Week 3 Step 7 ⬤⬤⬤⬤⬤⬤⬤◯◯ | 🕐 Estimated completion: 20-30 minutes
Leaky secrets
Store a message from Twilio in CosmosDB and return the most recent message
✅ Task:
- [ ] 1. Configure CosmosDB and add your CosmosDB Endpoint and Key in Azure App settings as
COSMOS_ENDPOINTandCOSMOS_KEY - [ ] 2. Write functions to store a message and retrieve the most recent entry
- [ ] 3. Take a message from a Twilio POST request's parameters and use your functions to return the most recent message
- [ ] 🚀 Commit your updated function code to
deepsecrets/index.jsto thedeepsecretsbranch
❗ Make sure to return your message in this format:
Thanks 😊! Stored your secret "insert_user's_message". 😯 Someone confessed that: "the_most_recent_message"🚧 Test Your Work
To test your work, send your Twilio number a text message. Once you do so, if you navigate to your Cosmos database account, go to Data Explorer, and the dropdowns underneath your new SecretStorer database, you should see an item that contains a message with your text message!

Important Note: If you are triggering the function for the first time, you may see an error message like the one below:

Don't worry! Try sending another text message, and everything should work fine the second time around. This error occurs because you don't have anything stored in CosmosDB yet.
💡 Yay! This means you've successfully connected Twilio with your Azure Cosmos database and Function.
1. Create your Cosmos Databases
Before we do anything else, we'll want to create our Cosmos DB account.
:question: How do I create my Cosmos DB account?
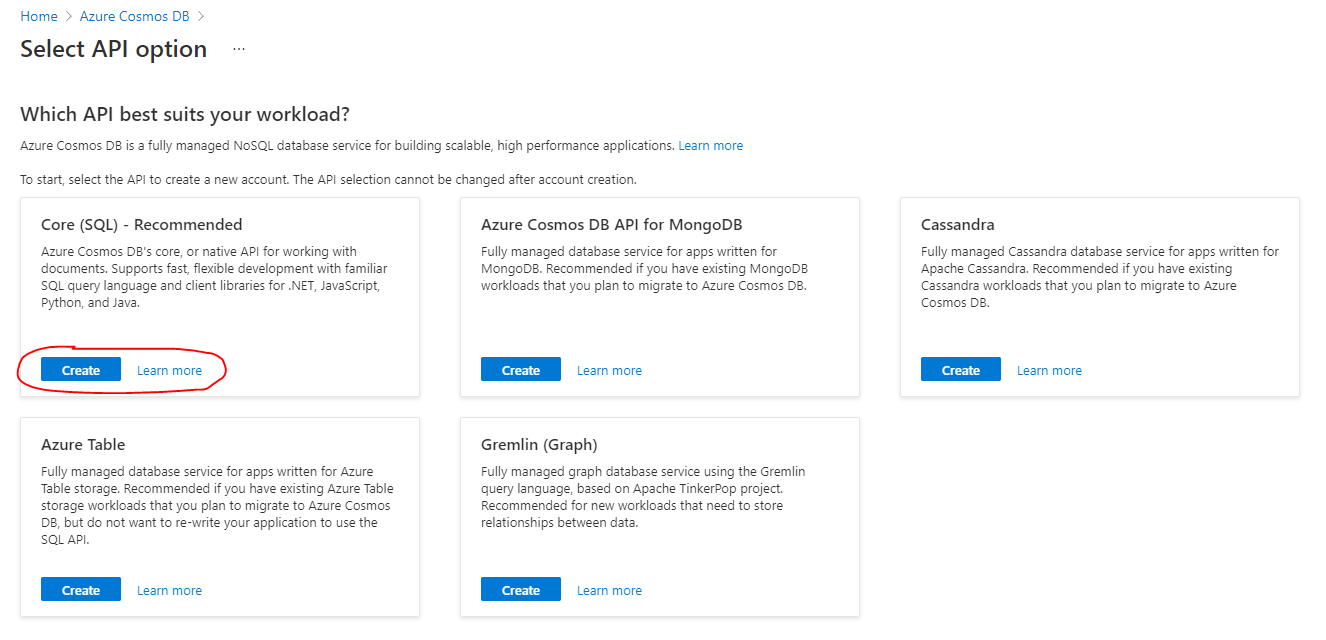
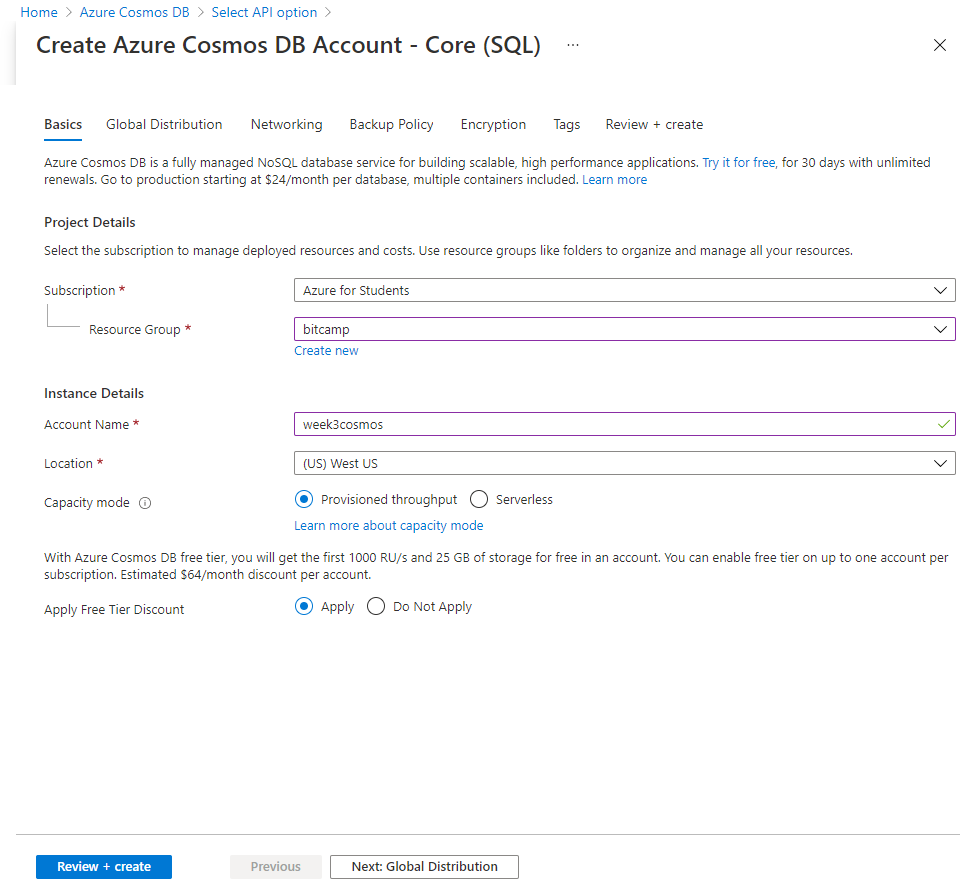
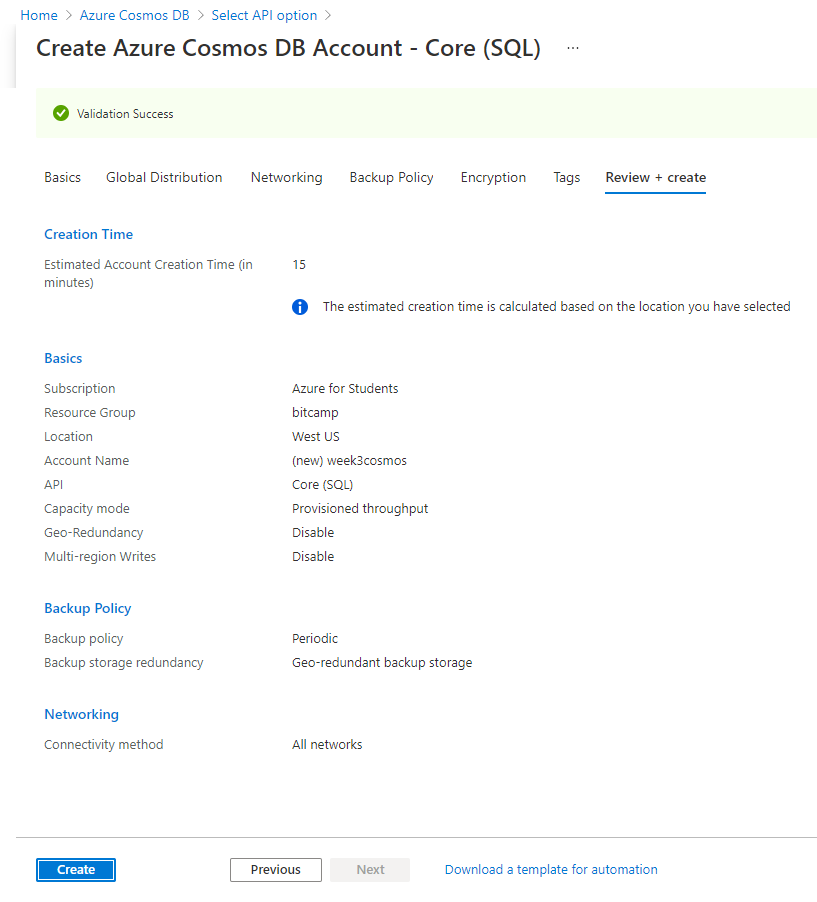
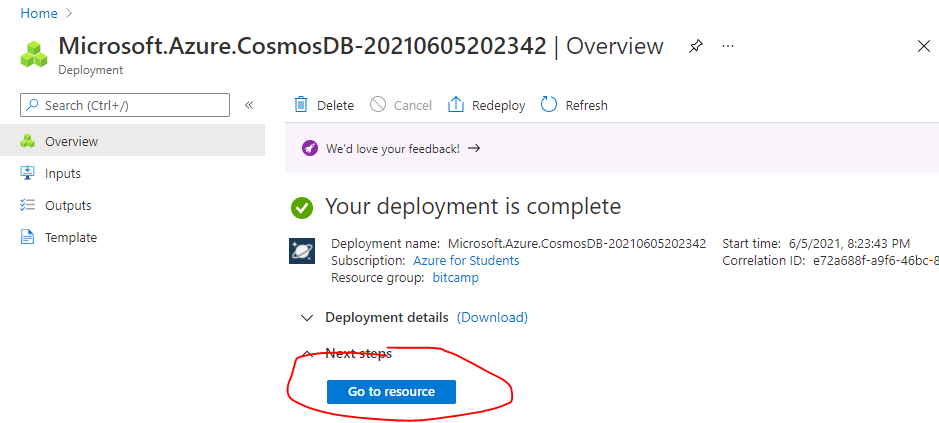
1. Navigate to your Azure Portal and click on `Azure Cosmos DB` under Azure Services.  2. Click `Create Azure Cosmos DB Account`.  3. Under `Select API Option`, choose `Core (SQL) - Recommended`.  4. Fill in your account name, leave default options as they are, and click `Review + create`.  5. Click `Create` a final time.  6. Once deployment is complete, click `Go to resource`.  7. Before you return to VSCODE, record the Cosmos Database URI and Key. That should be under Setting/Keys  8. Create new Azure function application settings per [Azure App Setting](https://docs.microsoft.com/en-us/azure/azure-functions/functions-how-to-use-azure-function-app-settings?tabs=portal#settings). Label them `COSMOS_ENDPOINT` with the cosmos URI as the value and `COSMOS_KEY` with the cosmos Key as the value. 1. Install @azure/cosmos
Now that your Azure Cosmos DB account is created, we should install the npm package @azure/cosmos.
🔧 1. Configuration
First, we need to instantiate a variable CosmosClient from the @azure/cosmos package we just downloaded.
const CosmosClient = require("@azure/cosmos").CosmosClient;Create a config object that contains all of the sensitive information that we need to manipulate our data.
Call it config, and place keys for endpoint, key, databaseId, containerId, and partitionKey.
:question: What should my config object look like?
Here is an example of the config object. Make sure your databaseId, containerId, and partitionKey are correct. ```js const config = { endpoint: process.env.COSMOS_ENDPOINT, key: process.env.COSMOS_KEY, databaseId: "SecretStorer", containerId: "secrets", partitionKey: {kind: "Hash", paths: ["/secrets"]} }; ```2. The create Function
Now, we want to write an asynchronous create function that takes in the parameter of client (this will be our CosmosClient), databaseId, and containerId.
