there..
[x] Change Month and Week Number
[x] focWeekExport "2022-01-19" "2022-01-26"
[x] Summary
[ ] Hashtags
[x] Check that comment links work (push weekly dump with channel summaries)
[x] Check to mention right person for moved messages
[x] Update Search Index
[x] Download New Attachments
[x] Update links
https://tinyletter.com/
https://tinyletter.com/marianoguerra/letters/
http://localhost:8000/history/
https://marianoguerra.github.io/future-of-coding-weekly/
https://stackedit.io/app#