✍ Drawings Text & Code 🤖 LowCode / NoCode & LLMs 🏗️ Structured Editors Old & New 💡 What Follows from Empirical Software Research?
Two Minute Week
🏗 Joakim Ahnfelt-Rønne
Closed marianoguerra closed 1 year ago
✍ Drawings Text & Code 🤖 LowCode / NoCode & LLMs 🏗️ Structured Editors Old & New 💡 What Follows from Empirical Software Research?
🏗 Joakim Ahnfelt-Rønne
✍ Visualizing Software: draw.io for editing programs via Paul Tarvydas
Drawware using draw.io - recent submission to Handmade Jam that I was involved with
🖋 Visualizing Text - Slider: Goal: Lightweight Text Visualization via Paul Tarvydas
Visualizing Text - recent submission to Handmade Jam that I was involved with
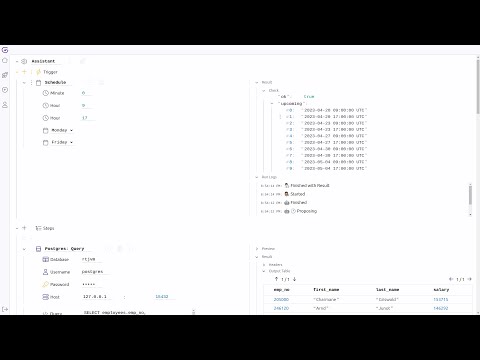
🤖🎥 Domain specific assistants in NoCode tools using ChatGPT via Mariano Guerra

GlooData demo on how to use ChatGPT to provide domain specific assistants in NoCode tools
Create cron-like schedules, check upcoming times
Generate & run a SQL query using the db schema as context
Scaffold JSON-like data
Build & preview rich Slack messages
💡 What Follows from Empirical Software Research? via Jimmy Miller
When we ask questions like:
People often say that the correct answer to all these questions is just to look at what the research shows. If research shows these things are good, then we should use them, if not, then not. In fact, this sort of response can be used to rebut almost anything we want to explore in the future of coding community. Why are we so interested in "X" if "X" hasn't been shown to be better via research? This sort of response has always bothered me. So I wrote a blog post on that question.
✍ snap.love: a graph drawing tool via Kartik Agaram
I just published a little app to draw graphs: git.sr.ht/~akkartik/snap.love
I've wanted something like this for a long time. Intended for small graphs where laying things out by hand is not too painful, and it's nice that things don't move around every time I make a change, as happens with graphviz (graphviz.org). The file format is also amenable to git; no long lines, and adding new nodes or edges doesn't reorder unrelated nodes and edges.
Immediately after sharing it, I notice that there's also a limit on the number of edges. Too many edges, and the dumb layout algorithm (connecting centroids of nodes) starts to creak.

🍰 ivanish.ca/wormhole via Ivan Reese
For anyone looking to kill some time, I threw up a little page about some sound design that I did for the FoC podcast, with a few links to various places on the internet.
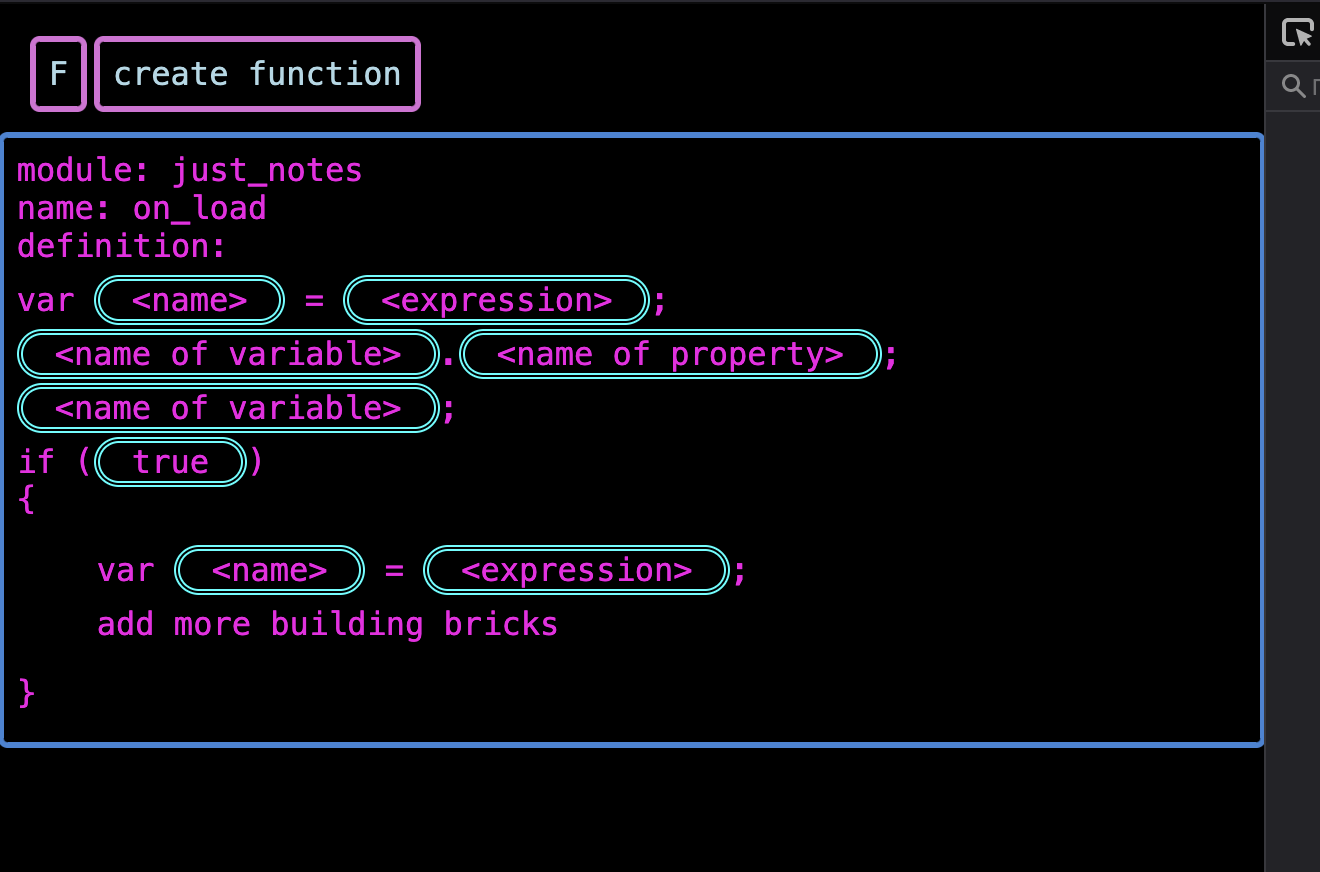
I am back with another attempt for AST editor, now it will be more in Scratch and Haxe style,