The create function will:
⭐️ Use the client to create a database with an id of databaseId if it does not exist.
⭐️ Use the client to create a container inside the database of ID databaseId. This container will have an ID of containerId and a key of partitionKey.
⭐️ The create function should be async because within it we are accessing CosmosDB.
⭐️ The create function does not need to have a return value.
❓ How do we do this?
Read Microsoft's documentation on how to create a database and container. You will need to find which part of the docs to use, because in the real-world, you aren't always given the picture perfect instructions. You will need to figure out what code you need.
Hint: You don't need to create a new file like the docs say, because we already have our
index.jsfile.You also do not need the module.exports, because this function will be in our
index.jsfile, and that is where we will be using it.:bulb: Hint: The
config.[value]variables are accessed from theconfigobject you created earlier.
📜 2. The createDocument Function
⭐️ The createDocument async function will create a new document within the database container that contains the newItem data.
⭐️ newItem should be a parameter that is passed into the createDocument function.
⭐️ return your items object from the function which contains the most recent message.
- In the
createDocumentfunction, we first need to establish a connection with your Azure Cosmos account. This way, your code can tell the database what it wants, and the database will respond! - In order to create this connection, read these docs
Note: remember when we created the
createfunction? We need to use that function now! You will need to slightly modify one line of code in the docs to work with yorucreatefunction! - After creating a connection with the CosmosDB, we need to query the database for the most recent document (so you can see someone else's secret 👀)
Note: Instead of their SQL query, we need to use
SELECT top 1 * FROM c order by c._ts descto only get the most recent document! - After stealing someone else's secret, it is only fair that we upload our own!
- We need to create a new item in the database!
- Return that secret that we stole ‼️‼️
3. The Main Function
Instead of directly passing queryObject.Body (the SMS message) to context.res:
⭐️ You'll instead save it in a JSON object with a key of message.
⭐️ Then, pass the JSON object containing the SMS message into the createDocument function you just coded to get your items object.
⭐️ Finally, create a custom response that you can send back to the original texter.
:question: How do I create a new document with queryObject.Body?
```js const queryObject = // use the querystring npm package to parse the request body let message = queryObject.Body; let document = // create an object with the string `"message"` as the key, and the variable `message` as its value let items = // call the createDocument function with the document we just made ```Your response message can then look something like:
const responseMessage = `Thanks 😊! Stored your secret "${message}". 😯 Someone confessed that: ${JSON.stringify(items[0].message)}`
Week 3 Step 6 ⬤⬤⬤⬤⬤⬤◯◯◯ | 🕐 Estimated completion: 10-20 minutes
Can you keep a secret?
This week, you will be going through steps to set up a Twilio account and create an Azure function that texts your Twilio number.
✅ Task:
deepsecretsDEEPSECRETS_ENDPOINTdeepsecrets/index.jsto thedeepsecretsbranchdeepsecretstomain, but do not merge it🚧 Test Your Work
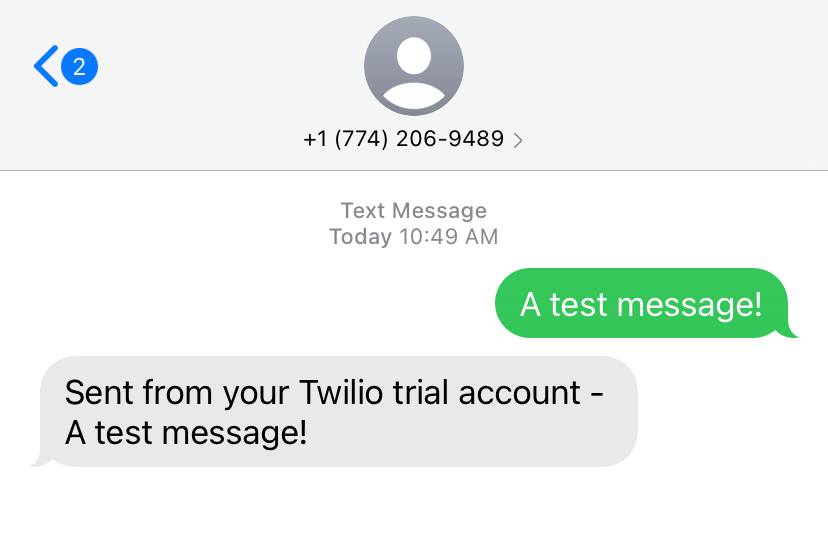
To test your work, try texting a message to your Twilio number - you should receive a text message back that repeats your own message.
