👓 VR visual/spatial programming 👁️🗨️ Explore, collect & play with live visual programs 🗓️ Adventual activities
Two Minute Week
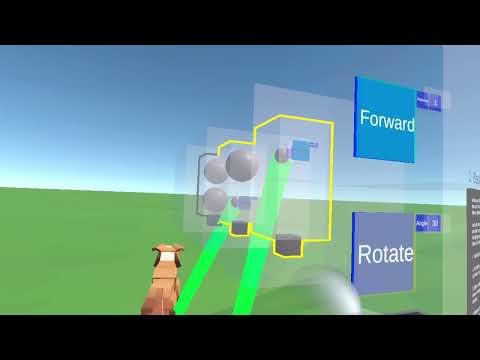
🎥 Enter a Subnet via Dany

Last week I worked on entering a subnet, this is used for condition, match, filter, map etc.. See description under video. (no audio)




[x] Change Month and Week Number
[x] focWeekExport "2023-01-19" "2023-01-26"
[x] Update Search Index
[x] Download New Attachments
[x] Update links
[x] Check that comment links work (push weekly dump with channel summaries)
[x] Check to mention right person for moved messages
[x] Summary
[ ] Hashtags
[ ] Set title in newsletter
https://tinyletter.com/
https://tinyletter.com/marianoguerra/letters/
http://localhost:8000/history/
https://marianoguerra.github.io/future-of-coding-weekly/
https://stackedit.io/app#