Saw a few people share snippets of Subset on Twitter so we decided to make it a lil easier by adding a screenshot feature!
The cool/fun tidbit is that when we needed to change the background color of the canvas before we took a screenshot, but thought it looked ugly. So we came up with this camera shutter effect, which masks the actual background changing it’s color to blue, screenshotting, and turning back to grey.
🐸 TodePond Coding Influences via Lu Wilson
Hey! Someone (@Rajath R) asked me for any links/references to delve deeper into creative coding-y stuff.
So I updated my list of coding influences. You might find something new there (or you might not).
🎥 Tooll3 - A free software for Procedural Motion Design via Mariano Guerra

Tooll 3 is an open source software to create realtime motion graphics.
🐢 Got Linux booting on scratch!!! via Nicolas Decoster
Someone is trying to boot Linux from a Scratch project. 😮🤯😻
In fact, it's a RISC-V emulator programmed with Scratch.
Here is his journey (quoting the author):
I actually started this project with not very much understanding of RISC-V, but after a few hours of debugging I got the hang of it. The emulator was actually based of off github.com/cnlohr/mini-rv32ima, which i ported to Java a while back, and from Java I ported to SCPP (A programming language I wrote) and from SCPP I ported it to here [(i.e. plain Scratch)].
Regarding SCPP:
SCPP (Scratch C Plus Plus) github.com/Its-Jakey/SCPP
It's really interesting to see the creativity of people that learned programming with Scratch, then start exploring new horizons to eventually come back to Scratch.
🏗🎥 Pascal Genie - Structured Program Editing in 1986 via Jack Rusher

Structure editing for Pascal, c. 1986. This video was recently produced by an enthusiast running the system in emulation.
🔌 Circles Node Editor via Ibro
Tried this out on an iPad: docs.circles.software. Not much programming or different from other visual tools. But it seems making box and wires “gooey” goes a long way for mobile usability.
Create live graphics with animations.
Code in JavaScript & Metal.
Create camera filters.
Build interfaces.
6️⃣ hexagony: A two-dimensional, hexagonal programming language. via Kartik Agaram
Befunge, but readable
github.com/m-ender/hexagony made the rounds of the internet yesterday, and caused me to swap in an old interest of mine that I've flailed ineffectually at in the past (e.g.): a way to display a program that makes its large-scale structure really obvious (rather than obfuscating it as Befunge does).
One problem I have with Befunge (not the one you're thinking of, ha) and other fungeoids [1] is that ...
🌳 Permacomputing via Konrad Hinsen
One of my recent discoveries is Permacomputing (I had encountered the term before, but never looked at it closely before). And I am wondering if anyone here has explored it more than I did, and if anyone has a view on how it might matter for the future of coding. I suspect that Kartik Agaram is aware of this because some of his projects are cited as "adjacent".
At first sight, the principles and overall objectives of permacomputing resonate with me, but I see a lot of theory and little practice. While I can see how such technology could be valuable in a different universe, which may of course be tomorrow's reality, my impression is that in the real world of today, permacomputing is nerd fiction.
🤖📝 Low-code LLM: Visual Programming over LLMs via Scott Anderson
LLM prompting with a visual programming language
📝 Chameleon: Plug-and-Play Compositional Reasoning with Large Language Models via Thanh Dinh
I don't know if I want to laugh of cry 😂. This is done just by duct-taping a bunch of APIs and GPT-4 prompts together. Maybe the future of programming will be more English than code? chameleon-llm.github.io. Paper and Code
[x] Change Month and Week Number
[x] focWeekExport "2023-01-19" "2023-01-26"
[x] Update Search Index
[x] Download New Attachments
[x] Update links
[x] Check that comment links work (push weekly dump with channel summaries)
[x] Check to mention right person for moved messages
[x] Summary
[ ] Hashtags
[ ] Set title in newsletter
https://tinyletter.com/
https://tinyletter.com/marianoguerra/letters/
http://localhost:8000/history/
https://marianoguerra.github.io/future-of-coding-weekly/
https://stackedit.io/app#