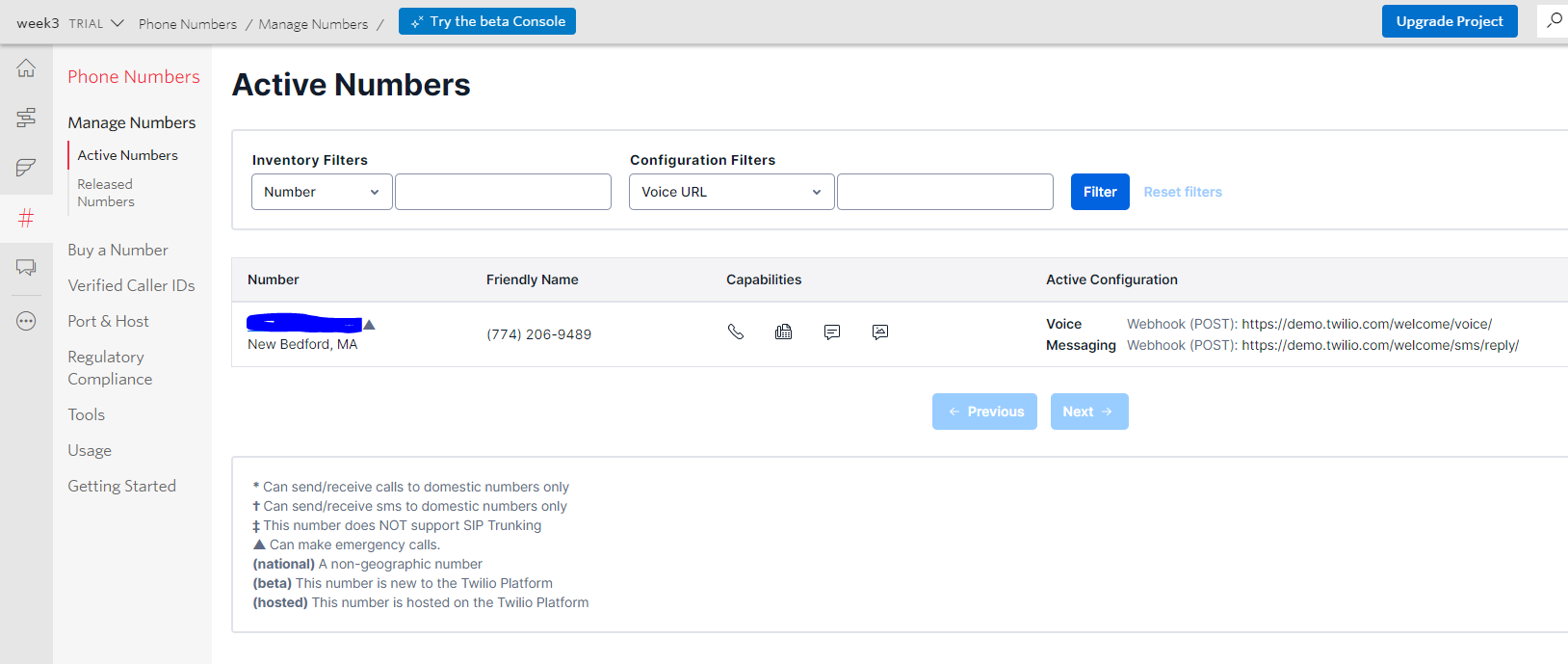
:question: How do I find my Twilio number?
See your [phone numbers](https://www.twilio.com/console/phone-numbers/incoming).❗ Example output?
 > Note: You might not get a text back on your phone because Twilio sometimes won't allow you to return a single variable as the entire body, but as long as the code passes the test, you will be okay!Set Up a Twilio Account
Since you should already have a trial Twilio Account from Week 2, you will only need to reconfigure the webhook URL. You will use the same phone number as before.
1. Create an Azure Function
Next, we'll want to create an Azure Function that will eventually output the content of texts that your Twilio number receives. This will just be a simple HTTP trigger function.
Finally, we need to install the
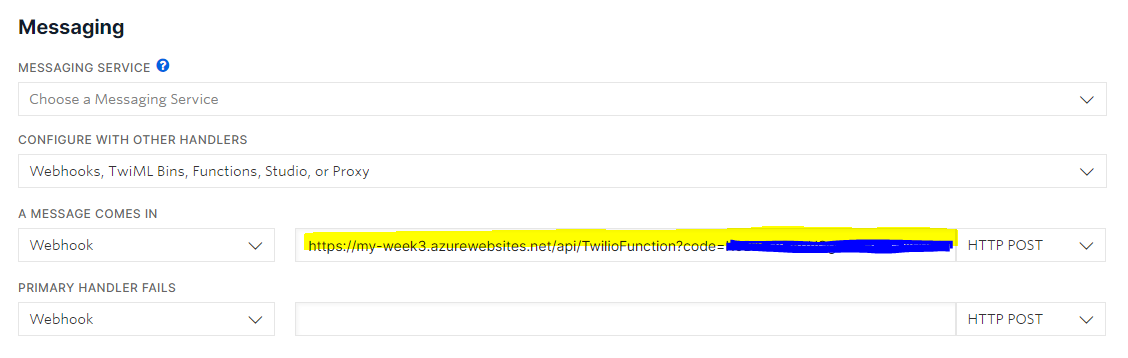
npmpackagequerystringto use in our function code later.2. Configure Your Webhook URL
When someone sends a text message to your Twilio number, Twillio can call a webhook: your Azure Function. You can send a reply back simply by returning your message in the request body.
:question: Webhook? Twilio? I'm lost!
Fear not! [Webhooks](https://www.twilio.com/docs/usage/webhooks) are essentially just HTTP callbacks that are triggered by an event - in our case, this event is receiving an SMS message. When that event occurs, Twilio makes an HTTP request to the URL configured for the webhook.We'll configure the Webhook URL by filling in the Azure Function URL as a webhook.
:question: How do I find my Azure Function URL?
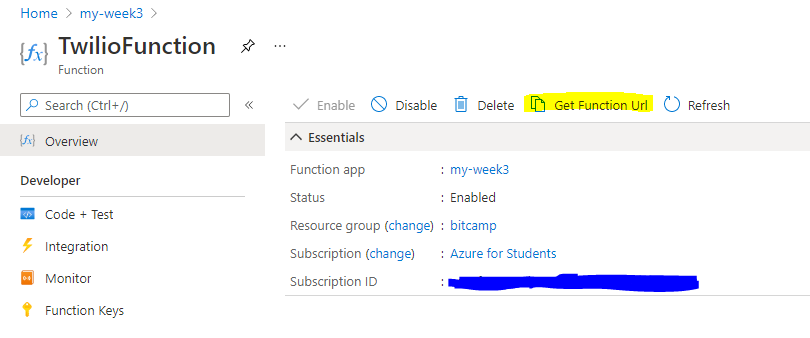
Navigate to your Function page (Overview), and click `Get Function URL`. :question: How do I configure my Twilio webhook URL?
1. Go to the [Twilio Console's Numbers page](https://www.twilio.com/console/phone-numbers/incoming)  2. Click on the phone number you'd like to modify 3. Scroll down to the Messaging section and the "A MESSAGE COMES IN" option. 4. Paste in your Azure Function URL. Make sure to click `Save` afterwards!! 3. Write your Azure Function
Now, we'll want to write our Azure Function. Go to the code for the function you created previously in this step.
First, we'll need to instantiate our
querystringnpm package in order to use it.:question: How do I use the `querystring` package?
```js const querystring = require('querystring'); ```Next, we'll use the
querystringobject to parse our request's body.:question: How do I parse the request body?
```js const queryObject = querystring.parse(req.body); ```From this output, we'll find its
Bodyattribute and return it.:question: How do I return the output?
```js context.res = { body: queryObject.Body }; ``` > Since we are returning `queryObject.Body` as the entire body, you might not receive a text back on your phone. This is Twilio's issue, but the counselor bot's test should pass fine if your code is correct still!